Blog
Retour aux articlesBest-practices UX de la page d’accueil de Canva
Partager
Catégories

Best-practices UX de la page d’accueil de Canva
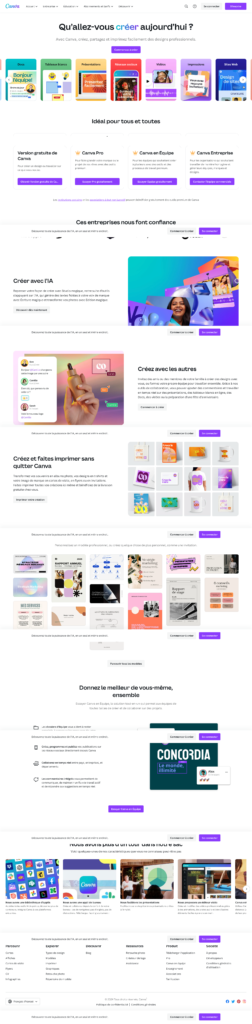
Cet article est une analyse des best-practices UX de la page d’accueil de canva, une solution polyvalente de création de contenus pour le digital : animations, cartes interactives, carte de visite, médias pour les réseaux sociaux, etc.. En 2024, Canva comptait environ 85 millions d’utilisateurs répartis dans 95 pays !!
Découvrez les best-practices de cette page d’accueil et réutilisez-les pour vos propres projets.
Best-practices organisation générale

Page simple et centralisée
- Décomposition du contenu de la HP en 3 blocs : titre, bouton d’incitation à l’action, visuels qui montrent l’étendue des possibilités
- Très bonne simplicité qui va droit au but et permet très rapidement de comprendre l’offre
- Phrase d’accroche très explicite sur ce que fait Canva
Présentation des offres directement dans la HP

- Montre directement dans la homepage les différentes offres, contrairement à beaucoup d’autres sites
- Fait gagner du temps à l’utilisateur
- Mise en forme efficace avec des blocs délimités par un trait fin (loi de la clotûre)
- Titres courts (max 2 lignes)
- Sous-titres courts
- Call-to-action très saillants (violet foncé sur fond blanc) et très grands (faciles à cliquer)
- Bonne hiérarchie visuelle
Présentation en quinconce classique
- Favorise l’apprentissage de la lecture de la page
- Titres courts pour accélérer la lecture et le repérage dans la page
- Call-to-action pour chaque bloc afin de favoriser l’engagement
- Bonne hiérachie visuelle des boutons (les boutons secondaires sont en gris clair, les boutons principaux en mauve –> bon guidage (critère de Bastien et Scapin)
- Très grands visuels pour augmenter l’effet d’immersion de l’utilisateur
- Visuels très gais pour augmenter positivement émotion des utilisateurs
- Grands espaces entre les éléments de page pour réduire la charge cognitive

Best-practices apparence esthétique
Design enjoué et coloré
- Favorise les émotions positives (mais attention à ne pas mettre trop de couleurs)
Pas d’animations
- Contraire de la page de Google Chrome, et c’est reposant
Wording / tone of voice
- Vouvoiement de politesse
- Inclusivité ++ : “Idéal pour tous et toutes”
- Mise en avant de la fonction du produit
Performances
Voir les résultats sur Lighthouse

Conclusion
La page d’accueil de Canva.com est efficace
- Mise en page classique
- Esprit graphique joyeux engageant
- Simplicité de la mise en forme en haut de page et clarté de l’offre
- Bonne hiérarchisation visuelle
Lisez tous nos autres articles sur les pages d’accueil des services en Saas.
