Les PWA (Progressive Web App) sont une alternative très intéressante aux applications mobiles traditionnelles.
Contrairement à celles-ci, elles reposent sur un code standardisé et portable. Une PWA peut être lue et vue dans une application mobile, comme à travers un navigateur.
Elles ont plusieurs avantages :
– Elles sont plus facile à maintenir
– Elles ne nécessitent qu’une version pour votre site web et vos applications mobiles
– Leur maintenance est simplifiée par l’utilisation d’une technologie plus standard
Une approche centrée utilisateur
Tous nos projets de développements sont user-centric, c’est à dire piloté par le besoin utilisateur et non pas le fonctionnel.
Mobile centré utilisateur
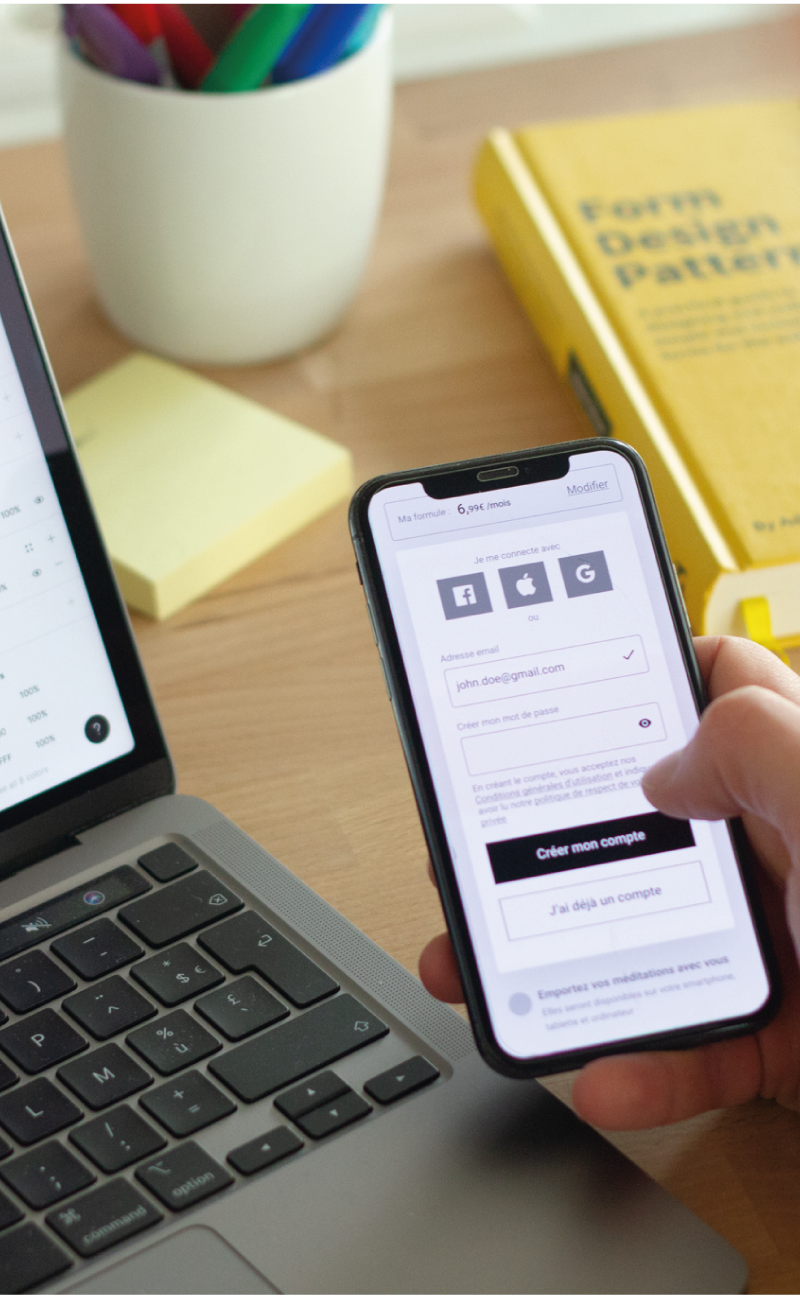
Créer une application mobile en PWA, c'est la meilleure manière d'approcher le mobile grâce à un développement portable sur tous les terminaux
Développement rapide
Les PWA permettent de développer et de déployer plus vite votre application que les solutions classiques.
Pourquoi une PWA ?

Une expérience utilisateur fluide et accessible
Accès instantané : Une PWA est accessible directement depuis un navigateur web, sans nécessité de téléchargement sur un store. Cela réduit considérablement les frictions à l’entrée et améliore le taux d’adoption.
Installation simplifiée : Une PWA peut être installée en un clic sur l’écran d’accueil d’un smartphone ou d’un ordinateur, sans passer par les contraintes des stores d’applications.
Navigation rapide : Grâce à l’optimisation des performances (mise en cache, service workers), une PWA se charge rapidement, même avec une connexion lente.

Un coût de développement réduit
Une seule base de code : Contrairement aux applications mobiles natives qui nécessitent un développement distinct pour iOS et Android, une PWA fonctionne sur tous les supports avec un seul développement, réduisant ainsi le coût et le temps de production.
Moins de maintenance : Une PWA étant une application web, elle bénéficie d’une maintenance unique et simplifiée, évitant les mises à jour sur différents stores.

Un référencement naturel optimisé
Indexation par Google : Contrairement aux applications mobiles qui ne sont référencées que dans les stores, une PWA est indexée par les moteurs de recherche, ce qui améliore sa visibilité et son acquisition de trafic organique.
Partage facilité : L’URL d’une PWA peut être partagée comme un site web, permettant une diffusion rapide et virale sans nécessiter d’installation préalable.

