Blog
Retour aux articlesPourquoi créer une PWA au lieu d’une application mobile traditionnelle ?
Partager
Catégories

Pourquoi créer une PWA au lieu d’une application mobile traditionnelle ?
Les PWA sont des applications mobiles qui offrent de nombreux avantages par rapport aux applications mobiles traditionnelles. Cet article vous explique leur intérêt et pourquoi vous pourriez faire une PWA pour votre entreprise.
Envie de découvrir en live comment développer une PWA ? Rejoignez notre webinaire le 6 mars à 11h.

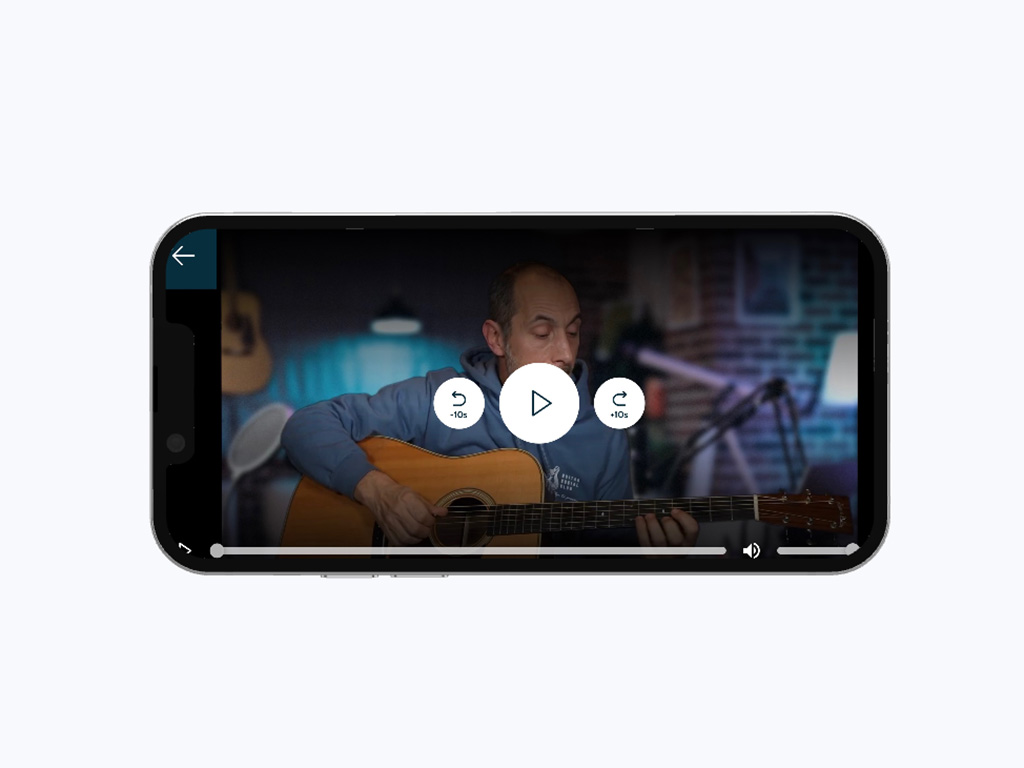
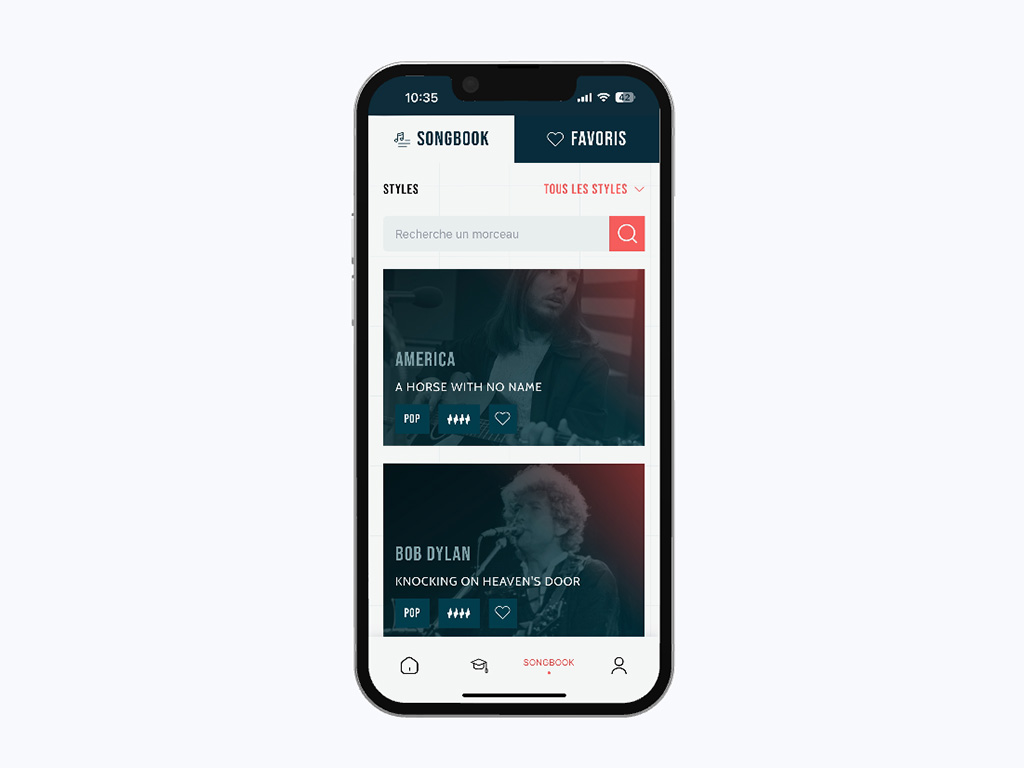
Aujourd’hui, nous venons de terminer la création d’une application mobile PWA pour Guitar Social Club, une nouvelle startup qui permet d’apprendre la guitare en toute autonomie, guidé par une intelligence artificielle.
Mais une PWA, c’est quoi ? A quoi ça sert ? Et pourquoi ce choix de développement est très intéressant par rapport aux solutions natives pour le mobile (iOS et Android) ?
Que vous soyez une entreprise de ecommerce, que vous vouliez développer un service à travers une app, que vous vouliez simplement apporter des fonctionnalités complexes à vos clients via mobile sans avoir à développer une app native, les PWA sont faites pour vous. Voici ce qu’il faut savoir.
Qu’est-ce qu’une PWA concrètement ?
Pour ne pas perdre de temps sur le sujet, vous pouvez relire notre article. Concrètement, une PWA (Progressive Web App) est comme un site web comportant des fonctionnalités avancées, mais qui peut être utilisé comme une application mobile, et peut même être diffusé sur les stores iOS et Android. C’est un choix technologique qui a beaucoup d’avantages en terme de coûts de développement, de maintenance et d’évolutivité et qui est souvent un très bon choix par rapport au développement d’une app mobile traditionnelle.
Un exemple de PWA avec le projet Guitar Social Club (GSC)

Le projet GSC permet de bien comprendre les raisons du choix d’une PWA.
