Blog
Retour aux articlesRoadtripper : comment créer une expérience de marque à travers une app ?
Partager
Catégories

Roadtripper : comment créer une expérience de marque à travers une app ?

Ou comment une app transforme l’expérience d’achat en expérience de voyage ?
Sur le papier, il y a des idées qui ont l’air parfaite ! Mais quand il faut passer à la mise en pratique, les choses deviennent souvent bien plus compliquées. Beaucoup de créateurs de startup connaissent ce gouffre qu’il y a de l’idée à la réalisation. Voyons voir comment s’en sort une application de voyage originale.
Roadtripper est une application de planification de voyage itinérant. C’est-à-dire qu’elle vous permet de découvrir des lieux et de planifier leur visite le long d’un trajet. C’est une idée simple et géniale, car aucun guide de voyage papier ne peut prétendre pouvoir aider aussi finement un voyageur dans la préparation ET dans l’accompagnement de son voyage.
Problème : comment créer une interface qui permette de combiner l’aspect découverte de l’application (c’est le conseil), mais aussi son aspect informationnel sans surcharger l’interface (c’est l’utilisabilité). Si l’on parle d’un écran d’ordinateur portable, le challenge reste encore assez facile. Si l’on parle d’écran mobile, les choses deviennent beaucoup compliquées. Et compter sur la passion et la bonne volonté des utilisateurs, dans ces cas là, ne peut pas absolument pas suffire.

Challenge dans une app : offrir de la gratification instantanée, mais sans lasser
Il faut savoir créer une interface qui, non seulement, permette d’atteindre un premier niveau de satisfaction. C’est ce que j’appelle le retour immédiat, ou la gratification instantanée. Mais qui, dans ce cas, précis, ne transforme pas la planification d’un voyage en épreuve répétitive et lassante. Car c’est là, le principal risque.
Roadtripper n’est pas une application one-shot. C’est un outil qui pourra être utilisé de façon récurrente par ses utilisateurs et de manière assez intensive. Prendre en compte cet aspect est extrêmement important pendant la phase de conception d’une telle interface. Vous ne pouvez pas vous contenter de créer une fonctionnalité qui marche une fois, mais réfléchir à créer une fonctionnalité qui soit aussi agréable à utiliser à la première utilisation qu’à toutes les autres utilisation. Et dans un cas comme Roadtripper, ce nombre n’a pas de limites.
Apparté : pourquoi une marque de caravane s’est offert une app de voyage ?
Roadtripper a été acheté l’année dernière par Airstream, le légendaire fabricant de caravanes américaines. Peu connue en France, la marque a failli disparaître, mais, à la faveur d’un vent de “hipsteritude” et de “boboitude”, entrainé par la Sillicon Valley, est rené de ses cendres et nombreux sont les jeunes couples américains aujourd’hui à parcourir les routes américaines, “armés” de leur petite (ou très grande) caravane Airstream.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
On le voit, Roadtripper fait partie d’un arsenal de digitalisation, indispensable à toute marque aujourd’hui. On peut le résumer ainsi pour Airstream : grâce au digital, la petite firme de l’Ohio ne vend pas des boîtes à roulettes, mais des expériences de voyage, ce qui n’est pas sans rappeler les propos de Rebecca Sincalir d’Airbnb (Comment AirBNB a entièrement changé sa stratégie grâce au Design thinking).

Partant de cette constatation, on comprend que Roadtripper n’est pas qu’une simple application, mais plutôt la pierre angulaire de l’expérience client de Airstream. Il ne s’agit pas de fournir des fonctionnalités, mais bien d’enchanter radicalement l’expérience de voyage avec un outil qui permette de profiter avec un maximum d’intensité de son road trip. Dans la société actuelle, il est considéré comme mal vu de perdre son temps.
Et quand vous partez sur la route une semaine, vous n’avez pas envie de perdre votre chemin, ni de manger dans un mauvais restaurant, ni de visiter un endroit inintéressant. Vous voulez profiter au maximum de votre temps de voyage. Le maximiser, dirait-on dans le marketing. Et quand on connait le nombre très restreints de jours de congés que prennent les américains, on peut comprendre ce besoin exacerbé. Avec moins de 5 semaines de congés par an, chaque minute du voyage doit être “rentabilisée” en terme d’expérience. Il ne doit pas y avoir un moment d’ennui. Et c’est donc là toute la promesse de Roadtrippers. Ne perdez pas votre temps, composez-vous le meilleur voyage (comme on compose une salade au salad bar) et amusez-vous !
Concrètement, comme tout cela se traduit-il sur une interface ?
Cet article vous est offert par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Une app réussie mais demandant à être optimisée
Et d’abord, pourquoi avoir fait une application ?
C’est justifié. Pour tout produit destiné à être utilisé souvent, une application est souvent préférable à un site web. Et même si les PWA commencent à être bien répandues aujourd’hui, on peut tout de même se demander, pourquoi ce choix n’a pas déjà été fait (pour rappel, les PWA sont des sites webs mobiles ayant les avantages d’une application mobile et les avantages d’un site mobile. Lire notre article à ce sujet).

