Blog
Retour aux articlesTous les sites de ecommerce doivent-ils nécessairement se ressembler ?
Partager
Catégories

Tous les sites de ecommerce doivent-ils nécessairement se ressembler ?
Peut-on vraiment encore créer des expérience utilisateurs digitales innovantes sur les sites de ecommerce ?
Après tout, ces sites font tous la même chose et, à peu de choses près, on y trouve toujours les mêmes fonctionnalités. Pas étonnant qu’ils finissent tous par se ressembler. Le noir et blanc sobre dans la mode, les sites colorés et criards chez les discounters. Les menus de navigation en haut au centre, les listes produits en colonnes ou en lignes. A peu de choses près, l’internaute finira toujours par retrouver les mêmes schémas d’interface, la même prototypie (pour comprendre ce terme, lire notre fameux article Walmart vs Amazon).
Avantage : en adoptant la même structure d’interface, les sites de ecommerce sont plus faciles à utiliser et à comprendre pour les utilisateurs, car ils utilisent tous les mêmes canons. Le temps d’apprentissage pour l’utilisateur devient quasi nul et il peut se concentrer sur l’offre, pas sur comprendre comment fonctionne l’interface.
Inconvénient : plus les sites se ressemblent, moins ils ont de personnalité et moins ils ont de capacité à se différencier.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
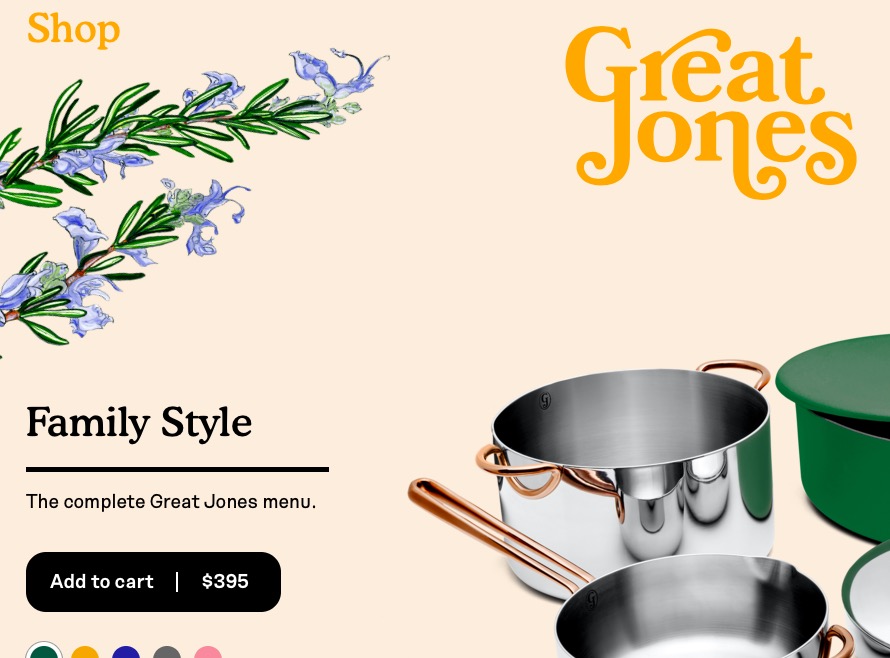
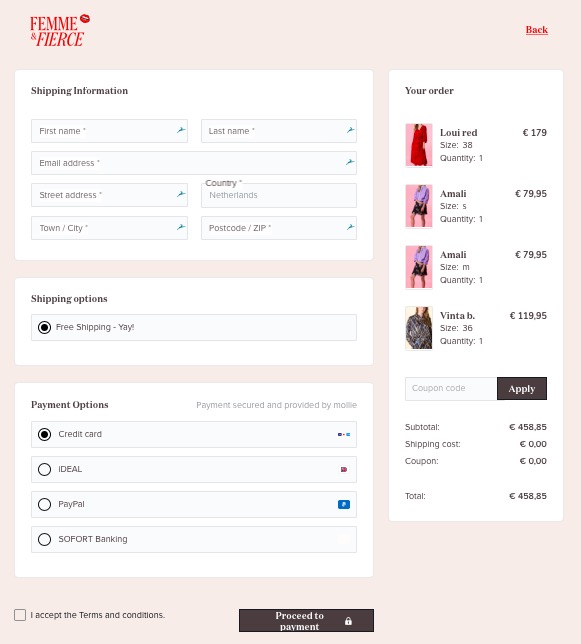
Et, à vrai dire, les marges de manoeuvres pour créer une expérience originale, neuve, inventive et efficace ne sont pas énormes. Pourtant, on peut encore y arriver ! La preuve avec Greatjonesgood.com et Femmeandfierce.nl, deux sites de retail “qui font bien le job”, si je puis m’exprimer ainsi. Voyons voir donc par quels subterfuges graphiques et interactifs, ils y parviennent :
La couleur, nouvel éminence suprême de l’expérience utilisateur
Première différence qui saute aux yeux, la couleur n’est plus bannie. Elle s’affiche en fond de page, sans complexe, et vient chasser le sempiternel blanc, couleur neutre par excellence, que l’on trouve encore sur la plupart des sites. Il a même disparu des photos de Femmeandfierce.nl, remplacé par des teintes pastels et chaleureuses, “girly” ? Pire encore ! Le sacro-saint noir des typos a été outrageusement remplacé par un rouge bien primaire, sorti tout droit d’une affiche vintage des années 70 !

