Blog
Retour aux articlesAugmentez de 30% votre taux de transfo grâce aux Progressive Web Apps !
Partager
Catégories
Augmentez de 30% votre taux de transfo grâce aux Progressive Web Apps !
Le temps des apps est terminé. Vive les Progressive Web App (PWA) !
Dans cet article, vous découvrirez pourquoi il n’est plus nécessaire de développer une app mobile pour vos clients grâce aux Progressive Web App, un nouveau standard qui mêle site web et app, permet de réduire les coûts de maintenance et augmente vos performances.
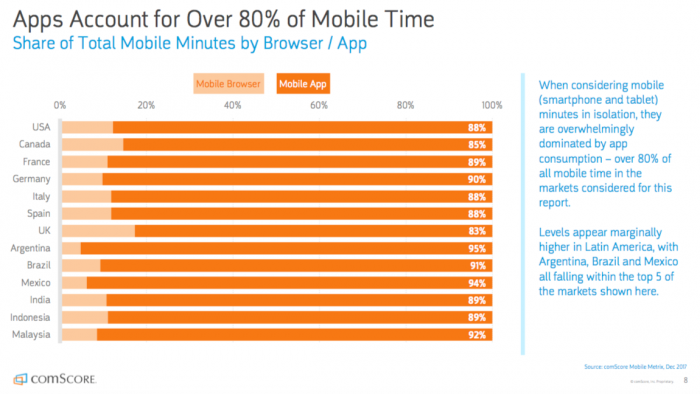
Les apps, en 2018, comptaient encore pour 80% de l’usage d’Internet sur mobile. Toutefois, ce chiffre est à prendre avec des pincettes, quand on sait qu’en moyenne, en France, chaque utilisateur, n’utilise que 9 apps sur son smartphone quotidiennement, et essentiellement des apps de réseaux sociaux, de messagerie, et, en fait, leur navigateur.
A l’origine, il y a l’iPhone et l’appstore. Dès le début, l’engouement des entreprises a été immense pour ces petites applications, les apps, qui, au fil du temps, se sont démultipliées et ont envahi nos téléphones.
Inconvénients des apps
Pourtant après plus de 10 ans de bons et loyaux services, il semblerait bien que le temps des apps soit terminé, du moins en partie.
Très rapidement, les inconvénients des apps sont apparues.
- Non compatibillité des plateformes et, in fine, besoin de développer deux versions d’une même application (une pour iOS, une pour Android)
- Coûts de développements et de maintenance plus élevés que pour un site web classique
- Visibilité sur l’appstore de plus en plus difficile
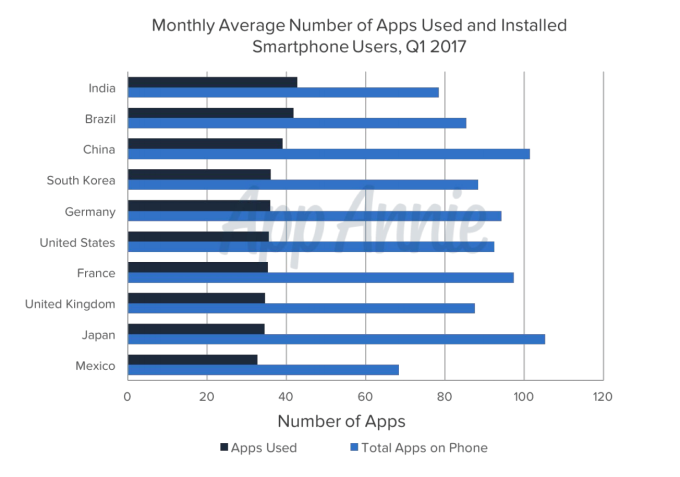
- Hormis dans certains cas, manque flagrant d’adhésion des utilisateurs pour de nombreuses apps. En moyenne, seulement 9 apps par utilisateur sont utilisés quotidiennement.
-

Les français sont dans la moyenne mondiale. Comme dans les autres pays, ils n’utilisent qu’un nombre très restreints d’app.
Et ce ne sont que quelques points, on pourrait en trouver d’autres.
Il y a 3 ans, Google, a décidé de faire évoluer le concept d’app en créant les Progressive Web Apps (PWA).
Il s’agit, techniquement parlant, d’une solution intermédiaire entre les apps et les sites webs mobiles en HTML.
Qu’est-ce qu’une PWA ?
