Blog
Retour aux articlesOnboardez, onboardez ! Il en restera toujours quelque chose.
Partager
Catégories

Onboardez, onboardez ! Il en restera toujours quelque chose.
Conseils pour onboarder vos utilisateurs !
Comme nous l’avons vu la semaine dernière, il est difficile de dépasser le stade de l’enfance d’une application. Plus vous tentez d’attirer des utilisateurs, plus le risque de créer une application complexe, difficile à utiliser, grandit, et plus dure est la lutte pour maintenir cette application utilisable par tous, de manière simple. Et, in fine, de faire croître votre communauté d’utilisateurs. Mais qu’en est-il de la phase d’onboarding ?
Nous n’en avons pas encore parlé.
Évidemment, la phase d’onboarding de votre app ou de votre site web est aussi un défi les plus difficiles à relever, et nous vous proposons dans cet article de découvrir comment il est possible de créer sa première communauté d’utilisateurs, sans que ceux-ci fuient votre app après les premières utilisations.
(note : cette réflexion est valable pour toute entreprise qui veut lancer un service numérique quel que soit le support ou le terminal)
1 – Suivez un indicateur d’engagement vraiment pertinent
C’est sans doute un des éléments clés de la réussite, et sûrement un des écueils sur lequel trébuchent le plus souvent les équipes peu aguerries : la poursuite des bons indicateurs de réussite. Comme le disait Sarah Tavel, dans notre dernier article, suivre les mauvais indicateurs peuvent vous emmener sur une très mauvaise pente. Et alors que beaucoup se concentrent sur l’acquisition et la croissance, peu se concentrent sur l’engagement, qui est la mesure principale lorsque vous lancez une app ou un service en SaaS. Arrivez-vous vraiment à engager vos premiers utilisateurs ? Là est la VRAIE question !

Dans un article fort judicieux, comme toujours, de Casey Winters, ex PO de Pinterest, une très bonne méthode nous est révélée.
2 facteurs clés
Il propose de s’intéresser à deux facteurs clés :
- La fréquence cible : quelle est la fréquence à laquelle vos utilisateurs reçoivent de la valeur de votre produit ?
- L’action clé : quelle est l’action de votre app qui génère vraiment de la valeur pour votre cible utilisateur ?
Ces deux facteurs ne sont pas si faciles à déterminer que cela :
La fréquence cible
La fréquence cible est l’intervalle de temps hypothétique à laquelle vos utilisateurs vont utiliser votre application. Casey Winters cite le cas de Pinterest : combien de fois par jour ou par semaine les premiers utilisateurs de Pinterest utiliseraient vraiment l’application ?
Au départ, Casey et son équipe n’en avaient strictement aucune idée, mais ils se sont dits qu’étant donné la nature de type “magazine” de leur produit, un délai de 1 semaine était un intervalle vraisemblable. Un autre exemple serait une application de commande en ligne de repas livrés. Dans ce cas, envisager que les utilisateurs de l’app l’utiliserait une fois par mois semblerait assez réaliste.
Ce que l’on voit bien, c’est que cette fréquence n’est pas du tout la même en fonction de la destination de l’app. Si l’on prenait Twitter, elle serait proche de la journée, voire même de la demi-journée.
Ce n’est donc pas un critère fixe ni si facile à déterminer. Dans certains cas, par exemple, il n’existe pas de référentiel de fréquence, et il faut se fier à son intuition et à l’observation, au risque évidemment de se tromper.
L’action clé !

