Blog
Retour aux articlesLes 4 objectifs clés d’une app ebusiness
Partager
Catégories

Les 4 objectifs clés d’une app ebusiness
Aujourd’hui, après le cas Walmart, Electrodépôt ou celui d’Asos, nous allons avoir comment construire une app en relation avec une stratégie business.
Il s’agit de Hopper, une app de réservation de billets d’avion, dont la société mère vient de lever 100 millions de dollars et qui est désormais valorisée à 780 millions de dollars !!!

La promesse d’Hopper (qui n’est pas originale) est d’aider ses utilisateurs à trouver les meilleurs prix sur des billets d’avion. Vous entrez une ville de départ, une destination, et hop ! L’application se décarcasse et vous trouve tous les tarifs de toutes les compagnies en mettant en avant les meilleures offres.
Gros avantage de Hopper : pendant que vous êtes occupé à faire autre chose, l’app continue à chercher les prix les moins chers et vous alerte quand une offre à ne pas manquer apparait.
Respecter les 4 objectifs d’une app e-business
Construire une telle app doit se faire en définissant des objectifs clairs et simples. Pour Hopper, ce sont les suivants :
- Séduire : attirer l’attention par le design, au delà de l’offre, pour obtenir le plus de téléchargement possible
- Convertir : ne pas décevoir à la première utilisation, permettre d’obtenir un résultat rapidement afin de convaincre l’utilisateur d’employer plus d’une fois l’app
- Retenir : l’expérience utilisateur, grâce à une bonne ergonomie, doit être la plus fluide possible, et ne pas créer de freins pendant les usages
- Fidéliser : créer de nouveaux besoins, suggérer des destinations pertinentes, pour faire revenir aussi souvent que possible l’utilisateur sur l’app
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
1 – Séduire par l’apparence graphique
La séduction passe essentiellement par le design graphique, sous-tendu par une organisation de l’information simple et facile à comprendre.
L’apparence de de votre app dans l’appstore sont exactement comme le packaging d’une boîte de Corn Flakes dans un rayon de supermarché. Non seulement, vous devez être à hauteur des yeux, mais aussi sortir du lot, et enfin, plaire. Cela fait beaucoup !

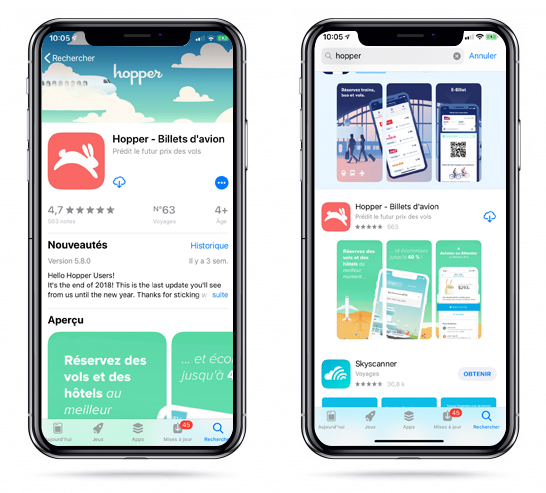
2 éléments sont à noter sur la présentation de Hopper dans l’App Store d’Apple : le logo et les écrans présentés
Le logo n’est pas un élément à négliger dans le design d’une app. Non seulement, il est votre identité de marque, mais il est aussi un vecteur de la décision de téléchargement. Un logo peu dynamique, ou trop compliqué visuellement, réduira l’attention de vos utilisateurs potentiels. Et, point tout aussi, important, sera plus difficile à mémoriser ou à retrouver sur l’écran de votre smartphone au milieu de nombreuses icônes d’application.
Le choix de la couleur n’est pas anodin non plus. Ici, c’est le rouge corail, désigné comme la couleur Pantone de 2019 qui est utilisé. Ce n’est pas un hasard, car il y a des chances que cette couleur ait un potentiel de séduction plus important que d’autres couleurs. Pour une marque qui n’existe qu’online, ce n’est pas un problème de céder aux tendances.