Rien de tel d’un gros bouton pour “engager” !
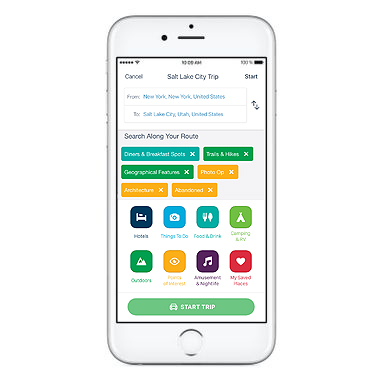
Pour une app, la première bonne chose à faire est d’arriver à engager immédiatement l’utilisateur. A ce moment crucial, il ne doit se poser aucune question, mais agir immédiatement et profiter. Pour cela, rien de tel qu’un gros bouton. Et ici, c’est exactement le cas. A partir de votre géolocalisation, sur un écran simple, un grand bouton vert vous invite à composer votre premier voyage. Notez (ci-dessus) comme il est isolé du reste des éléments de la page et comment il est positionné de manière centrale. C’est cela qui va augmenter son attractivité. En le faisant ressortir au maximum. Plus il sera visible, plus les utilisateurs seront tentés de tapoter dessus.
Une fois touché, l’app demande à l’utilisateur de saisir une destination pour qu’il puisse commencer à composer son voyage.
Comme vous le voyez, le process est fait de telle manière que les utilisateurs ne se posent pas de questions et puissent obtenir rapidement un résultat.
Ce résultat, s’il est satisfaisant, sera le passeport de l’app auprès de l’utilisateur. Dans le cas contraire il la rejettera.

Satisfaire le plus vite possible
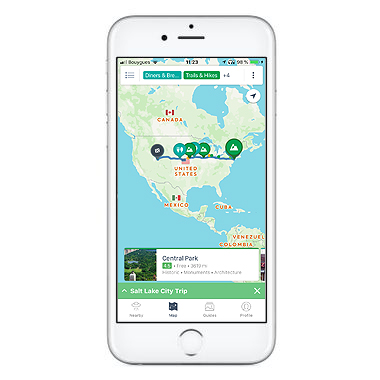
Le deuxième challenge pour une app est de pouvoir rendre ses premiers résultats exploitables. Ici, la problématique réside dans le fait qu’il est possible d’en afficher beaucoup dans un tout petit écran. Ce qui va créer très certainement des problèmes d’encombrement et dégrader l’utilisabilité de l’interface. Le choix de plus logique de présentation est une carte (c’est aussi le plus expérientiel).
Elle est évidemment toute petite. Comment dès lors afficher tous les points d’intérêts sans surcharger l’écran ? Simplement en ne les affichant pas tous. A un premier niveau de zoom, seuls les points d’intérêt les plus saillant sont affichés (sur quels critères, je ne sais pas, mais une chose est sûre, les concepteurs de l’application on fait un choix, un compromis, pour éviter d’arriver à la surcharge).
Ensuite, il est assez facile, en zoomant, d’arriver à un deuxième niveau d’information. D’autres points peuvent apparaitre et il est alors possible d’en tapoter un et d’afficher l’information qu’il contient.

