Blog
Retour aux articlesUtiliser les animations pour améliorer son taux de transformation
Partager
Catégories

Utiliser les animations pour améliorer son taux de transformation

Ne croyez pas que les animations soient un pur gadget sur les interfaces de sites webs ou d’applications mobiles. Leur intérêt est bien plus grand, car elles permettent, si elles sont bien utilisées, d’améliorer grandement l’expérience utilisateur et d’améliorer la conversion.
A quoi servent les animations, fondamentalement ?
Fondamentalement, les animations servent à attirer l’attention. C’est notre vision périphérique, via des photorécepteurs dans la rétine, qui est utilisée pour cela. Pas étonnant ! Puisque, si l’on remonte très loin dans le passé, cette vision nous permet de détecter un danger hors de notre champ d’attention.
Dans la savane, si un lion arrive par le côté de mon champ de vision, même si je ne le regarde pas directement, je serai alerté par mon cerveau qui me dira de fuir 🙂

Bien sûr, aujourd’hui, nous passons rarement notre temps dans la savane à chasser le gibier, mais plutôt à chasser la bonne affaire sur le web ! Les animations peuvent sans doute nous aider à cela.
Mais pas uniquement et c’est ce qu’il faut bien comprendre.
En réalité, capter l’attention via un mouvement dans l’interface n’a que peu d’intérêt en marketing. On peut considérer que quand quelqu’un regarde un écran, nous avons déjà son attention. Et même si cette technique peut parfois être utilisée, les animations peuvent en réalité être utilisées pour bien d’autres choses, tout aussi utiles, sinon plus :
Améliorer les feedbacks
Améliorer les feedbacks consiste à informer l’utilisateur que le système lui a bien répondu ou bien qu’il est prêt à lui répondre. Un peu comme s’il était vivant. C’est par exemple le cas lorsque l’utilisateur glisse sa souris au dessus d’un bouton et que celui-ci change de forme ou de couleur doucement. A ce moment, le système lui indique que le bouton est prêt à réagir à sa sollicitation.
De la même manière, quand on clique sur un bouton et que celui-ci change de forme rapidement, cela aide l’utilisateur à savoir que le système a bien pris en compte son clic.
Sur le site de Heyme.care le formulaire de devis contient une barre de progression qui réagit au fur et à mesure de l’avancement de l’utilisateur. L’animation permet d’attirer l’attention sur elle. (réal. Wexperience)
Montrer un changement d’état
Autre utilisation très courante des animations : celles qui indiquent qu’un élément du système a changé d’état ou qu’il est en train de changer d’état. Un exemple très simple de cela se retrouve souvent dans les sites de réservation d’hôtel ou d’avion lorsqu’une recherche est lancée. Une barre de loading indiquant la progression de la recherche est souvent affichée à l’utilisateur pour lui indiquer que le système ne peut répondre, puis ensuite, une animation peut lui indiquer que celle-ci est terminée.
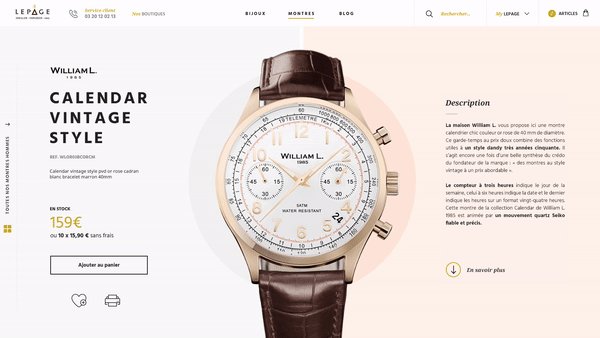
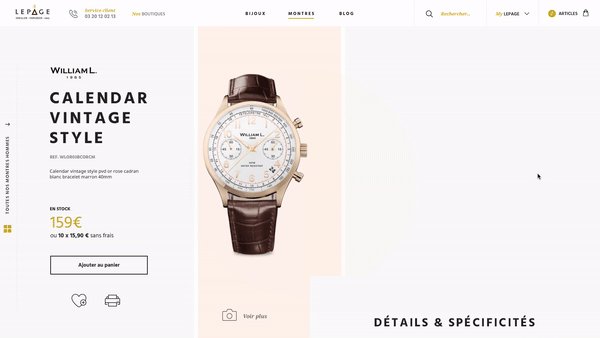
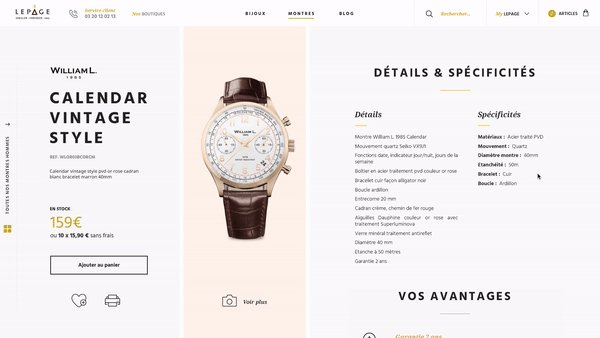
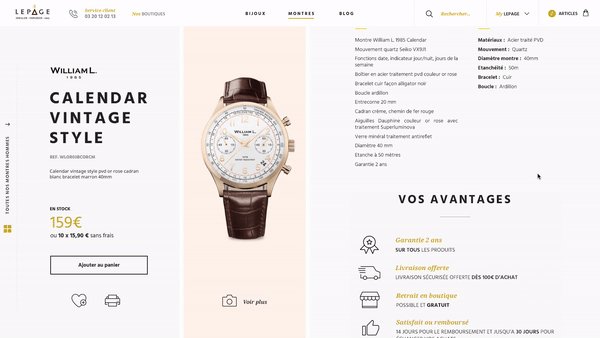
Alors que la page se charge, un globe animé tourne sur lui même. Puis, pour signaler que la page est prête, s’affiche en apparition verticale les différents éléments qui la compose. (réal. Wexperience)
Aider à mieux comprendre l’utilisation de l’interface
En ergonomie, on parle souvent d’affordance. C’est cette propriété des objets qui leur permet d’indiquer par leur forme, leur taille ou leur couleur, leur fonction. Cela n’est parfois pas suffisant et une animation peut aider à augmenter cette affordance.
Ici, le simple fait d’animer le fond du bouton, renforce son affordance. (réal. Wexperience)
Animer et augmenter l’attractivité de l’interface
Enfin, et comme c’est souvent le cas, une animation peut simplement servir à renforcer l’attractivité d’une interface.