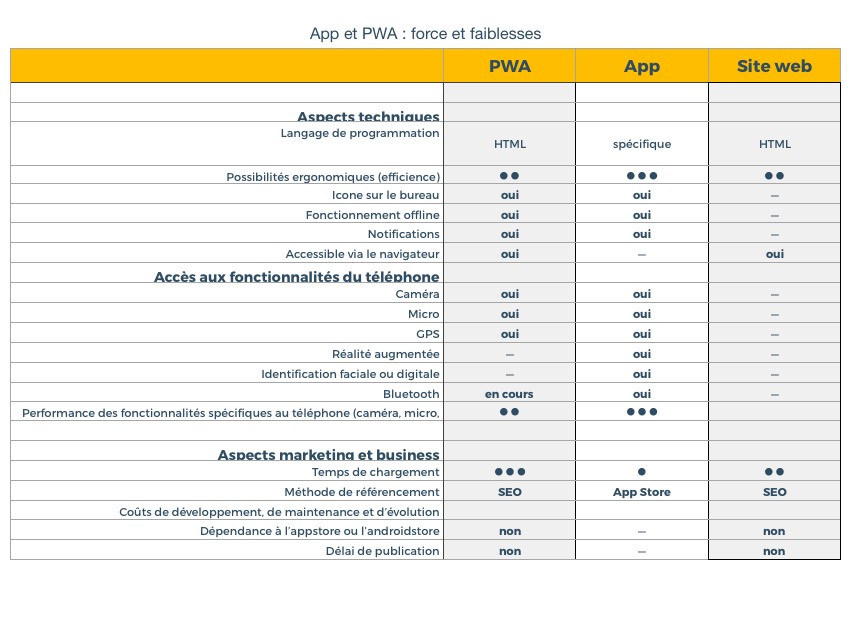
Une PWA, c’est un peu le meilleur des deux mondes : celui des apps et des sites webs.
D’un côté, la PWA permet d’accéder à des fonctionnalités réservées aux apps, de l’autre, la PWA est un site web avec tous ses avantages :
- Accès immédiat, puisque pas besoin de télécharger l’intégralité de l’app
- Compatibilité universelle avec toutes les plateformes et tous les navigateurs
- Développement en HTML = réduction drastiques des coûts de maintenance et de développement
- Technique de référencement naturel (SEO) classique
- Responsive (adaptabilité à tous les types d’écrans, du smartphone à l’ordinateur)
En plus de cela, du fait de ses caractéristiques d’app, la PWA bénéficie d’autres avantages :
- Possibilité de consultation hors ligne
- Intégration du système de notifications tout comme une vraie app
- Ergonomie améliorée, plus interactive, plus proche des capacités des vraies apps
- Possibilité d’afficher la PWA sur l’écran du smartphone comme une app
- Temps de chargement réduits :. d’après les statistiques de Google, une PWA mettrait en moyenne trois fois moins de temps à charger qu’un site web normal.

Est-ce compatible avec iOS ?
Comme souvent dans le monde digital, les plateformes n’adoptent pas toutes à la même vitesse les standards (surtout quand c’est un acteur privé qui les définit). Apple ne l’avait donc pas adopté dans un premier temps, ce qui freinait un peu lors adoption, mais ça n’est désormais plus vrai. Et à part quelques détails techniques, un navigateur sous iOS (système d’exploitation des téléphones Apple) interprétera de la même façon une PWA que sous Android (système d’exploitation de Google, qui représente plus de 90% du parc des téléphones en France).
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Une PWA : encore un développement en plus ?
Pas du tout ! La bonne nouvelle, c’est que la PWA va être une continuation de votre site web actuel. Une continuation améliorée qui devra répondre à des nouveaux standards en terme de code. Autrement dit, développer une PWA ne reviendra pas à redévelopper entièrement votre site web actuel, mais simplement à l’améliorer et à l’adapter pour être conforme à un nouveau standard.
Pourquoi vous faudrait-il une PWA ?
Cela peut paraître une question technique, mais pas du tout. La PWA est une question économique et stratégique.
Réduction des coûts
Son avantage le plus intéressant est que, pour une bonne partie des entreprises, elle va permettre de ne pas avoir à faire d’application (app) ou même de s’en débarrasser. Les coûts de communication digitales vont donc se réduire et se reporter sur les coûts de maintenance et d’évolution du site web.