Un principe pour une app réussie : ne jamais laisser l’utilisateur s’ennuyer
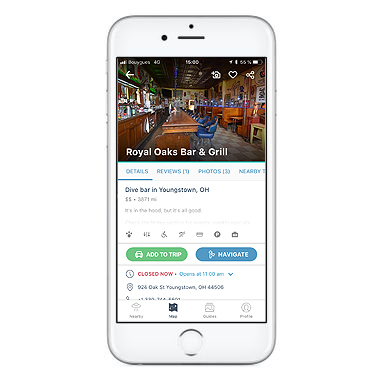
Dans cette application, les designers ont constamment fait des compromis. Ainsi, en bas de la carte de l’itinéraire se trouve systématiquement mis en avant UN point d’intérêt. Il s’agit là encore d’exciter l’intérêt, de fournir constamment de l’information à l’utilisateur, de ne pas le laisser s’endormir, de nourrir son cerveau en permanence, comme dans un jeu. Notez ce fait. Sur une app : ne jamais laissez l’utilisateur s’ennuyer.
Chaque point d’intérêt peut donc être vu de manière parfaitement détaillée, à la manière d’une fiche d’hotel sur Booking.com ou d’un appartement dans AirBNB. Sur un tout petit écran, on retrouve énormément d’informations et c’est presque un exploit d’avoir mis autant de choses sur une surface aussi petite sans donner l’impression d’encombrement.
Et c’est aussi à ce stade que l’on peut découvrir un des points forts du concept de Roadtripper, la co-création. Car non seulement, Roadtripper s’érige en guide de voyage, mais aussi la communauté des internautes qui l’utilisent. Et qui créent des contenus pour enrichir l’app (photo et avis). Tout cela permet de constituer en temps réel un guide de voyage dynamique et constamment à jour ! Autant dire que les bons vieux guides papiers sont morts !
Lorsqu’un point d’intérêt vaut le coup de faire partie de votre voyage, il ne vous reste plus qu’à l’ajouter à votre “shopping list” 🙂 Et ainsi de suite !

Conclusion : de la marque à l’interface, une seule ligne droite
Je pourrais continuer ainsi à passer en revue toute l’interface, l’étudier sur sa version “desktop”, mais ce n’est pas le but de cet article. En réalité, il était de montrer comment transformer une promesse de marque, somme toute complexe, en expérience utilisateur simple. Ce qui me semble être plutôt une réussite dans le cas de Roadtrippers.
Je me demandais quand j’allais enfin tomber sur l’application de composition de voyage idéale, et je crois que je l’ai trouvée. J’avais déjà essayé Google Trip. Mais son interface à la Google, trop standardisée… son design froid et un peu anonymé ne m’avaient pas enchanté. Et surtout, il y manquait une réelle couche conseil que semble proposer en beaucoup mieux Roadtrippers. Ici, c’est une véritable communauté d’internautes passionnés qui alimentent les contenus (et, en plus, ils payent pour ça). L’impression qui s’en dégage est une qualité de produit bien meilleure.
Je pense qu’il y a plusieurs enseignements à tirer de Roadtripper.
Il est certain que l’application demande certainement encore à être améliorée et optimisée. Parmi ses points faibles : elle est encore très lente et encore très compliquée visuellement.
En revanche, elle est déjà très complète et offre un service de qualité. C’est plus un ressenti qu’un fait établi. Mais en UX, les impressions comptent. Donner l’impression qu’il y a beaucoup de contenus est une bonne chose. Donner l’impression que l’on va s’amuser (comme c’est le cas, grâce à son design) fait aussi partie de la conception de l’UX d’une app.
Et non seulement, l’app est complète, mais elle remplit parfaitement l’objectif pour lequel elle a été créée. Et de ce fait, elle risque de devenir extrêmement fidélisante pour les caravaniers de Airstream. Vous me voyez venir ? Plus une application est fidélisante, plus elle permet de proposer des nouveaux services et de créer de nouvelles opportunités de sources de revenus.
Roadtripper montre ce que le terme de digitalisation veut dire pour une vieille compagnie comme Airstream. L’app a été rachetée et développée pour parfaire encore plus la promesse de Airstream. Sur la page d’accueil du fabricant, il est écrit : “Take a little Adventure”. Une aventure, oui, mais sécurisée et optimisée, une aventure dans le sens Disney du terme 🙂 Sûre, préparée à l’avance, et fun, forcément fun. C’est une offre tout en main : un logement, roulant et vintage avec une touche de modernité, pour voyager. Avec une app qui vous emmène dans les meilleurs endroits d’Amérique. Magique, non ?