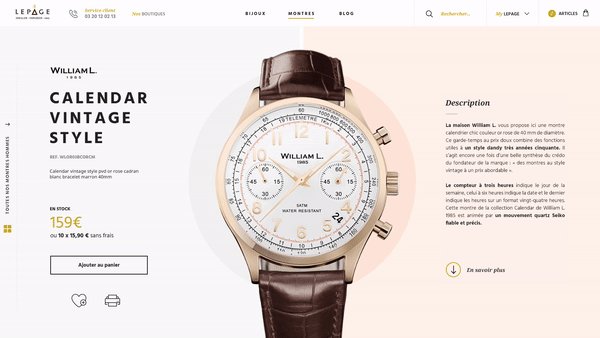
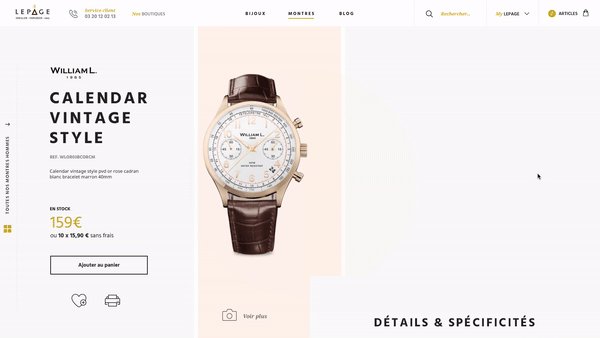
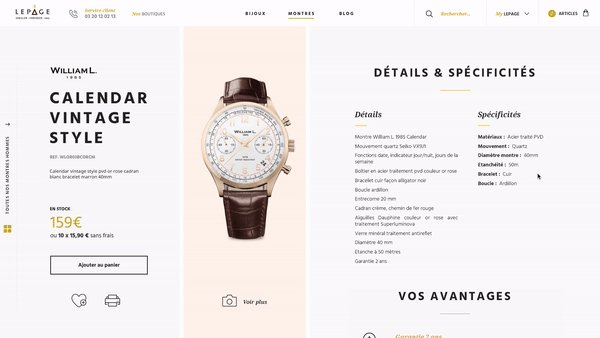
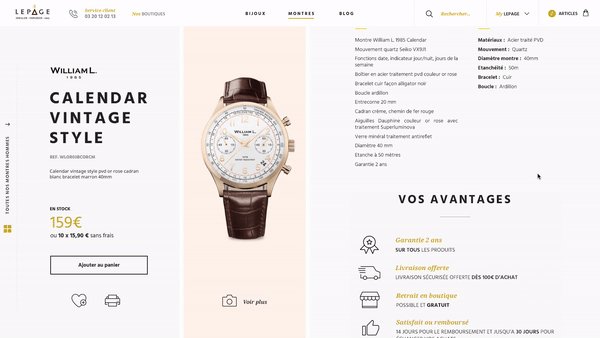
Dans ce cas, les animations n’ont d’autre but que d’égayer la navigation de l’utilisateur. (réal. Wexperience)
Conclusion
Vous venez de le voir : les animations peuvent avoir de nombreuses utilités. Les intégrer à votre interface peut réellement transformer l’expérience utilisateur et l’améliorer en tant que levier marketing.
Définir les bonnes animations et quand les utiliser est le travail des UI Designers (les designers graphiques d’interface). Et c’est ensuite aux intégrateurs de les programmer en code.
Attention toutefois, ne transformez pas votre site en “cabane à Mickeys”, comme disent les graphistes, en mettant des animations partout ! Point trop n’en faut ! En UX, tout est question de dosage : ni trop, ni pas assez !