-
Augmentation des performances business
- Etant donné que les apps nécessitent soit une communication particulière, soit un référencement dans les app stores, soit un passage par le site web, il est clair que toutes ces étapes vont être éliminées, puisque l’accès à vos services ou à vos produits se feront de manière centralisé par le site web et en accès direct via une url unique, pivot de votre communication. Nous avons listé quelques use cases d’amélioration de la performance ci-dessous.
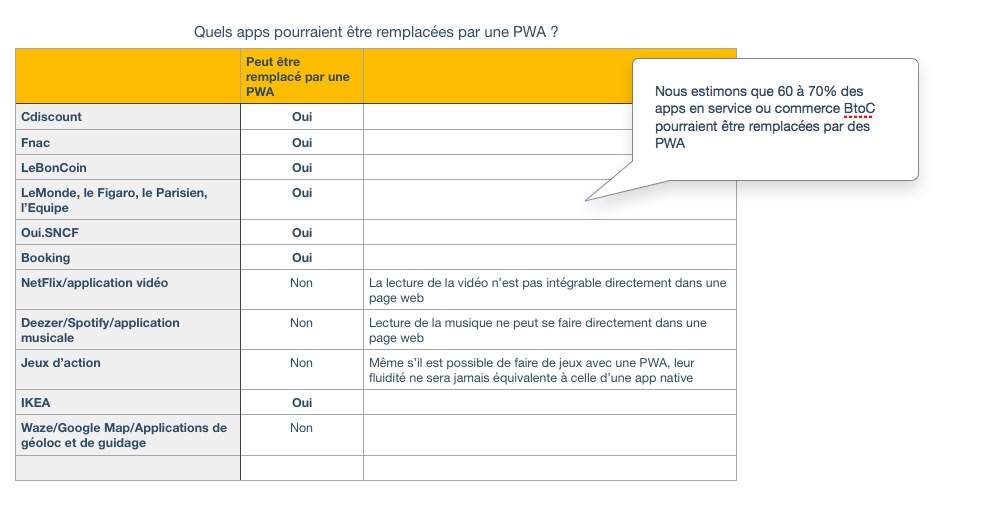
En réalité, dans la plupart des cas, la PWA peut aisément remplacer une app. Nous avons d’ailleurs fait un tableau du marché pour mieux vous aider à vous rendre compte de l’utilité ou inutilité des apps.

Cas utilisateurs
Il est dur de se convaincre de passer à une nouvelle technologie. Dans ce cas, rien de mieux que quelques exemples pour bien en discerner les contours. Google, inventeur et chantre des PWA, nous donner sur son blog spécifiques quelques cas utilisateurs intéressants.
George.com : augmentation de 31% du taux de conversion

George.com est une marque de mode au Royaume Uni. Insatisfait de son taux de conversion sur mobile, la marque a commencé à songer à refondre son site. En intégrant dans sa démarche de conception la dimension technique des PWA, elle a entamé une démarche de refonte de site agile, mêlant réflexion UX et technologie pour aboutir à un nouveau site mobile entièrement PWA.
Les résultats d’après Google sont éloquents :
- Temps de téléchargements divisés par 3,8
- Diminution de 50% du taux de rebond
- 20% de pages vues en plus par visiteur
- Augmentation de 31% du taux de conversion
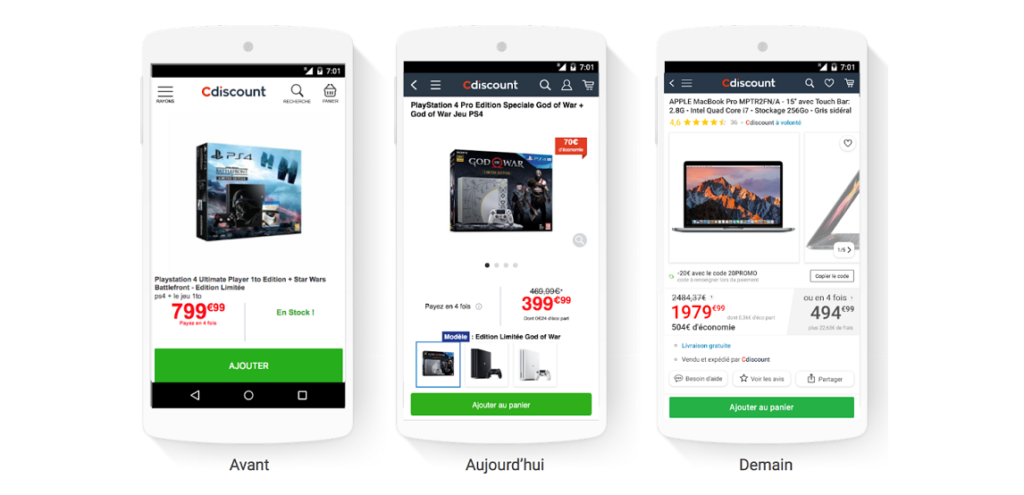
Cdiscount : augmentation de 50% de la part des ventes sur mobile

Accompagnée de Google, Cdiscount a singulièrement réussi à adapter ses performances mobiles. Après un audit et des recommandations d’optimisation ergonomiques, le ecommerçant bordelais a ensuite modifié le code de son site mobile pour atteindre le standard PWA. Comme on peut le découvrir, de nombreuses procédures d’organisation de projet ont également contribué à améliorer les performances du site.
