Blog
Retour aux articlesQuelle police de caractères permet la lecture la plus rapide sur les écrans ?
Partager
Catégories

Quelle police de caractères permet la lecture la plus rapide sur les écrans ?
Voilà une question qui devrait intéresser tous les designers. Quelle est la police de caractères qui permet la lecture la plus rapide sur les écrans ?
Est-ce important de le savoir ?
Vous vous demandez peut-être si c’est important ?
Oui, car il existe plusieurs dizaines de milliers de polices de caractères dans le monde, dont certaines, carrément farfelues, qui peuvent rendre mauvaise la lisibilité de votre site. Bien choisir une police qui favorise la vitesse de lecture et la lisibilité est important.
De plus, une police de caractères donnée peut très bien s’accorder à un contexte, mais pas à un autre… Par exemple, utiliseriez-vous une police comme la Times New Roman pour un site qui voudrait faire moderne et avant-gardiste ? Pas sûr ! Bien au contraire même ! Car les polices de caractères ne sont pas seulement des instruments des lecture, mais aussi des instruments de design et d’image de marque. Chaque police véhicule une identité, des sentiments et des émotions particulières, que tout bon directeur ou directrice artistique se doit de connaître.
Mais aussi les UX designers ! Et vous aussi, peut-être, même si vous n’êtes pas UX Designer.

Le choix d’une police de caractères impacte l’UX d’un site
Car le choix d’une bonne police va impacter l’UX de votre site. Et dans certains cas, mal choisir une police de caractères peut se révéler désastreux. Surtout s’il y a beaucoup de choses à lire sur votre site.
Alors, qu’en est-il ? Quelle est la police de caractères qui donne la plus grande vitesse de lecture ?
Eh bien, contrairement à ce que l’on pensait, la réponse n’est pas simple.

Et c’est le principal enseignement d’une étude menée par Adobe, et révélée par l’agence d’UX Norman Nielsen Group, il n’y a pas de police de caractères plus rapide que les autres.
Enfin… il y en a une… mais pas pour tout le monde…
Je vous l’avais dit. C’est compliqué.
Des plus rapides au moins rapides
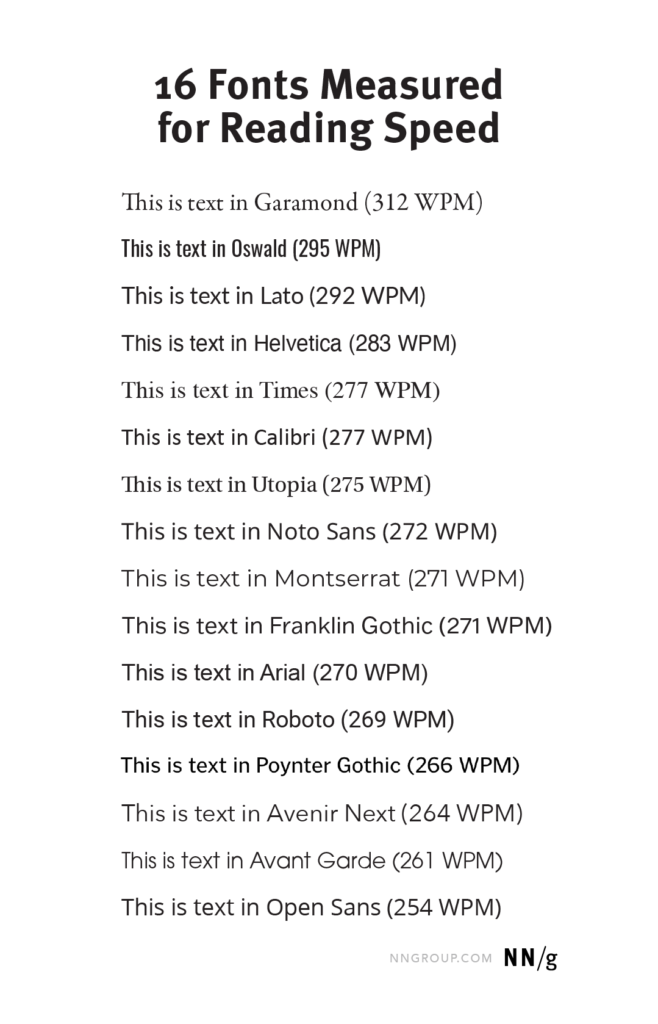
De l’étude d’Adobe, il ressort que c’est la Garamond qui est lue le plus rapidement. Oui, mais en moyenne seulement. Car si l’on regarde de plus près les statistiques… il s’avère que la Garamond, en fonction des lecteurs n’est pas toujours la plus rapide.
Et de fait, de manière générale, en fonction des lecteurs, certaines polices de caractères sont lues plus rapidement que d’autres. Pour quels lecteurs allez-vous me demander… eh bien, il n’y a pas de réponse… car rien n’a pu prouver qu’il était possible de segmenter les polices de caractères par groupe de lecteur identifiés selon leur sexe, leur origine sociale ou autre… Voilà qui est bien gênant.
Et qui est bien embêtant pour concevoir une interface. Car s’il n’y a pas de règles absolues, alors faut-il pour autant se ficher de choisir une police de caractères pour sa vitesse ?
Eh bien, pas du tout, bien au contraire… car, en réalité, il existe bien une différence notable, une seule, selon une population de lecteurs, par un critère… et ce critère… je vous le donne en mille… c’est l’âge !
Et la triste réalité nous oblige dès maintenant à vous le dire… plus vous êtes âgé, moins vous lisez rapidement … Eh oui… et même de manière très conséquente.