Fonctionnalités avancées et comparable aux applications natives
Mode hors ligne : Grâce aux service workers, une PWA peut fonctionner partiellement ou totalement hors ligne, offrant une expérience utilisateur fluide même en l’absence de connexion.
Notifications push : Comme une application native, une PWA peut envoyer des notifications push sur mobile et desktop, renforçant l’engagement des utilisateurs.
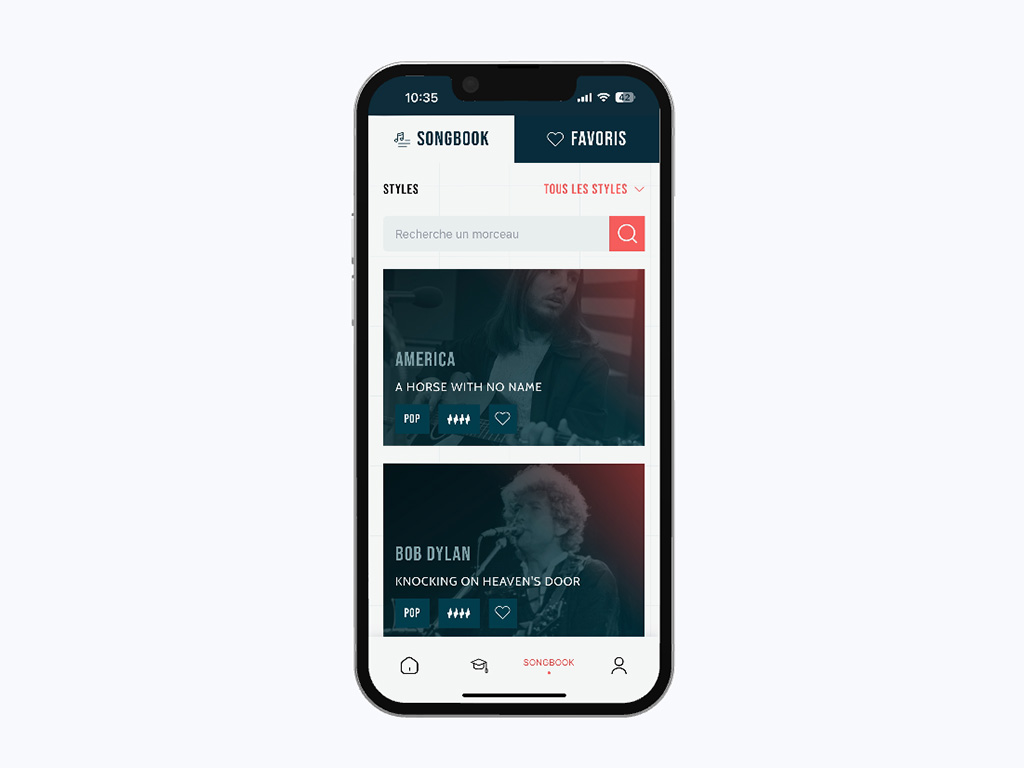
Expérience immersive : En plein écran, sans barre d’URL, une PWA offre une expérience proche d’une application native.

Déploiement rapide et indépendant des stores
Mises à jour instantanées : Contrairement aux applications mobiles qui nécessitent la validation des stores avant chaque mise à jour, une PWA est mise à jour directement comme un site web, sans intervention des utilisateurs.
Pas de commission des stores : Les applications natives doivent se soumettre aux règles strictes d’Apple App Store et Google Play, notamment en matière de commission sur les paiements intégrés. Avec une PWA, vous conservez une totale liberté de monétisation.

Besoin d'en savoir plus ?
Retrouvez notre dernière PWA dans l’article : Pourquoi créer une PWA au lieu d’une application mobile traditionnelle?
Lire aussi : Augmentez votre taux de transfo de 30% grâce aux PWA
Besoin d’en savoir plus ? Un projet ? contactez-nous !
-
Comment est pris en compte le SEO ?
Oui, le SEO fait partie intégrante de nos projets. Nous travaillons soit avec votre agence habituelle ou avec votre expert en interne, soit nous faisons intervenir notre partenaire : l’agence WAM une des meilleures agences SEO en France.
-
Prenez-vous en compte l'accessibilité ?
L’accessibilité est un sujet complexe dont nous tenons compte en phase de conception et de développement. Nous intégrons nativement les bonnes pratiques de l’accessibilité selon la norme RGAA. Mais, en fonction, des besoins nous pouvons prendre en compte des spécificités de votre public pour y adapter les interfaces que nous créons.
-
Prenez-vous en compte l'éco-conception ?
Comme tout acteur du numérique, nous nous sentons concerné par les problématique d’éco-conception. Nous y répondons de deux manières.
D’un point de vue design, nous essayons de concevoir des interfaces graphiques sobres qui privilégient les performances de téléchargement des pages.
D’un point de vue technique, tout le code que nous créons est optimisé pour répondre aux critères de Google, les Web Core Vitals, qui définissent les bonnes pratiques en terme de performances environnementales.
-
Pourquoi réaliser des tests utilisateurs en phase d'immersion ?
Lors de la phase d’immersion, il est essentiel de comprendre et d’analyser les forces et faiblesses du site actuel de votre entreprise. C’est pour cette raison que nous réalisons une première série de tests utilisateurs afin de disposer de la matière nécessaire pour reconstruire un nouveau optimisé desktop et mobile.
-
Quelles solutions techniques utilisons-nous ?
Nous sommes capables de développer un site web pour toutes les solutions techniques majeures du marché. Nos réalisations comptent des sites WordPress, Webflow, Intershop, Prestashop. Parfois, nous développons entièrement nous même une solution pour votre besoin.
Nous sommes partenaire Intershop, solution de ecommerce pour le B2B.