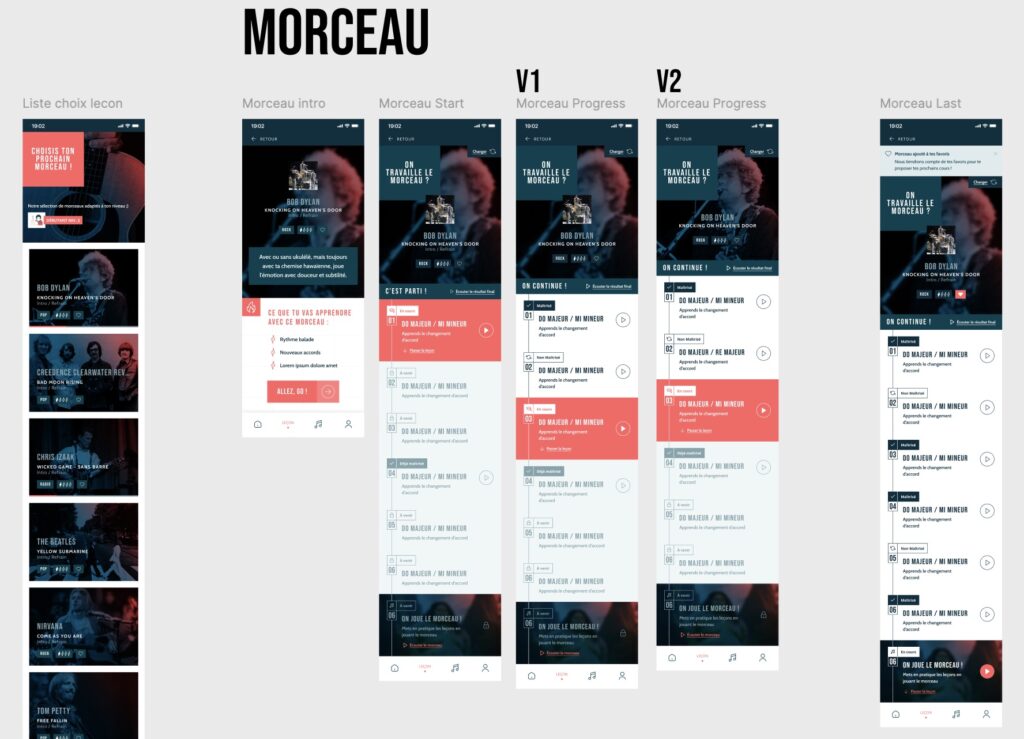
L’objectif des fondateurs de GSC est de permettre à travers des vidéos d’apprendre à jouer à de la guitare à des débutants. Ces vidéos sont découpées en sections courtes qui sont dispensées en fonction du niveau d’avancement de l’apprenant. Une IA développée en collaboration avec le CNRS (Centre National de la Recherche Scientifique) permet de personnaliser ce parcours en fonction de ses progrès.
GSC ne disposant pas de moyens illimitées, elle a préféré faire le choix d’une PWA pour plusieurs raisons :
- Le codage d’une PWA peut être fait avec des technologies classiques du web. Son coût de développement est donc moindre, ainsi que ses coûts de maintenance. Il est aussi plus facile de trouver des développeurs d’apps webs que des développeurs spécialisés dans iOS ou Android
- Malgré ce choix, l’application PWA de GSC est disponible dans les stores d’Apple et de Google. Cela est possible, car ce n’est pas l’application elle même qui est téléchargeable, mais un conteneur iOS ou Android qui la contient. Ce choix permet d’ailleurs de faire des mises à jour de la PWA sur le store sans passer par une phase de validation, parfois longue.
- La PWA étant un site web, on peut donc aussi l’utiliser dans un navigateur sur un PC, ce qui permet d’étendre son usage à un public plus large
Un temps de développement raccourci
Le projet GSC a été développé de A à Z par Wexperience : de la déclinaison du concept en cahier des charges au design graphique jusqu’au développement. C’est un projet qui n’a pas pris une année de bout en bout pour être produit.
La méthode Wexperience : aider à réaliser un cahier des charges réalisables en phase avec le budget
Pour réussir le projet en un temps aussi court et pour respecter les budgets, nous avons accompagné GSC très en amont.
Le concept étant clair et défini par les fondateurs de GSC, le challenge était d’arriver à un produit final qui corresponde au besoin initial sans dépasser en temps le planning ni en argent le budget. Pour cela, nous les avons aidé à faire le tri dans les fonctionnalités, grâce à des ateliers avec des utilisateurs finaux. Beaucoup de choses envisagées au départ n’ont pas été retenues. Certaines fonctionnalités ne présentaient pas un intérêt stratégique. D’autres ont émergé pendant les ateliers. L’important était d’arriver à un projet viable, fonctionnel, utilisable en respectant les enveloppes de départ, car GSC, n’étant pas un grand groupe, ne pouvait se permettre des dépassements.