Greatjonesgood.com est moins audacieux, mais parie sur une palette vintage à souhait, rappelant (le pire ou le meilleur) de l’âge des pantalons à pattes d’éléphant.
Le monde est-il prêt par une telle débauche visuelle ? Sans doute pas sur les grands sites mainstream, mais sans doute oui, sur tout ceux qui voudront faire autrement que leurs concurrents, tant qu’ils ne sont pas encore dans les sentiers du commerce de masse.

La typo, principal élément de l’identité visuelle, se fait plus douce
Retour aux basics ! Ou plutôt aux rivages anciens de l’affiche imprimée et de ses caractères fondus au plomb et légèrement approximatifs, arrondis par l’usure, onctueux dans la forme, souples et féminins. Sus aux typos dures ou trop “UX”, trop parfaites ! Voici des typos nouvelles, qui tranchent avec les habitudes clean des design system à la Google et font croire à un design simili-vintage, simili-bio. Bref, à un retour à plus de douceur.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
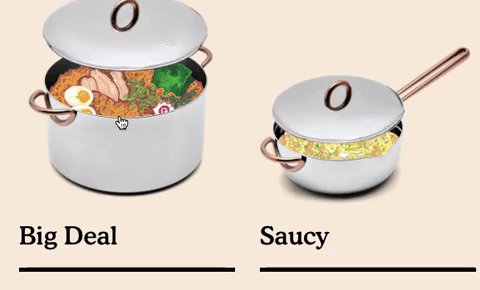
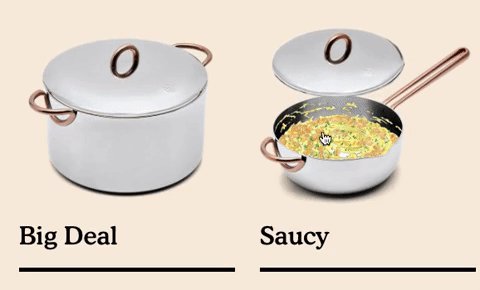
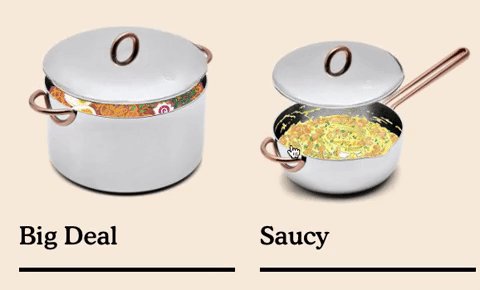
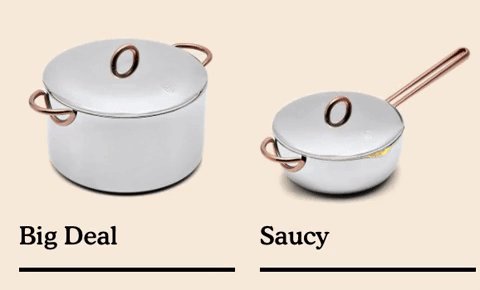
Des petites animations, juste pour le plaisir !
On n’avait pas vu ça depuis les pages de gifs animés de la fin des années 90 : des animations qui ne servent à rien, qui ne sont là que pour le plaisir des yeux, qui ne cherchent pas à vous impressionner ni à vous vendre quelque chose, mais qui sont simplement bonne à vous procurer du plaisir, de l’amusement et de la joie. C’est juste rustique, simple et drôle. Et on en redemande encore !


De la photo et du dessin
Qui l’eut cru ? Le dessin, ou plutôt les éléments dessinés, reviennent en force. Avec assez d’habileté sur Greatjonesgoods.com où ils viennent se superposer à la photo ou même la remplacer. Soulevez le couvercle des marmites et vous serez surpris. Encore une fois, il ne s’agit pas de ces illustrations, chères à Google, policées, trop honnêtes pour être authentiques, calibrées au pixel près, mais bien de bons vieux dessins tracés à la main, sans algorithme pour lisser le trait, peut-être, scannés, puis collés comme des images de classe sur un grand Canson coloré. On peut aimer ou pas, mais l’effet est réussi. Voilà enfin quelque chose de nouveau et de différent qui donne un petit ton amateur sympathique, et accroche le regard.