Les résultats ont également été probants, bien que moins spectaculaires (normal pour un site déjà très avancé et à très fort trafic) :
- Diminution de 10% du taux de rebond
- Accès à la 2ème place du classement des sites les plus rapides en France
- Temps de chargement divisés par 2
Aliexpress : +104% de taux de transfo !!!

Aliexpress, qui est en train de devenir un des leaders du ecommerce en Europe, est aussi passée au PWA. Et les résultats sont étonnants, comme nous l’apprend le blog litefy.com. Une des raisons pour passer au PWA était “de pouvoir investir dans une expérience web sur tous les navigateurs webs, Un investissement important, mais qui paiera malgré les évolutions des navigateurs webs” d’après Lijun Chen, le directeur de l’équipe mobile d’Aliexpress.
Le taux de conversion sur les nouveaux visiteurs a augmenté de 104%.
Mais les PWA ne sont pas destinées qu’au ecommerce, loin de là :
Google cite plusieurs autres cas, comme :
- Voot.com : une plateforme de vidéos qui a réduit le taux de chargement de ses pages de 80%
- Dans l’immobilier, Google s’est également chargé de conduire la transformation de Housing.com vers les PWA avec des résultats très probants
Faut-il pour autant tirer sur les apps et les abandonner totalement ?
Pas du tout, mais une analyse fine vous permettra de prendre une bonne décision à ce sujet :
- Votre app utilise-t-elle des fonctionnalités natives aux smartphones qu’on ne peut pas avoir sur un site web ? Si oui, la réponse est toute cuite. Vous devrez garder votre app.
- Votre app permet-elle d’apporter un véritable plus en terme d’expérience utilisateur ? Il est plus dur de répondre à cette question et un test utilisateur pourra y apporter un éclairage. En complément à cette question, il faut également se poser celle de la fréquence d’usage. Les apps, on le sait, trouve leur sens dans un usage intensif et, pour cette raison, tirent parti des possibilités qu’elles offrent en terme d’ergonomie pour optimiser l’efficience des utilisateurs. Si vous êtes dans ce cas, l’app garde encore tout son sens
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Comment passer aux PWA ?
Wexperience peut vous accompagner sur le sujet des PWA en mettant en place une démarche projet bien établie qui comprend :
- Un audit de l’existant via des tests utilisateurs, mais également en mesurant les principaux kpi de votre site via les web analytics (pour mesurer l’avant et l’après, mais aussi installer de véritables tableaux de bords de visualisation de l’UX en matière de vitesse de téléchargement, de pages vues, etc.)
- Un travail de conception ergonomique consistant à améliorer la clarté, la légèreté des pages webs
- Un travail de développement consistant à coder les nouvelles pages selon les normes des PWA
Pour en parler, consultez-nous ou contactez directement Cyrille Pattyn : cyrille@wexperience.fr
Plus sur le web :
- L’avis technique de Guillaume, notre CTO, sur les PWA : Progressive Web App / Support et compatibilité du Web App Manifest
- De nombreux exemples de refonte en PWA par Google : https://developers.google.com/web/showcase/
- Le cas Cdiscount en détail : Cdiscount optimise son UX mobile et et de de 50% la part de ses ventes sur mobile.
- Le cas Ali Express en détail : Alibaba et Ali Express upgrade into a PWA.
- Un article de Google sur les PWA : Pourquoi les Progressive Web App sont faites pour vous.
- Tout sur les PWA pour iOS : Progressive Web App on iOS are here.