Blog
Retour aux articlesRetour sur la refonte d’un site spécialiste du syndic en ligne collaboratif : le cas Syndic One
Partager
Catégories

Retour sur la refonte d’un site spécialiste du syndic en ligne collaboratif : le cas Syndic One
Il y a maintenant 8 mois, Syndic One, le spécialiste du syndic collaboratif en ligne confiait la refonte de son site à Wexperience. Il s’agissait surtout de clarifier l’offre proposée par Sergic mais aussi de moderniser le site.
![]()
Qui est Syndic One ?
Filiale du groupe Sergic, spécialiste de l’immobilier, Syndic One est le leader du syndic en ligne dédié aux petites copropriétés.
Objectifs de la refonte
- Besoin de clarifier l’offre proposée par Sergic, souvent mal comprise sur le site
- Besoin de remettre au goût du jour la charte du site
- Besoin d’augmenter la prise de lead
Réponse de Wexperience
À chaque projet, sa réponse propre, mais avec des méthodologies centrées utilisateurs.
1) Comprendre les besoins, les attentes et juger la performance du site actuel
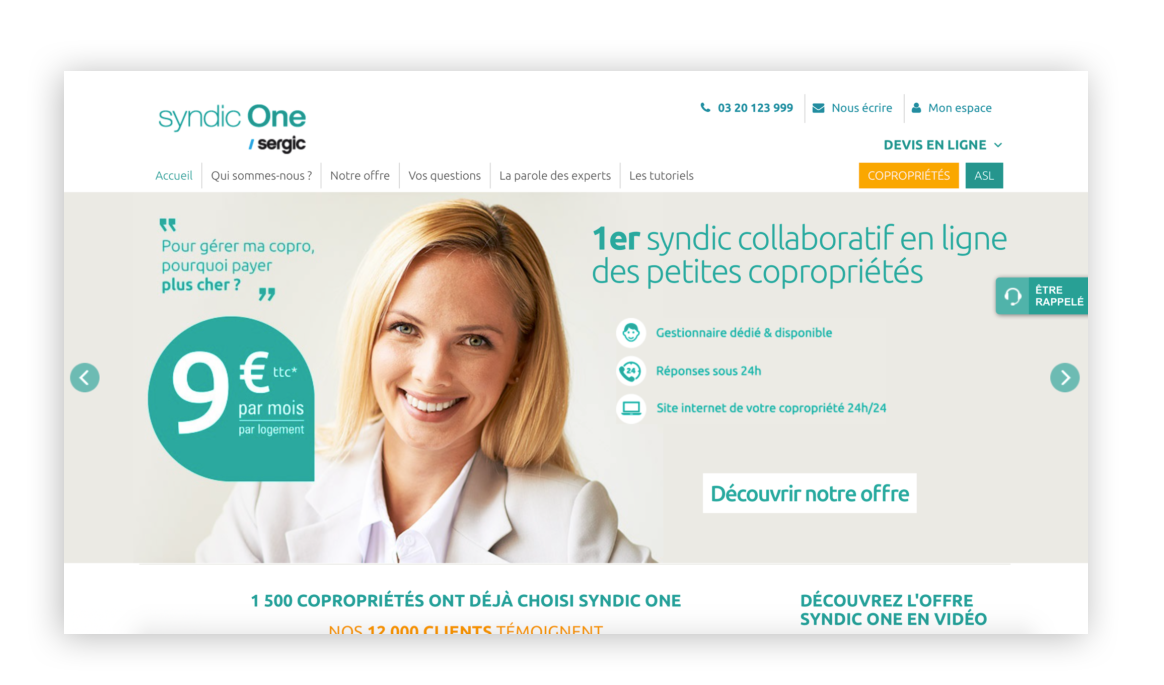
Après plusieurs projets de refonte de sites effectués par les équipes Wexperience, c’est en 3 phases que nous avons piloté ce nouveau projet. Dans un premier temps, des tests utilisateurs d’une durée de 30min avec 6 testeurs ont été réalisés sur l’interface actuelle à savoir l’ancien site (cf ci-dessous). Le principal objectif de cette phase d’immersion et de préparation a été de juger la compréhension de l’offre. Lors de ce test, un questionnaire UXM de mesure de l’UX de notre solution UX.Care a également été soumis aux testeurs.

Nous nous sommes rendus compte que de nombreux utilisateurs ne saisissaient pas les contours de l’offre. L’interprétation était floue et aucune réponse à leurs questions n’était réellement fournie. Hotjar, et sa solution de Clic Map & Scroll Map a également été utilisée en début de projet, afin de suivre et comprendre les habitudes réelles de navigation des utilisateurs.