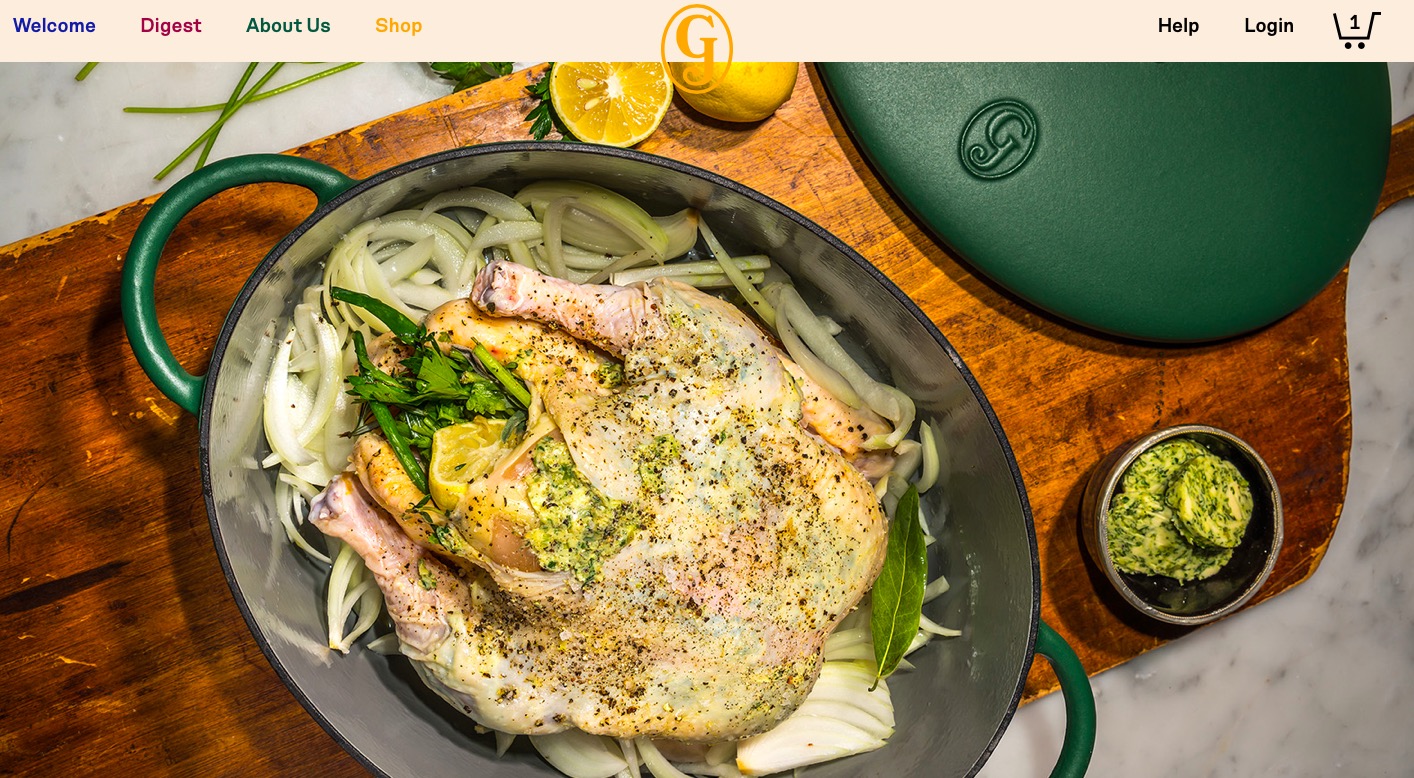
Des photos “gorgeous” !
Même s’il n’y a rien de nouveau sous le soleil, place est faite à la beauté des photos, à la pêche visuelle et à l’éblouissement du regard. C’est vrai sur les deux sites et encore plus particulièrement sur Greatjonesgoods.com. Les photos d’illustration sont somptueuses (presque trop) et submergent le cerveau d’émotions. Si vous n’avez pas faim en regardant ces photos, c’est que vous venez juste de déjeuner, non ?

Simplicité, toujours la simplicité
Point commun des deux sites. La simplicité que l’on retrouve partout. De la page d’accueil jusqu’à a fiche produit. Et même dans le tunnel de commande. Les deux sites proposent des tunnels sans création de compte, permettant un achat en 2 étapes ! C’est de l’optimisation pure ! Et enfin, l’abandon du compte client, qui, dans le fond, ne sert plus vraiment à grand chose aujourd’hui.

En conclusion
Ces deux sites renouvellent le genre en terme d’expérience utilisateur. Ils proposent une interface, certes, organisée de façon classique, mais avec un habillage graphique qui tranche avec les grandes tendances habituelles. Oui, il est donc possible de créer de nouvelles expériences dans le commerce détail en jouant sur des facteurs différenciants sans pour autant abandonner les canons habituels des interfaces de sites ecommerce.