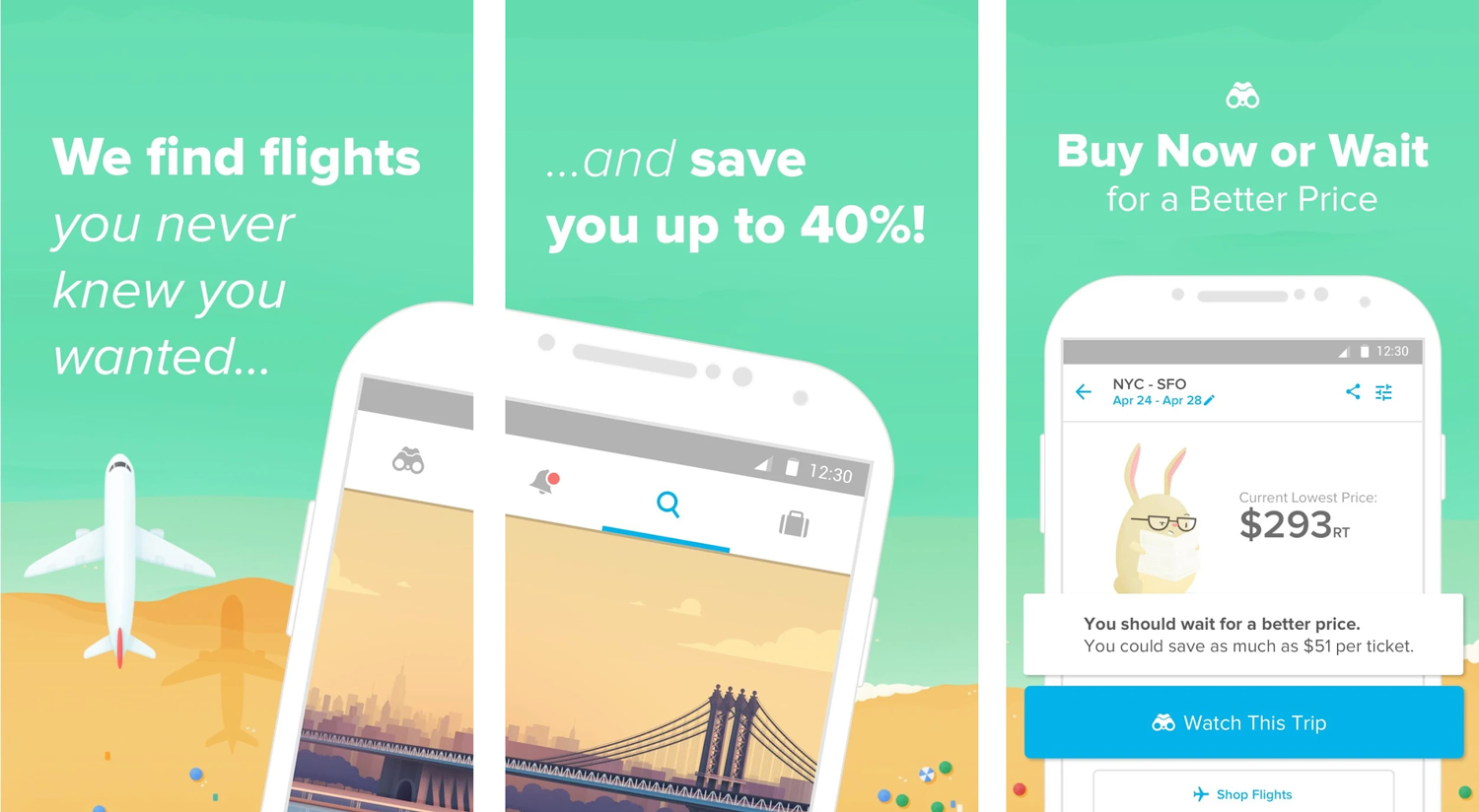
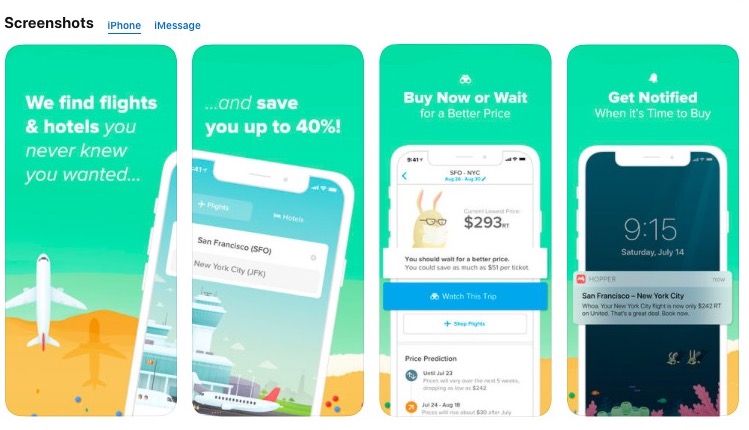
Les screenshots (capture d’écran de l’app) reflète les promesses de l’offre… Surtout que ce ne sont pas les screenshots de l’application ! En réalité, il s’agit d’un montage destiné à promouvoir la promesse de l’app. En 4 écrans, sont déclinés 4 sous-promesses de l’offre :
- le prix : “Payez le moins cher possible”
- la découverte : “Nous allons vous vendre des choses que vous ne connaissiez même pas”
- le contrôle : “Achetez quand vous voulez”
- la primauté : “Soyez notifiés en temps réel des meilleurs offres et profitez-en immédiatement”
Comme vous le voyez : plutôt que montrer l’app elle même, Hopper a créé de faux écrans qui encouragent l’internaute à agir et à télécharger l’app grâce à des messages incitatifs excitants (sur la version desktop).
- Un mot sur le choix du design graphique pour finir. Vous aurez remarqué qu’il est presque enfantin. Ne soyez pas étonné : la cible visée par Hopper sont les jeunes millenials. Comme pour le reste, ce parti-pris participe à la décision de l’internaute de télécharger ou pas l’app.