Si les web analytics ou les questionnaires permettent d’avoir une idée, dans les grandes lignes, de ce qui ne va pas à un endroit d’un site ou d’une app, les tests utilisateurs sont comme la loupe surpuissante de voir exactement POURQUOI ça ne va pas !
Cela ne veut pas dire que nous avons négligé l’information fournie par les web analytics. Bien au contraire, un audit analytics réalisé par notre agence partenaire Digitaleez a été plus qu’important à ce stade du projet pour comprendre la provenance du trafic, et pour disposer d’informations sur les internautes, leur navigation et la conversion. Google Data Studio, permettant de rendre les données plus visuelles s’est également ajouté à cet audit analytics.
Syndic One s’est donc vu recevoir un rapport complet de leurs données web, entièrement personnalisé, plus facile à lire et à partager.
2) Conception du site avec prise en compte des enseignements des tests utilisateurs
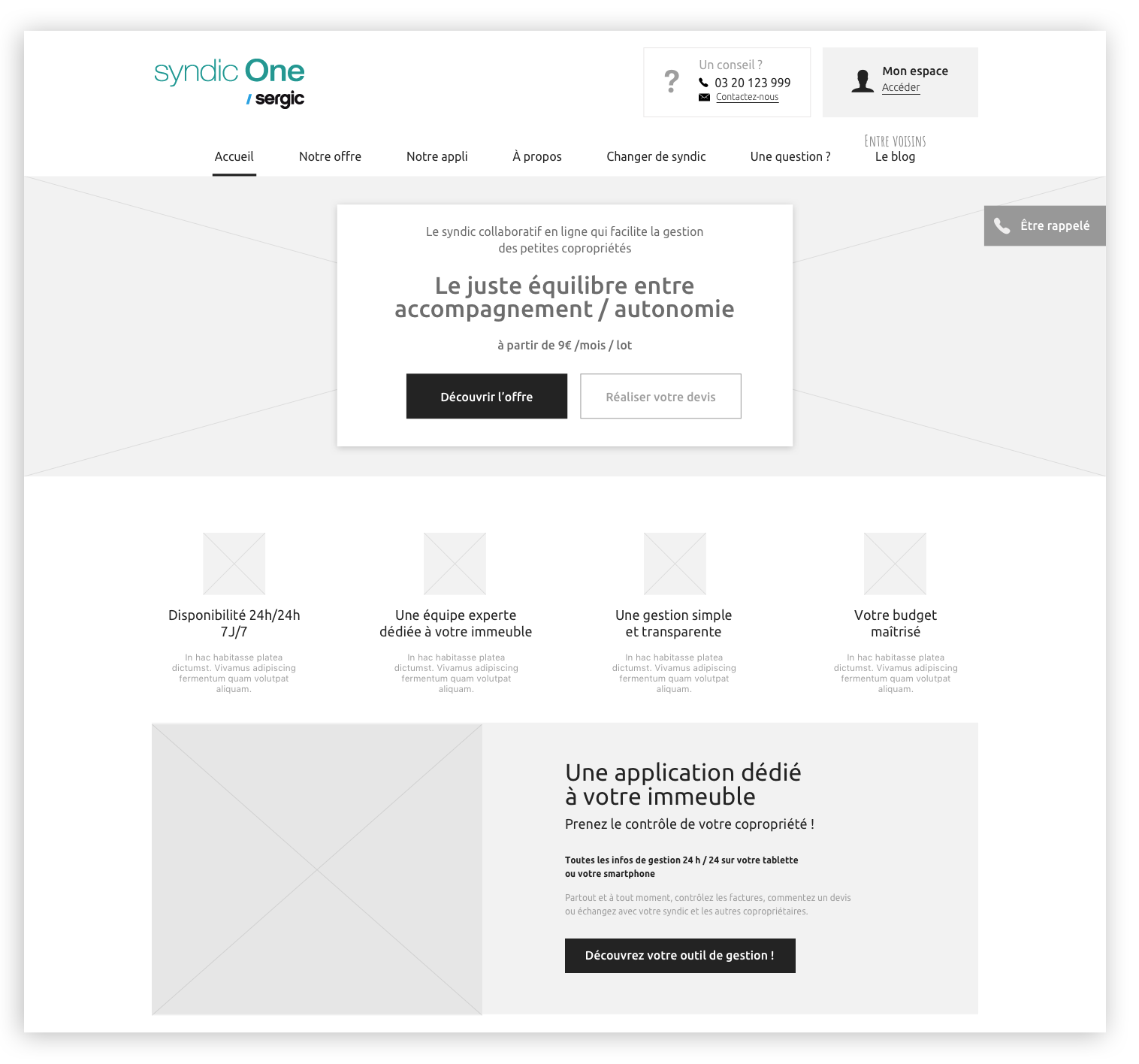
Une seconde vague de tests utilisateurs sur la base de wireframes a, par la suite, été réalisée (durée de 20min). Nul besoin de rappeler l’importance des wireframes qui permettent à la fois de réduire les incertitudes et de se concentrer sur l’architecture de l’information. Grâce à un travail de retouche de la structure et des contenus du site, l’offre est devenue beaucoup plus claire pour les utilisateurs.
