Blog
Retour aux articlesComment réduire les coûts d’interaction de votre site web ?
Partager
Catégories

Comment réduire les coûts d’interaction de votre site web ?
En UX, il existe une notion extrêmement importante qui permet de déterminer l’efficacité ergonomique d’une application ou d’un site web. C’est le coût d’interaction.
Dans cet article, nous allons voir comment le coût d’interaction peut vous coûter cher, mais aussi comment réduire le coût d’interaction pour améliorer la performance de votre site ou de votre application.
Sommaire :
Qu’est-ce que le coût d’interaction ?
Définition et exemples concrets.
Réduire les coûts d’interaction
- Évaluer le coût d’interaction : Questionnaires (SUS, AttrakDiff, UXM).
- Identifier les causes : Tests utilisateurs.
- Corriger les défauts : Priorisation des correctifs rapides et simples.
- Vérifier les améliorations : Évaluations régulières et tests A/B.
Impact de l’optimisation
- Cas spécifiques : Applications métier, SaaS, e-commerce.
- Amélioration de la satisfaction, productivité et rentabilité.
Cet article vous est offert par Wexperience et WEX IT, deux agences spécialisées dans le design et le développement d’applications et spécalisées ecommerce. Découvrez ce que nous pouvons faire pour vous !
Qu’est-ce que le coût d’interaction ?
Le coût d’interaction, c’est tout simplement l’effort que l’on demande à une personne pour accomplir une action sur une application web, un site web ou une application mobile.
Cet effort est le plus souvent cognitif, mais c’est aussi l’effort que doit faire l’utilisateur pour regarder un écran à tel endroit ou pour déplacer son doigt sur l’écran de son téléphone.
Chaque effort à un coût et c’est l’objectif de l’UX de diminuer ces efforts pour rendre les applications le moins pénible possible à utiliser.

Exemple simple : avant qu’on ne mette des suggestions de mots clés dans les moteurs de recherche, il fallait taper entièrement le mot clé dans le champ de recherche, puis valider la recherche en cliquant sur un bouton, puis attendre le résultat, en espérant qu’il y en ait un, et qu’il ne soit pas ensuite enfoui profondément au fond d’une liste de liens.
L’ajout de suggestion de mots clés permet deux choses :
- Accélérer la frappe, puisqu’une fois le bon mot clé affiché, il suffit de cliquer dessus, même si l’utilisateur n’a tapé que trois ou quatre caractères
- Augmenter la confiance de l’utilisateur, car, par coutume, les suggestions de mots clés renvoient forcément à un résultat
Il y a un coût d’interaction global, mais, comme vous venez de le voir, il y a un coût d’interaction pour chaque action que l’utilisateur doit faire sur un produit numérique. Et pour chaque visite d’un site ou utilisation d’une application, on voit bien qu’il y a à chaque fois des milliers d’interactions.
Plus ces interactions coûtent, c’est à dire, plus elles demandent à l’utilisateur des efforts pour comprendre l’interface, s’adapter, agir, plus votre application ou site web sera considérée comme difficile à utiliser, et plus elle rendra l’expérience pénible.
Et plus cette expérience dégradera la performance globale de votre application ou site, moins elle sera rentable.
Vous voyez donc que vous avez tout intérêt à réduire ces coûts d’interactions.
Comment réduire les coûts d’interaction ?
Réduire le coût d’interaction nécessite de mettre en œuvre une action continue d’optimisation qui ne se fait pas en un jour.
Pour y parvenir, il faut arriver à comprendre où les choses sont difficiles pour les utilisateurs et il faut être ensuite capable d’arriver à améliorer le coût d’interaction pour chaque interaction.
Nous allons donc vous donner notre méthode pour réduire les coûts d’interaction et comprendre comment vous pouvez optimiser les coûts de votre application ou site web pour les rendre plus performants.
1 – Évaluer votre coût d’interaction
Le coût d’interaction est très difficile à évaluer. Une chose est certaine, plus votre site est difficile à utiliser, plus ce coût est élevé.
La première chose à faire est donc de mesurer la qualité de l’UX de votre site.
