Blog
Retour aux articlesFaire évoluer un site sans heurter “en plein vol” le mur des habitudes
Partager
Catégories

Faire évoluer un site sans heurter “en plein vol” le mur des habitudes

Les habitudes des utilisateurs sont au cœur de l’expérience numérique, façonnant nos interactions avec les sites web et applications. Cet article explore les raisons de l’ancrage des habitudes et leur impact sur l’expérience utilisateur dans le domaine du e-commerce. Il propose ensuite des méthodes pratiques pour gérer les changements majeurs sur les plateformes numériques.
Les habitudes sont au cœur de l’expérience utilisateur, qu’il s’agisse de naviguer sur un site web, d’utiliser une application mobile ou même d’interagir avec un produit numérique au quotidien. Une fois établies, elles dictent la manière dont nous interagissons, choisissons et prenons des décisions en ligne, souvent de manière inconsciente. Ces comportements, façonnés par la répétition et le renforcement, créent une sorte de confort psychologique que nous cherchons à préserver. Cependant, ce même confort peut devenir un obstacle majeur lorsqu’une entreprise décide de modifier l’interface ou les fonctionnalités d’un produit numérique.
Pourquoi est-il si difficile de faire changer les habitudes des utilisateurs ?
Pourquoi les utilisateurs réagissent-ils souvent négativement à une mise à jour qui, d’un point de vue rationnel, semble améliorer l’expérience globale ?
La réponse réside dans la nature même de notre cerveau, conçu pour optimiser et automatiser nos actions afin d’économiser de l’énergie mentale. En d’autres termes, le changement demande un effort cognitif supplémentaire, ce qui génère souvent frustration et résistance.
Pourquoi les Habitudes Sont-elles si Enracinées ?

Il y a une raison simple à cela, le cerveau humain est conçu pour automatiser les comportements répétitifs pour économiser de l’énergie cognitive .
La notion de conservation de l’énergie cognitive s’appuie sur le fait que le cerveau humain est l’organe le plus énergivore du corps, consommant environ 20 % de l’énergie totale de notre organisme. Le concept est fondé sur l’idée que nos ressources mentales, comme l’attention et le contrôle de soi, ne sont pas infinies et qu’elles s’épuisent avec le temps et l’effort.
Lorsque nous effectuons des tâches mentales complexes ou essayons de résister à des habitudes bien ancrées, cela consomme du glucose, qui est le carburant principal du cerveau pour les processus cognitifs.
Un autre facteur vient en plus renforcer cette appétence du cerveau pour les habitudes, c’est la dopamine. C’est une substance qui est délivrée au cerveau en récompense d’une action. Et les habitudes ont tendances à générer de la dopamine. Plus nous répétons une habitude et plus nous sommes récompensés.
C’est pour ces deux raisons au moins qu’il est si difficile de nous faire changer d’habitude et par conséquent :
- Une fois que le cerveau apprend un schéma de comportement, il a tendance à le répéter même s’il n’est plus optimal.
- Nous n’aimons pas du tout le changement
Les Habitudes dans le Contexte d’Expérience Utilisateur (UX) : les conventions
Les habitudes ont un impact profond sur l’expérience utilisateur sur les sites de commerce électronique, influençant à la fois le comportement d’achat et les taux de conversion.
Pour surfer sur les habitudes des gens, il faut donc faire reposer le design du site et les parcours qu’il propose sur des conventions
Une convention en UX (expérience utilisateur) est un élément de design ou d’interaction largement adopté et reconnu par les utilisateurs, qui crée des attentes sur le fonctionnement d’une interface. Voici les principaux aspects des conventions UX :
Les conventions UX sont des modèles de conception standardisés qui visent à :
- Faciliter la compréhension et l’utilisation d’une interface
- Réduire la courbe d’apprentissage pour les nouveaux utilisateurs
- Créer une cohérence entre différentes plateformes et applications