Cette seconde phase a surtout permis de valider les orientations prises sur les choix de conception faits, sur les parcours et les nouvelles pages.

Conception de nouveaux parcours :
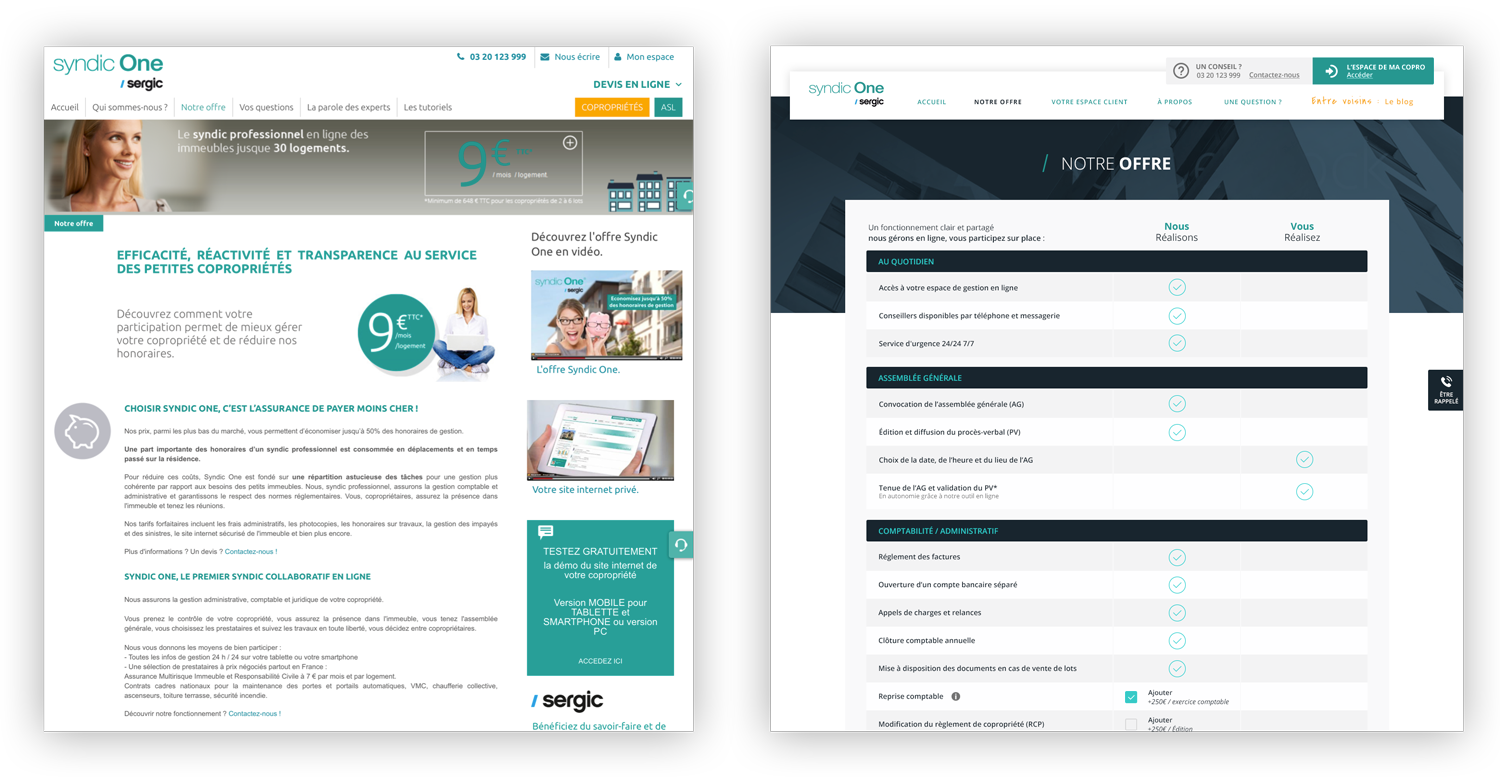
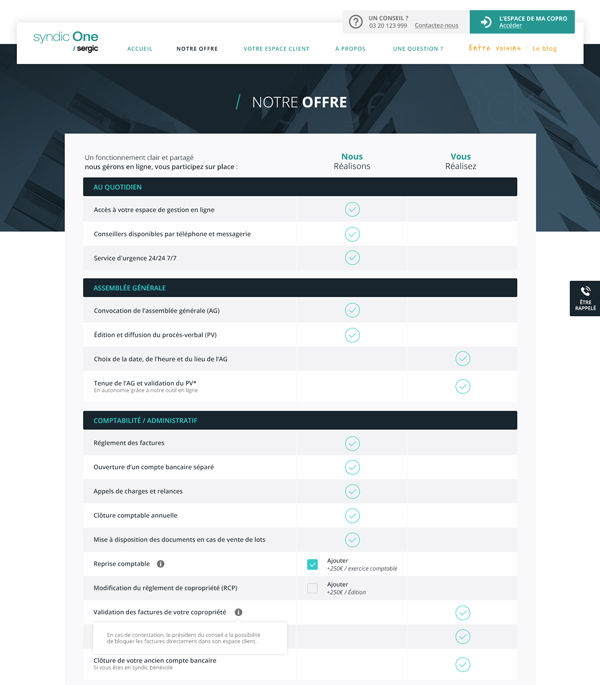
La page offre qui était auparavant présentée sous forme de texte brut a complètement été revue. Un tableau suffit à la clarifier désormais.

La section dédiée à la réalisation du devis a également été améliorée avec un tout nouveau parcours en 5 étapes, bien plus clair et simplifiée que le formulaire qui était proposé.
![]()
3) Direction artistique et Intégration HTML/CSS
À la suite des phases de direction artistique (DA), ce sont 2 versions du site qui ont été proposées à la marque. Plus moderne, plus proche de la cible des utilisateurs, plus humaine, claire et fidèle à la marque, découvrez à cette adresse la version gagnante :

Les objectifs de l’identité graphique :
– Permettre, avant toute chose, une identification rapide de l’offre et de la marque
– Améliorer et faciliter la navigation et la lecture
– Rendre le site plus humain et proche de ces utilisateurs
Intégration HTML/CSS + Développement
Pour finir, c’est aussi les équipes Wexperience qui ont piloté l’ensemble du développement et l’intégration du site sous le système de gestion de contenus (CMS) WordPress ainsi que le développement du formulaire (directement relié à Salesforce)
Livrable -> Code HTML de tout le site et maquettes graphiques de tout le site
Méthodologie de projet :