2 – Convertir à l’utilisation par la simplicité
C’est un précepte absolu. Si vous ne voulez pas que votre app soit rejetée après la première application, il faut arriver le plus vite possible à fournir un résultat satisfaisant à l’utilisateur. C’est le meilleur moyen de l’encourager à revenir.
Comme vous pouvez le voir dans la vidéo ci-dessus, la conversion à l’utilisation se fait de deux manières :
- Par la présentation d’écrans d’introductions à l’app qui n’ont pour but que de vous faire accepter les notifications (onboarding)
- Par l’incitation à agir grâce à une interface simple, coloriée et incitatives
Les règles de la conversion à l’utilisation sont :
- la rapidité : il faut que ça aille vite, moins d’une minute pour obtenir une premier résultat et une preuve que le concept marche
- la simplicité évidemment : tous vos écrans doivent être clairs et parfaitement compréhensibles sans que l’utilisateur ait besoin de réfléchir. C’est le fameux Don’t make me think de Steve Krug
- la qualité du résultat : il faut non seulement qu’il soit pertinent, mais, comme c’est le cas ici avec Hopper, qu’il y en ait beaucoup, de manière à provoquer une sensation d’abondance infinie dans l’esprit de l’utilisateur. N’oubliez pas que le choix, c’est la liberté.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
3 – Retenir grâce à une bonne ergonomie
Une telle app est destinée à être utilisée le plus souvent possible. Pour que cela se fasse, il faut éviter toute friction dans la navigation, tout doute, toute interrogation dans l’usage de l’interface, et bien sûr, tout temps d’attente.
Mais une bonne ergonomie, ne se décrète pas ! Elle se travaille en permanence ! Pour l’améliorer, vous devez mettre en place un processus d’observation/amélioration continu où chaque itération améliorera l’UX de votre app.
Pour y parvenir, fixez vous des objectifs :
- Mesurez la satisfaction de vos utilisateurs grâce à un outil comme UX.care à chaque test
- Fixez des kpi spécifiques à l’UX. Par exemple, comptez le nombre d’erreurs de taps de l’utilisateur lorsqu’il doit trouver un billet et tentez en permanence de diminuer ce nombre d’erreurs
- Diminuez tous les temps de latence (comme je vous l’ai expliqué dans l’article : 11 conseils pour optimiser la vitesse de votre site mobile). Rappelez-vous : 1/10e de seconde est déjà considéré comme lent par le cerveau humain.
- Introduisez une note de “fun”, surtout si votre cible est appétente à cela. La recherche a démontré que l’UX et la performance d’une app étaient améliorées si, en plus d’une bonne ergonomie, il y avait de l’amusement à l’utilisation d’une app.
- Intégrez le parcours au maximum à votre app : contrairement à d’autres apps du même type, l’achat de billet se fait directement dans Hopper et l’utilisateur n’est pas renvoyé sur un site tiers