Caractéristiques principales des conventions
Reconnaissance intuitive
Les conventions sont immédiatement reconnaissables par la plupart des utilisateurs, sans nécessiter d’explication1. Par exemple, un logo cliquable en haut à gauche d’un site web qui ramène à la page d’accueil.
Cohérence inter-plateformes
Ces conventions sont souvent similaires d’un site ou d’une application à l’autre, créant une expérience cohérente pour l’utilisateur.
Évolution progressive
Bien que stables, les conventions peuvent évoluer au fil du temps avec les avancées technologiques et les changements de comportement des utilisateurs.
Ces conventions sont très utiles en ecommerce et si l’on s’intéresse, par exemple, aux conventions des sites de ecommerce, voici comment on pourrait en résumer quelques unes.
Exemples de conventions
| Navigation et structure du site ⁍ Logo en haut à gauche, cliquable pour revenir à la page d’accueil ⁍ Menu de navigation horizontal en haut de la page sur ordinateur ⁍ Menu “hamburger” (trois lignes horizontales) sur mobile ⁍ Barre de recherche visible en haut de la page | Panier et processus d’achat ⁍ Icône de panier en haut à droite de la page ⁍ Bouton “Ajouter au panier” sur les pages produits ⁍ Processus de paiement en plusieurs étapes clairement indiquées |
| Présentation des produits ⁍ Photos de haute qualité avec possibilité de zoom ⁍ Description détaillée du produit ⁍ Affichage des avis clients, souvent représentés par des étoiles | Éléments d’interaction ⁍ Boutons d’appel à l’action (CTA) mis en évidence ⁍ Liens hypertextes soulignés ou de couleur différente2 ⁍ Curseur de la souris qui change au survol des éléments cliquables |
| Informations et confiance ⁍ Pied de page contenant les mentions légales et les informations de contact ⁍ Affichage des logos de paiement sécurisé ⁍ Icône de cœur pour représenter la liste de souhaits | |
Et en ecommerce B2B ? Comme nous l’avons vu dans nos articles précédents, les acheteurs en B2B s’appuient de plus en plus souvent sur leurs habitudes prises en B2C. Il est donc essentiel de créer ces interfaces en fonction de ces habitudes.

Quand on ne respecte pas les habitudes des utilisateurs
4 exemples fameux
Mais que se passe-t-il si on se heurte aux habitudes ? Si l’on change un site sans prévenir ? Si l’on modifie une partie de l’interface.
Contrairement à ce qu’on pourrait penser, les conséquences peuvent parfois être graves.
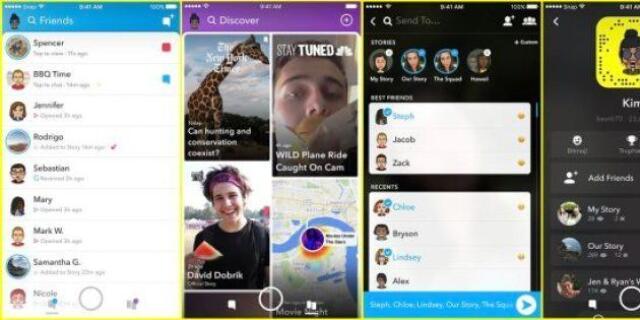
Snapchat : Un Désastre de Navigation
En 2018, Snapchat a modifié la structure de navigation de son application. Avant le changement, les utilisateurs pouvaient simplement swiper à gauche pour voir les stories de leurs amis et à droite pour les messages. Le redesign a fusionné les stories d’amis et les conversations dans une même section, tandis que les stories de célébrités et de marques ont été séparées.
Ce changement a provoqué une confusion générale et a rendu l’utilisation de l’application plus compliquée.
Résultat : une baisse significative du nombre d’utilisateurs actifs quotidiens de 193 millions à 188 millions en seulement quelques semaines, une chute des revenus publicitaires de 36 % et une vague de critiques négatives. Snapchat a finalement dû revenir en arrière partiellement pour apaiser la colère de ses utilisateurs.