Agile et centrée utilisateur : un processus que nous adaptons à une majorité de nos projets et qui alterne phase de conception et test utilisateurs. Par une approche d’amélioration continue du projet, cela permet de produire un site en meilleure adéquation avec les besoins utilisateurs et de réduire, par la suite, les coûts de maintenance corrective.
Quant aux tests utilisateurs, ils permettent d’avoir le point de vue objectif des utilisateurs finaux. Nous réalisons généralement nos tests dans des salles dédiées : dans nos locaux à Lille, ou à Paris, ou même ailleurs, si le client le souhaite. Dans tous les cas, nous invitons également nos clients à assister aux tests.
Outils
Pour assurer la qualité de nos prestations, plusieurs outils nous permettent d’optimiser les coûts et les temps de conception.
Invision : pour le partage d’informations et les discussions sur le projet. Invision est également utilisé pour le prototypage
Sketch : outil de conception, qui permet de gagner du temps en production. Avant de passer à la conception de maquettes graphiques, celles-ci sont conçues sous la forme de maquettes « fil de fer » (wireframes) qui permettent de se concentrer d’abord sur l’architecture d’information avant l’apparence graphique du site. La légèreté de l’outil permet également de gagner du temps de production en favorisant la mise en forme d’idées de manière plus rapide.
WordPress : est le CMS que Syndic One utilise et sur lequel nous avons procédé à l’intégration.
Outils de développement utilisé :
– Bitbucket (git)
– Docker
Durée et budget du projet
Durée du projet : 4 mois
Prix : inférieur à 100k€
Voir le site : www.syndic-one.fr