On lit moins vite de 11% tous les 20 ans
Un être humain normalement constitué perdrait ainsi une capacité de vitesse de lecture de 11% tous les 20 ans.
11% ?
Vous trouvez ça beaucoup, vous ?
Eh bien, oui, car cela peut faire toute la différence sur un texte plus ou moins long. Sachant qu’en moyenne les internautes ne lisent (en activité normale) que 28% des mots sur une page web… soit, toujours en moyenne, seulement 166 mots par page… Et entre 20 et 70 ans, cela peut faire une différence… une personne âgée aura tendance s’épuiser plus vite à lire sur un écran qu’une personne jeune… (oui, bon, c’était facile à deviner… mais là, on a la preuve scientifique que c’est vrai).
Alors… question suivante ! Lancinante !
Faut-il faire des sites différents pour les personnes âgées et les personnes jeunes ?
Oui, mais non, comme nous l’explique l’article de Norman Nielsen Group.
Lorsqu’il s’agit d’un site généraliste touchant une population large mêlant indistinctement tous les âges, il est difficile de choisir une police qui aille mieux qu’une autre… en revanche, si votre population d’utilisateurs cibles est bornée entre deux âges bien déterminés… disons, par exemple, que si la majorité de vos utilisateurs ont moins de 35 ans, vous pouvez envisager de choisir une police spécifique. Et vice et versa ! Dans l’étude d’Adobe, il s’avère d’ailleurs que les 3 polices les plus rapides à lire pour les utilisateurs âgées sont les Garamond, Montserrat, et Poynter Gothic. Toutes les autres sont mieux adaptées aux jeunes !
Conclusion
L’article de Norman Nielsen Group s’achève sur une conclusion un peu désespérante, car il y aurait, selon son auteur, peu de choses pratiques applicables à cette étude dans le design au quotidien des interfaces webs.
Cependant, voici quand même les enseignements qu’Adobe et Nielsen ont pu tirer de tout ce travail :
- Même parmi les polices avec une bonne lisibilité, il existe des différences substantielles. Choisir une bonne police reste donc important.
- Malheureusement, aucune police n’est spécialement meilleure pour tous les utilisateurs
- Il n’est pas possible de créer des interfaces où l’on demanderait aux utilisateurs de choisir leur propre police (pour avoir l’explication de cela, lire l’article en anglais)
- La vitesse de lecture diminue avec l’âge, même à partir de 35 ans. Une seule recommandation : si votre audience est située majoritairement au dessus de 50 ans, réduisez la taille de vos textes de 11%
Et voilà ! C’est fini pour aujourd’hui.
Nous espérons que cet article vous aura été utile et que vous pourrez en tirer de bonnes pratiques pour votre propre site.
Excellente journée !
Via NNG : https://www.nngroup.com/articles/best-font-for-online-reading/