Charte graphique et intégration
Lorsque des bonnes bases ont été posées, il devient plus facile de réaliser le projet qui devient alors très classique.
- Recherches graphiques pour trouver un ton et un style qui correspondent à l’esprit que voulaient donner les fondateurs de GSC à leur app
- Design sous Figma, le logiciel de conception d’interfaces, des principaux écrans et des principales interactions, puis déclinaison graphique
- Intégration en code :
- nextjs, react pour la pwa
- graphql pour la partie api
- postgre pour la partie db
- python pour l’algorithme de recommandation (créé par le CNRS)
- coté app natif apple (swift ) et android

Comment réussir un projet de PWA ?
A travers le cas GSC, vous avez pu voir comment réussir un projet de PWA. Voici nos conseils pour y arriver effectivement :
Faire le bon choix technologique
Si vous avez lu notre article sur les PWA, vous avez dû voir qu’on ne pouvait pas tout faire avec une PWA. C’est une technologie qui présente beaucoup d’avantages, mais attention à ne pas se tromper. Certaines fonctionnalités natives d’un smartphone ne peut pas être utilisées avec une PWA. Des problèmes de stockage de données en limitent aussi l’intérêt. Faites-vous donc sérieusement conseiller avant de partir dans cette direction.
Ne pas se focaliser sur le cahier des charges, savoir être souple
L’erreur que font beaucoup d’entreprises dans un projet web est de vouloir absolument faire rentrer tous leurs objectifs dans le projet de départ sans tenir compte de la réalité assez imprévisible du développement.
Alors qu’il est facile de cadrer l’étape de design, c’est beaucoup moins évident pour le développement qui réserve toujours des surprises et peut rapidement déraper si on ne le cadre pas suffisamment.
C’est pour cette raison que tout au long du projet, des arbitrages sont fait en fonction du budget quitte à remettre à plus tard certaines fonctionnalités jugées moins essentielles.
Soignez l’expérience client/utilisateur
Étant une agence qui place l’utilisateur au centre de nos préoccupationS, nous répétons ici l’importance de placer ces utilisateurs finaux au centre de la conception de votre application :
- Bien déterminer qui sont ces utilisateurs
- Bien comprendre leurs besoins en les observant et en les interviewant
- S’appuyer sur des données quantitatives
- Ajuster le cahier des charges en fonction de ces observations tout en les conciliant avec vos objectifs business
Questions/réponses
Un site ecommerce en PWA, c’est possible ?
Comme nous l’avons déjà dit, les PWA permettent de mettre en œuvre une application web à moindre frais et avec plus de souplesse.
On peut tout à fait développer un site ecommerce en PWA. Si, par exemple, vous avez adopté une architecture headless pour votre site (voir notre article) alors c’est presque un jeu d’enfant.
L’intérêt est d’avoir un seul développement pour plusieurs canaux : web desktop, web mobile, app mobile. C’est d’ailleurs ce qu’ fait la société Pierce en Suède avec Intershop, dont nous sommes partenaire.
Grâce à une PWA, avec une plateforme unique, vous pouvez offrir un ensemble de services sur mobile, à la fois à vos clients et à vos collaborateurs. C’est un immense avantage !
En savoir plus sur les PWA d’Intershop
Est-ce réservé aux petites entreprises ?
Pas du tout ! Le terme PWA fait référence à une technologie qui est valable quelque soit le contexte d’une entreprise. Nous travaillons, par exemple, actuellement avec un assureur qui a pignon sur rue pour créer un back-office en PWA.
Des sites à très fort trafic ont aussi développé des PWA, comme Ali Express France ou Lemonde.fr.
Contactez-nous pour vous parler de votre projet de PWA.