De nos jours, il n’y a pour ça pas de meilleure solution qu’utiliser des questionnaires qui permettent d’évaluer la qualité de l’expérience.
Il en existe de nombreuses versions, mais comme nous l’avons expliqué lors d’un de nos webinaires, les 3 meilleurs questionnaires sont :
- le SUS
- l’attrakdif
- et l’UXM, qui est le questionnaire maison chez Wexperience et développé avec l’expert incontournable sur le sujet, Guillaume Gronier.

Ces trois questionnaires permettent de donner assez précisément de la qualité globale de l’expérience sur votre site ou app.
Ils peuvent être utilisés en mode quanti, mais comme ils sont assez long, il est difficile d’obtenir des résultats fiables en ligne. Mais, la bonne nouvelle, c’est qu’ils peuvent aussi être utilisé en mode qualitatif pour obtenir des mesures fiables.
Ainsi, un test utilisateur de 12 personnes donnera suffisamment d’informations pour avoir une bonne mesure de la qualité de l’UX de votre site ou app.
Comprendre la qualité de l’UX permet d’évaluer le coût d’interaction. Si vous obtenez des mauvaises performances sur ces questionnaires, c’est que votre coût d’interaction est élevé et que vous en subissez les conséquences: insatisfaction, perte de CA, sous-productivité, etc.
Cette mesure devra être réalisée plusieurs fois de suite dans le temps pour pouvoir être comparée et savoir si vous vous améliorez ou pas.
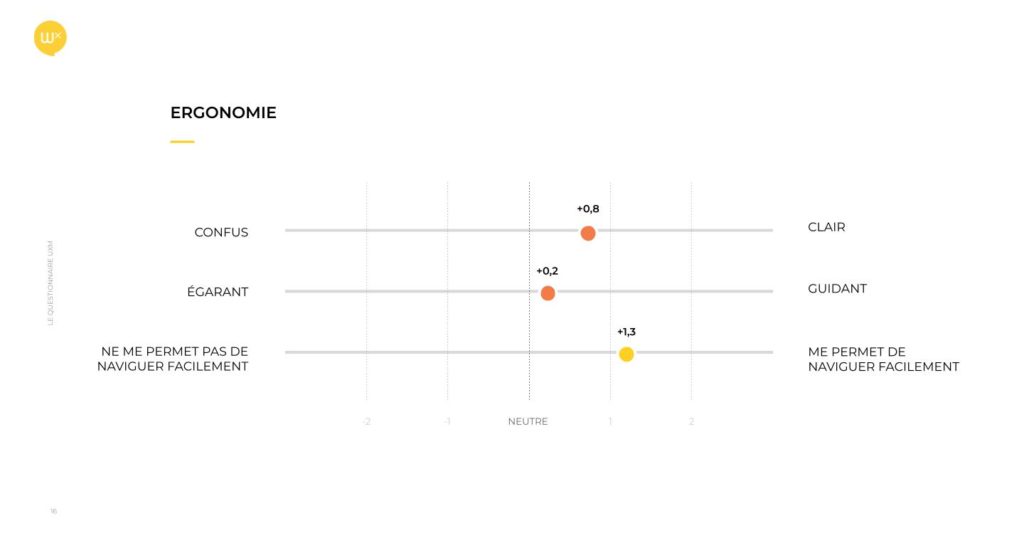
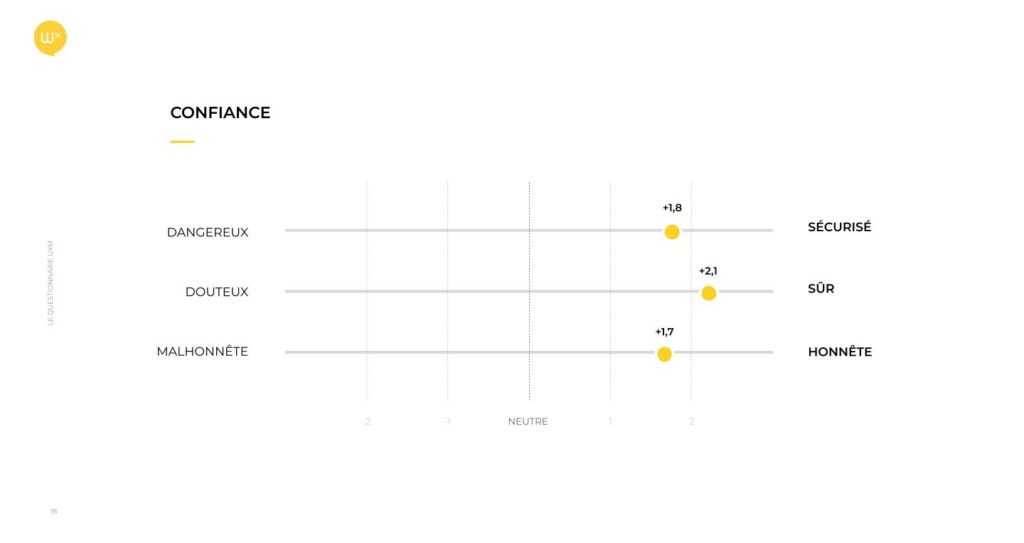
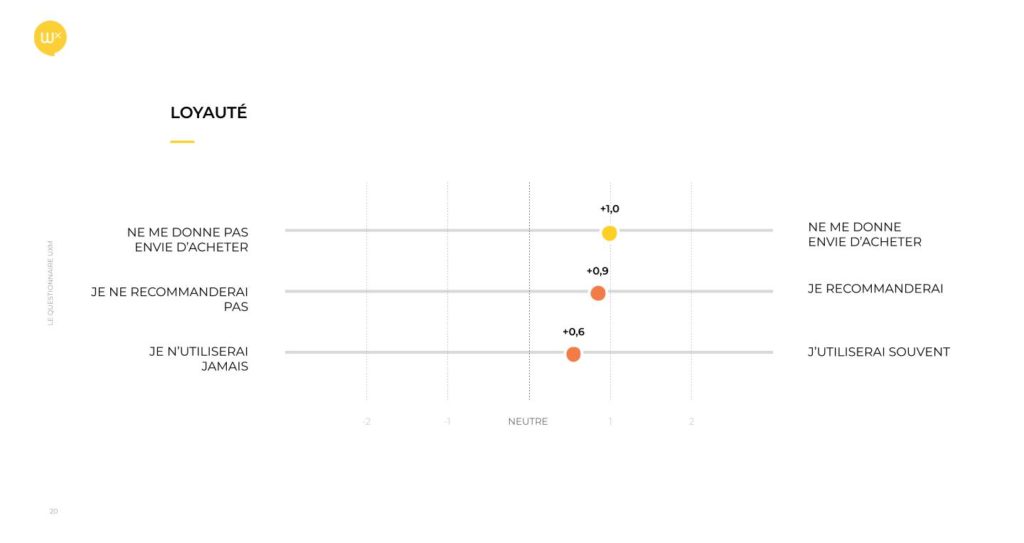
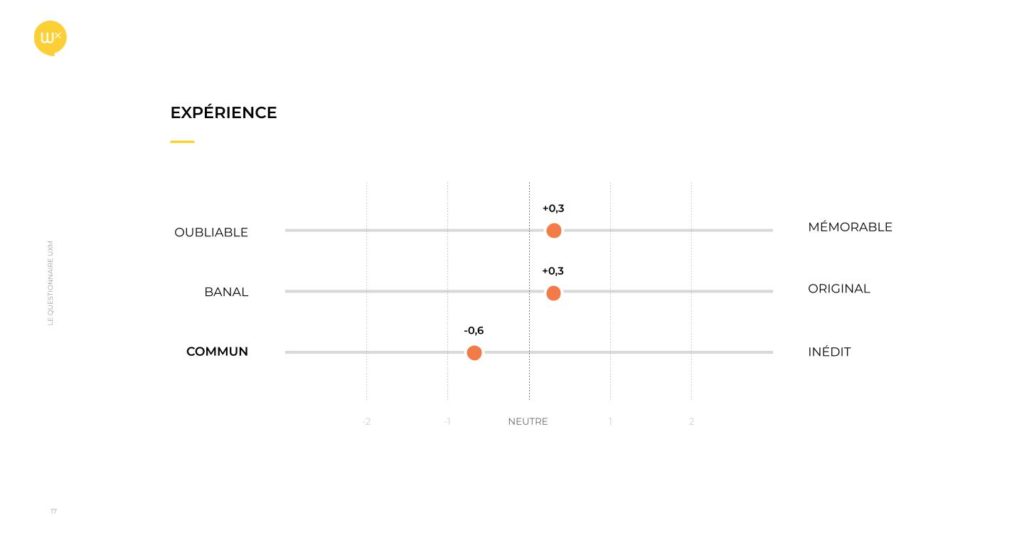
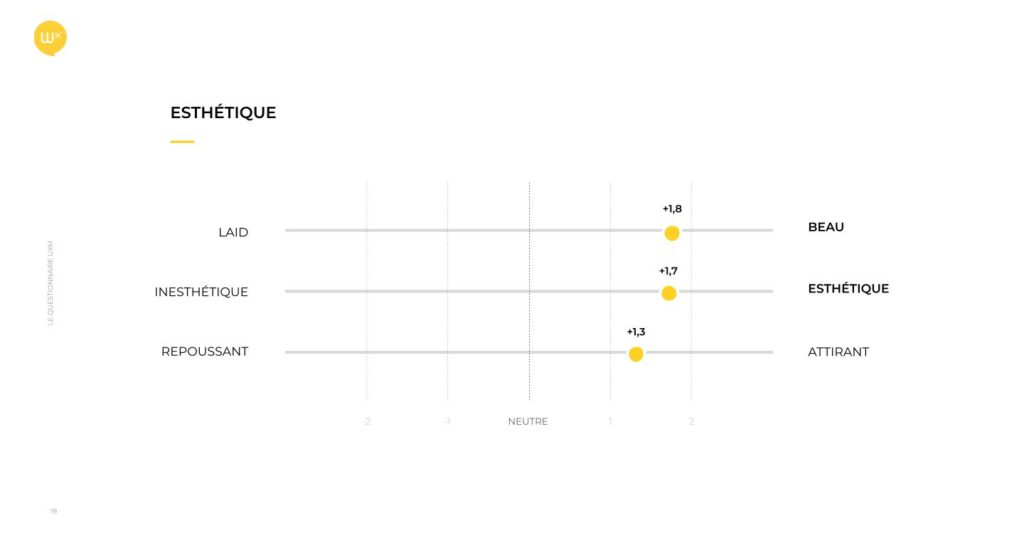
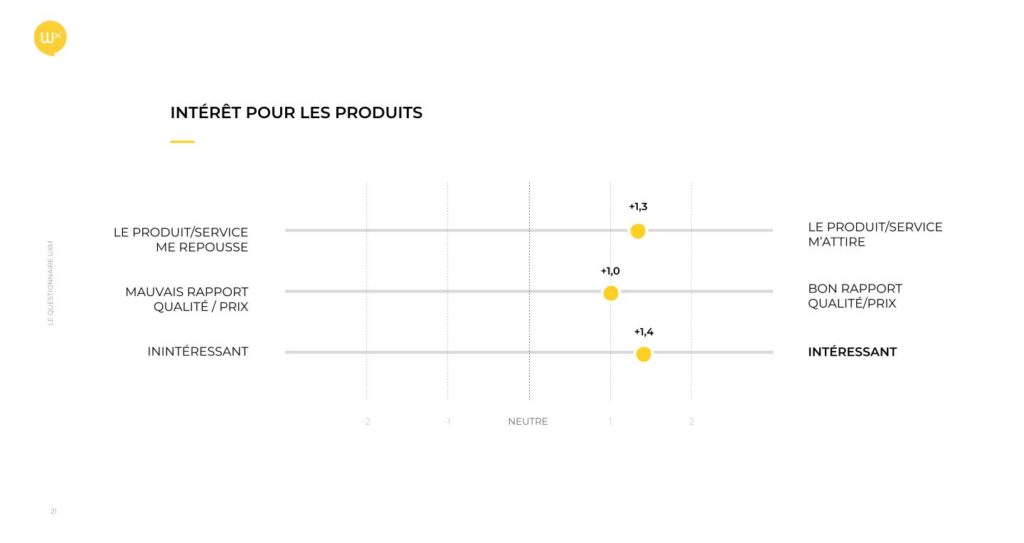
Ci-dessous , les résultats d’un UXM sur un site de ecommerce automobile.