4 – Fidéliser en stimulant l’utilisateur
Une bonne ergonomie est un vecteur de fidélisation, mais ne suffit pas, si votre offre ne se renouvelle pas suffisamment. Mais comment le faire quand on vend du voyage ?

Utilisation de l’IA
Tout comme Netflix (voir l’article à ce sujet), Hopper fait un usage intensif de l’IA pour suggérer des voyages auxquels les utilisateurs n’auraient pas pensé. Et, d’après Frédéric Lalonde, le fondateur de Hopper, c’est plutôt une réussite :
Le taux de conversion des offres suggérées par l’IA est 2,6 fois supérieur à celles cherchées par les utilisateurs
25% des commandes sont le fruit de suggestions faites par l’IA
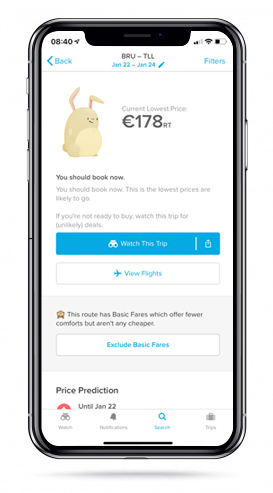
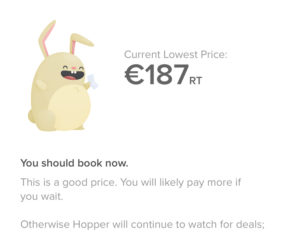
Conseiller l’utilisateur
Une fonctionnalité particulièrement appréciable de Hopper est la manière dont il pousse les offres. Si le tarif n’est pas assez attractif ou s’il peut y avoir une meilleure affaire à faire, il vous le signale. Ainsi, Hopper vous transforme en client intelligent qui ne se jette pas sur la première offre venue.
Notifier
Vous ne découvrirez rien si je vous dis que Hopper utilise les notifications pour faire revenir ses utilisateurs et que cela fait évidemment partie du système de stimulation. Hopper encourage l’abonnement aux notifications au moment de la phase d’onboarding.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Conclusion : une app presque parfaite grâce à l’ergonomie et l’IA
Dans l’interview qu’il a accordé récemment à Techcrunch USA, Frédéric Lalonde apportait une précision très intéressante. Hopper n’est accessible qu’à travers une app. Pas de site web, ni de site mobile. Cela montre à quel point sur continent Nord Américain le mobile est en train d’effacer presqu’entièrement le commerce sur ordinateur de bureau. Une tendance qui va atteindre aussi l’Europe. Et une option qui n’est pas si folle quand on connaît le coût de développement et de maintenance d’un site web et d’une app en même temps.
Reste une question quand même : pourquoi ne pas s’être alors tourné vers la technologie des PWA qui réunit le meilleur des deux mondes ? Cela aurait été sans doute une solution encore meilleure. Mais qui est peut-être dans les cartons de Hopper.
Excellente journée !