Yahoo Mail : La Suppression des Onglets
Lorsque Yahoo a décidé de supprimer les onglets de son interface de messagerie, les utilisateurs ont rapidement réagi négativement. Les onglets étaient une fonctionnalité clé qui permettait aux utilisateurs de gérer facilement plusieurs emails ouverts à la fois, ce qui distinguait Yahoo de ses concurrents comme Gmail.
La suppression de cette fonctionnalité a conduit à un tollé, et de nombreux utilisateurs ont demandé à revenir à l’ancienne version.
Digg v4 : Un Échec Retentissant
En 2010, le site de partage de contenu Digg a complètement changé son interface et ses fonctionnalités, en mettant davantage en avant le contenu des éditeurs que celui des utilisateurs. Le changement a non seulement rendu le site méconnaissable, mais a aussi dévalorisé la contribution des utilisateurs, ce qui a provoqué un exode massif de 35 % de ses utilisateurs presque immédiatement.
La plupart ont migré vers Reddit, qui a saisi l’occasion pour devenir la plateforme leader dans ce domaine. Digg a perdu une grande partie de sa communauté fidèle à cause de cette refonte brusque qui n’a pas pris en compte l’attachement des utilisateurs à leurs habitudes
SNCF Connect : un psychodrame si français !

En décembre 2017, Voyages-sncf.com a changé de nom pour devenir Oui.sncf, dans le cadre d’une stratégie de renforcement et de rajeunissement de la marque en vue de la libéralisation du marché ferroviaire européen en 20202. Ce changement s’inscrivait dans une réorganisation plus large des marques du groupe SNCF, visant à créer une cohérence entre les différentes offres comme Ouigo, inOui, Ouibus et Ouicar
Cependant, le changement le plus radical est survenu en janvier 2022, lorsque Oui.sncf a été remplacé par SNCF Connect. Cette nouvelle application et plateforme visait à fusionner les fonctionnalités de réservation de billets (anciennement Oui.sncf) avec celles d’information sur les trajets (anciennement L’Assistant SNCF).
Malheureusement, ce lancement s’est avéré être un “bug magistral”
. Les utilisateurs ont massivement critiqué la nouvelle interface, la jugeant peu intuitive et compliquée à utiliser. Les réseaux sociaux ont été inondés de commentaires négatifs, qualifiant l’application de “catastrophique”, “affreuse” et “usine à gaz”.
Face à ce tollé, Jean-Pierre Farandou, le PDG de la SNCF, a dû intervenir publiquement pour reconnaître les problèmes et promettre des améliorations. Il a annoncé qu’une centaine de modifications seraient apportées à l’application d’ici fin mars pour la rendre plus intuitive, admettant que la transition n’avait peut-être pas été suffisamment accompagnée.
Besoin d’un accompagnement pour gérer la transition, pourquoi ne pas faire appel à Wexperience ?
- Etude du contexte
- Préconisation des solutions
- Mise en œuvre
Changements majeurs sur un site ou une application : les méthodes pour réduire le choc
Évidemment, en fonction de l’envergure d’un site ou d’une application, les mesures à prendre pour anticiper les changements d’habitudes devront s’adapter. Mais de manière générale, le canvas que nous proposons peut s’adapter à toutes les situations
1. Préparez et communiquez à l’avance :
En UX comme en médecine, mieux vaut prévenir que guérir et le meilleur moyen de prévenir les crises, le mieux, c’est encore de prévenir, d’alerter suffisamment longtemps à l’avance pour préparer les esprits. Voici les différentes méthodes que nous proposons.
Utilisez des messages de prévisualisation (“Bientôt, une nouvelle version !” ou “Essayez notre nouveau design !”).
Le mieux est donc de prévenir par des messages savamment distillés à vos utilisateurs au fur et à mesure que l’échéance approche.
Ces messages doivent être vus sans être intrusifs. A vous de voir comment les afficher.
Ci-dessous, nous vous proposons plusieurs types de message à insérer selon les situation.
Message d’Annonce
- “Nouveau Look, Même Expérience ! ?”