2 – Déterminer les causes d’un coût d’interaction élevé
La meilleure manière de comprendre où se trouvent vos coûts d’interaction les plus élevés est de faire un test utilisateur.
Un test utilisateur est une méthode simple qui consiste à faire utiliser un produit numérique par un échantillon cible d’utilisateurs.
12 personnes suffisent et ça peut être un peu moins si vous souhaitez vous concentrer uniquement sur certaines fonctionnalités de votre application ou site web.
Cette analyse permet de déterminer point par point, interaction par interaction, là où se trouvent les endroits qui mériteraient d’être simplifiés et améliorés.
La méthode qui permet de conduire ces tests se trouve sur notre site et nous vous invitons à télécharger notre document pour vous en inspirer. Vous pouvez aussi, si vous le souhaitez suivre une de nos formations pour aller plus loin dans ce domaine.
Grâce à un test utilisateur, il est possible de déterminer l’ensemble des points de friction d’un site ou d’une application. C’est une image très précise de l’UX qui vous en dira bien plus longs que de simples web analytics ou des questionnaires en ligne, souvent biaisés.

3- Corriger les défauts de votre site ou application
Beaucoup de défauts d’un site ou d’une application sont des problèmes de wordings, de manque d’information, d’explication mal données, de mauvais guidage, etc… ce sont souvent des choses faciles à corriger et qui ne prennent pas beaucoup de temps. En revanche, certains problèmes peuvent s’avérer onéreux à corriger et nécessitent parfois de redévelopper certaines parties d’un site.
Pour ces raisons, il est important de savoir faire le tri entre les différents éléments à corriger et déterminer une feuille de route qui vous aidera réellement à réduire vos coûts d’interaction.
Corrigez d’abord ce qu’il y a de rapide et pas cher à corriger
Moins le coût de correction est élevé, plus le retour sur investissement est rapide.
Autrement dit, corrigez d’abord ce qu’il y a de plus rapide et de moins cher à corriger. Plus vous gagnerez de petites victoires, plus il sera ensuite facile de faire passer des correctifs plus onéreux.
Autrement dit, tentez de sélectionner parmi vos irritants ceux qui nécessitent les compétences les plus simples et qui sont les plus facile à corriger. Le wording vient souvent au premier rang, mais il peut aussi s’agit de modifications mineures dans le CSS ou dans le code des pages webs.
Bref, allez au plus vite et au plus simple pour entamer votre feuille de route. Le reste viendra naturellement.
Et plus vous aurez de petites victoires, plus il vous sera facile de réclamer du budget pour avancer et vous attaquer aux plus gros problèmes.

Utiliser les tests A/B
Dans une phase de correctifs, utiliser les tests A/B sera votre allié le plus précieux.
Déterminez les bons indicateurs de coûts d’interactions (nb de clic, temps passé, etc) et vérifiez votre correctif avec l’ancienne version. Cela vous permettra toujours d’avancer dans la bonne direction, si vous obtenez rapidement les bons résultats.
N’oubliez pas qu’un test A/B requiert un certain trafic pour être conduit rapidement. Pensez que vous ne pourrez pas faire un nombre infini de tests pendant l’année. Encore une fois, gardez en tête que les défauts les plus simples à corriger seront ceux qui vous rapporteront le plus.
4 – Évaluez à nouveau
Tous les 6 mois, ou tous les ans, vérifiez à nouveau la qualité de votre UX par un test utilisateur de vérification.
Ces tests n’ont pas forcément besoin d’être aussi complet que le premier test, le but en étant seulement d’obtenir une mesure de l’UX.
Si vos scores s’améliorent, bravo, c’est que vous avancez dans la bonne direction. Levez le poing en signe de victoire et précipitez-vous dans le bureau de votre chef pour réclamer soit une augmentation, soit plus de moyens.