- “Nous préparons une refonte de notre site pour améliorer votre expérience. Découvrez notre nouvelle interface dans quelques jours ! Pas de panique, tout ce que vous aimez reste à sa place.”
- “Un design repensé arrive bientôt ! ?”
- “Nous avons écouté vos retours et amélioré la navigation pour rendre votre expérience plus fluide. Restez à l’affût pour tester la nouvelle version dès le [date].”
Message de Prévisualisation
- “Essayez le nouveau site avant tout le monde ! ?”
- “Nous vous offrons un aperçu de notre nouvelle interface. Cliquez ici pour découvrir et partager vos impressions avant le lancement officiel.”
- “Mode Bêta : Participez à l’évolution du site ! ?️”
- “Soyez parmi les premiers à tester notre nouvelle interface. Donnez-nous votre avis pour façonner la version finale.”
Message de Transition
- “Notre site évolue !“
- “À partir de [date], notre interface va changer pour mieux répondre à vos besoins. Pas de panique, nous serons là pour vous guider pas à pas !”
- “Un changement qui facilite tout !”
- “Découvrez bientôt notre nouvelle page d’accueil, conçue pour une navigation plus simple et rapide. Restez connectés !”
Message d’Option de Basculer
- “Choisissez votre interface préférée !“
- “Nous avons une nouvelle interface, mais nous savons que le changement peut être difficile. Vous pouvez basculer entre l’ancienne et la nouvelle version pendant les premières semaines. Faites-nous savoir laquelle vous préférez !”
Message Vidéo
- “Un nouveau départ avec [Nom du Site] !“
- “Regardez cette courte vidéo pour découvrir les nouvelles fonctionnalités que nous avons ajoutées rien que pour vous.”
2. Incluez des utilisateurs dans le processus de développement (bêta testing, feedback).
Inviter des utilisateurs à participer à un programme bêta les fait se sentir valorisés et écoutés. Cela renforce leur sentiment d’appartenance et leur fidélité à l’application ou au site. De plus, les utilisateurs qui se sentent impliqués sont plus susceptibles de défendre les changements auprès de la communauté une fois le déploiement réalisé.
Les utilisateurs ayant participé à la phase de bêta testing sont souvent moins résistants aux changements, car ils ont eu le temps de s’habituer progressivement aux nouvelles interfaces et fonctionnalités. Ils peuvent aussi devenir des ambassadeurs, aidant les autres utilisateurs à s’adapter aux modifications.
Introduisez des changements progressifs
Modularité : ne changez pas tout d’un coup, mais par petites étapes (par exemple, mettre à jour des sections du site indépendamment les unes des autres).
Exemples de site ayant introduit des changements progressifs
Future London Academy :

Le site Creative Leadership de Future London Academy a subi une refonte subtile de sa page d’accueil. Initialement, le site utilisait un design sombre avec des éléments géométriques, créant une ambiance artistique et distincte. La nouvelle version a conservé les couleurs et la structure de base, mais a introduit de nouvelles sections avec des effets de flou et des titres en grand format.
Cela a permis d’attirer l’attention sur les éléments essentiels, tout en maintenant une continuité visuelle pour les utilisateurs existants. Cette approche progressive a permis d’améliorer l’expérience utilisateur sans la rendre méconnaissable pour les visiteurs réguliers.
MiniLuxe :

MiniLuxe, un site e-commerce dédié aux produits de soin pour les mains et le corps, a progressivement repensé la navigation de son site. L’ancien design utilisait une navigation simple à quatre onglets. Le nouveau design conserve cette structure de base mais introduit un méga-menu multi-couches, offrant un accès plus facile aux sous-catégories.
Ce changement a permis aux utilisateurs de s’habituer à la nouvelle navigation tout en facilitant l’exploration des produits grâce à des options de filtrage plus avancées. Ce type de transition en douceur améliore l’accès aux contenus sans déstabiliser les utilisateurs.
Ruska :