Qu’est-ce que rapporte l’optimisation du coût d’interaction ?
Comme pour tout projet, il est important de connaître son ROI, même si il est parfois difficile à calculer. Nous allons regarder différents cas de figure qui vous aideront à déterminer comment calculer ce ROI.
Pour une application métier
C’est le cas le plus facile, car les coûts d’interactions ne sont pas parasités, comme en ecommerce, par des facteurs externes.
Il s’agit essentiellement dans ce cas de calculer l’amélioration de critères objectifs comme le temps passé à faire des actions, le nombre d’erreurs commises pendant l’exécution de ces actions, etc…
Vous devez les connaître dès le début et ensuite comparer vos premiers résultats avec les résultats suivants.
Imaginons que vous êtes une société qui doit traiter la saisie de bons de livraison papier.
Posez-vous les questions suivantes :
- Combien de bons arrivez-vous à traiter par jour ?
- Combien de problèmes sont générés suite à des erreurs de saisie à cause d’une mauvaise ergonomie ?
- Combien de temps est mis en moyenne pour saisir un bon ?
Mesurez toutes ces informations objectivement en faisant un test utilisateur, puis recommencez au bout de 6 mois avec votre application corrigée. Et comparez. Si vous avez bien travaillé, vous devriez obtenir une amélioration.
Calculer son coût reviendra à calculer le coût des salariés assignés à cette tâche et à mesurer le gain de productivité que vous aurez obtenu en améliorant l’ergonomie.
Pour un service en Saas
Un peu plus difficile, car on ne peut plus vraiment se fier à la productivité de vos utilisateurs qui n’est pas forcément un de leurs objectifs…. sauf si, évidemment, votre outil en Saas est un outil de productivité.
Mais dans le autres cas, comment faire ?
La meilleure solution consiste à utiliser un NPS. Comme le disait Guillaume Gronier, expert des questionnaires, lors de notre webinaire sur le questionnaires, les résultats du NPS sont fortement corrélés à l’UX. Meilleure est l’UX, plus bas sont les coûts d’interaction, meilleur sera votre NPS.
A vous ensuite de corréler cet indicateur avec d’autres indicateurs business qui vous indiqueront aussi si vos efforts en ergonomie payent.
Pour un site ou une application de ecommerce
C’est le cas le plus difficile pour la mesure.
En effet, trop de paramètres viennent parasiter l’unique expérience ergonomique : la force de la marque, la conjoncture, les prix, etc… Et même un site avec un coût d’interaction élevé peut avoir une bonne performance commerciale, ce qui ne veut pas dire que c’est bien, mais qui prouve que le coût d’interaction en ecommerce, en B2C particulièrement, compte moins que dans les cas de figure cités juste avant.
A nouveau, le NPS peut s’avérer un indicateur précieux, même s’il est trop grossier.
Reste le taux de conversion, mais il est indispensable d’arriver à le segmenter en plusieurs catégories afin d’en avoir un vision objective. Une réduction des coûts d’interaction a toujours un impact sur le taux de conversion.
Si vous travaillez bien, là aussi, vous pourriez voir des résultats probants sur votre taux de conversion.
Conclusion
Les coûts d’interaction ont un impact direct sur la satisfaction utilisateur, la productivité et la rentabilité d’un produit. Les réduire permet donc d’améliorer ces indicateurs et permet d’accroître la rentabilité de votre entreprise.
Pour y parvenir, il est primordial d’utiliser les bons outils de mesures et de savoir faire une bonne analyse.
C’est une tâche au long cours qui n’apporte pas de ROI immédiat, mais qui, à coup sûr, emmène votre entreprise sur un chemin vertueux dont les résultats augmente dans le temps proportionnellement à la croissance de votre entreprise. Plus celle-ci grandira, plus l’impact sera important.
C’est donc un investissement rentable qui pourra faire la différence avec vos concurrents peu préoccupés par ces aspects, alors que l’expérience utilisateur est pourtant un des facteurs les plus importants des entreprises dans le numérique.
Consultez-nous si vous avez besoin d’un accompagnement pour optimiser vos coûts d’interaction.