On adore Ruska !
Le site de la marque pour animaux de compagnie Ruska a adopté une approche progressive pour passer d’un design centré sur des vidéos de présentation à une mise en page interactive en 3D, affichant les produits de manière plus vivante. Le changement a été introduit par petites étapes, avec des éléments interactifs intégrés un à un, permettant aux utilisateurs de s’adapter progressivement à la nouvelle esthétique tout en découvrant des fonctionnalités innovantes.
3. Offrez des options pour conserver l’ancien comportement :
Donner la possibilité de basculer temporairement entre l’ancien et le nouveau design.
Exemples :
Atlassian (Jira et autres produits)
Atlassian a mis en place une fonctionnalité qui permet aux utilisateurs de passer de l’ancienne version de l’interface à la nouvelle, notamment pour son produit Jira Advanced Roadmaps. Cette option a été introduite pour que les utilisateurs puissent s’habituer progressivement aux nouvelles fonctionnalités et ajustements de l’interface sans se sentir contraints de tout adopter d’un coup. Ils ont également fourni un retour à l’ancienne interface pour les utilisateurs qui n’étaient pas encore prêts à basculer complètement vers la nouvelle version, offrant ainsi une courbe d’apprentissage plus douce.
UniFi Controller
Le UniFi Network Controller a également intégré un mécanisme de bascule entre l’ancienne et la nouvelle interface utilisateur via un simple bouton dans les paramètres. Les utilisateurs pouvaient passer de l’ancienne interface à la nouvelle, puis revenir à tout moment, en fonction de leurs préférences. Ce type de bascule est pratique pour recueillir des retours utilisateurs en temps réel et leur permettre d’explorer la nouvelle interface à leur propre rythme.
En 2020, Facebook a introduit sa nouvelle version de la plateforme, mais a offert pendant plusieurs mois la possibilité aux utilisateurs de revenir à “Facebook Classique” via un bouton de bascule dans les paramètres. Ce choix visait à aider les utilisateurs à s’adapter aux changements visuels et fonctionnels tout en leur permettant de se familiariser progressivement avec la nouvelle interface.
4. Utilisez des modèles mentaux familiers
Maintenir certaines structures de navigation ou fonctionnalités inchangées pour réduire la “charge cognitive” et préserver un sentiment de familiarité.
Proposez des tutoriels sur les nouvelles fonctionnalités
Evidemment, lorsqu’il s’agit d’applications professionnelles, accompagner le changement avec du matériel pédagogique fait partie des actions qui permettent d’accompagner la transition. Mais n’en faite pas une souffrance pour vos utilisateurs.
- Imaginez des tutoriaux qui s’intègre à votre solution là où il y en a besoin
- Soyez efficace, vos tutoriaux doivent être courts, animés et entraîner les utilisateur dans une expérience agréable.
- Permettez de réactiver les tutoriaux au besoin.
Offrez un support client actif pour répondre aux questions
Là non plus, pas de surprise. Mettez en place les outils pour accompagner vos utilisateurs.
Tous les moyens de contact sont bons, mais le meilleur reste le chatbot dans le site ou l’application même.
Conclusion
Vous l’avez compris, et vous le saviez sans doute déjà, déjouer les habitudes des utilisateurs, aller à leur encontre, même quand c’est nécessaire, c’est s’exposer nécessairement à la colère de la foule.
Diffile de ne pas faire d’omelette sans casser des œufs…
Les sites ou les apps qui s’en sortent bien sont celles qui ont compris que faire évoluer une application demandait de l’accompagnement avant, pendant et après la mise à jour.
Bien le faire, c’est peut-être même s’assurer de gagner plus d’utilisateurs à sa cause et de les transformer en ambassadeurs pour vos prochaines évolutions.
Alors n’hésitez pas à suivre nos conseils ou contactez-nous pour réussir votre transition.