Toute app devrait avoir une action clé. Celle pour laquelle l’utilisateur obtiendra de la valeur. Celle qui produit la valeur ajoutée de votre produit.
- Dans Twitter, c’est sans doute celle de pouvoir faire un tweet.
- Sur Pinterest, de faire un pin.
- Sur Figma, de faire sa première maquette.
Là encore, la définition n’est pas simple. Et il faut vraiment bien se poser, pour essayer de définir quelle est, au delà de l’ensemble des fonctionnalités de votre application, celle qui va montrer l’engagement de vos utilisateurs.
Évidemment, si c’est une app de vente : l’action clé sera déterminée par la vente.
Mais si c’est une app comme Pinterest, très innovante au moment de son lancement, et sans point de comparaison, comment la définir ?
C’est l’action qui doit permettre à l’utilisateur, la première fois qu’il vient sur un site ou une app, qui lui permet de réaliser quelque chose qui répond à 3 traits de caractères dominants des utilisateurs, tel que Scott Belsky, fondateur de Behonce, les a définies : la paresse, la vanité et l’égoïsme. Et c’est cette action qui, toujours selon Scott Belsky, doit conduire les nouveaux utilisateurs dans ce qu’il appelle LA ZONE. Une zone de confort où la réponse à ces 3 traits de caractère donne satisfaction et réengage les nouveaux utilisateurs. Nous reviendrons plus tard sur les moyens de répondre à ces 3 défauts.
Définir l’action clé sera ensuite un moyen de définir l’engagement de vos utilisateurs.
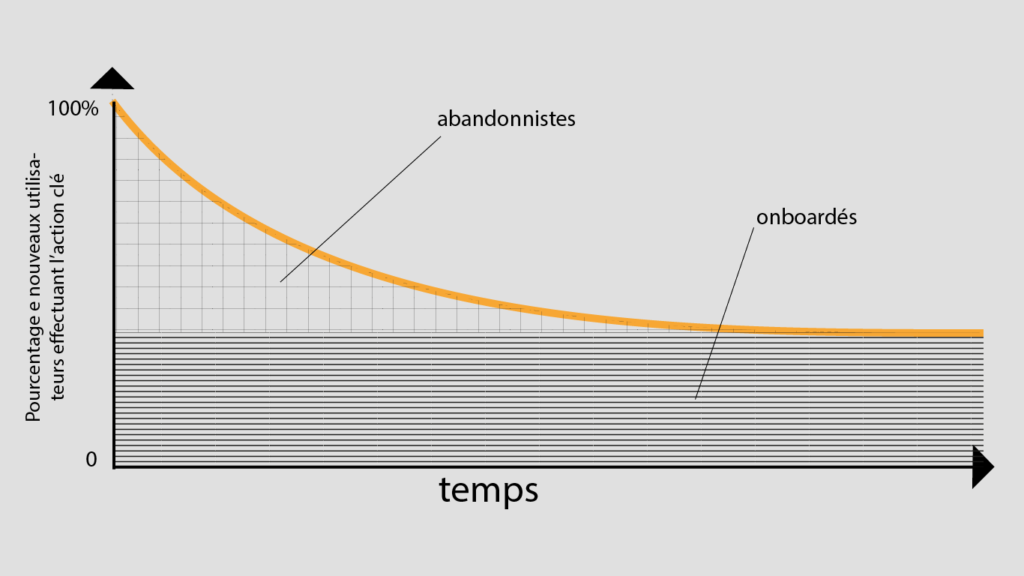
Comment lire le critère d’engagement de vos utilisateurs ?
A l’aide d’un graphique très simple qui met en ordonnée le nombre de nouveaux utilisateurs utilisant votre app à la fréquence cible donnée et le temps.

Comme vous pouvez le devinez, plus cette courbe sera plate, plus votre app aura une grande capacité d’engagement. Attention tout de même de vous méfier d’une courbe trop plate, trop rapidement, ce qui pourrait suggérer que vos indicateurs ne sont pas bons non plus.
Cette courbe pourra être ensuite séparée en deux, entre les utilisateurs abandonnant l’application (ne s’engageant pas) et ceux ne l’abandonnant pas (s’engageant). Ô miracle, dans la tranche du haut se trouve votre cible, ceux que vous allez devoir convertir mieux ou plus !
2 – Comprenez vos utilisateurs infidèles
Rappelez-vous que vos premiers utilisateurs changent tout le temps, et que les raisons pour lesquelles ils utilisent ou n’utilisent pas votre app évolue au fil du temps.
Comme le rappelle Scott Belsky, une population d’utilisateurs d’une app change en permanence, et les nouveaux utilisateurs d’aujourd’hui ne sont pas les utilisateurs d’hier.

Ceci étant dit, comment fait-on pour comprendre ce qui ne va pas lorsque le taux d’engagement reste trop faible et ne permet pas à l’app de faire de la croissance ?
4 possibilités(au moins) pour analyser :
Les web analytics : indispensables, mais pas suffisant
Nous avons déjà vu quel indicateur utiliser pour mesurer le taux d’engagement et bien sûr les statistiques vont nous permettre de déterminer numériquement d’autres facteurs primordiaux de l’expérience utilisateur. Vous savez comme, chez Wexperience, nous ne nous fions que faiblement aux statistiques pour nous aider à comprendre l’expérience utilisateur.
Les questionnaires, les études en ligne : bien, mais pas assez précis
C’est l’approche à laquelle nous nous raccrochons le plus souvent par défaut. Faites des études en ligne, des questionnaires, des sondages, lisez vos remontées clients. C’est le premier matériau à utiliser, mais pas toujours le plus pertinent. Ou, en tout cas, le plus difficile à analyser, car il mêle beaucoup d’informations qu’il est difficile de rattacher à tel ou tel type de profil utilisateur, et les réponses qu’ils permettent d’obtenir ne doivent jamais prise au sens littéral, mais plutôt comme un moyen de détecter certains problèmes.
Les interviews : un premier pas pour aller en profondeur dans les questionnements
Là, nous commençons à rentrer dans le vif du sujet ! Dans son article, “Why onboarding is the most crucial part of your growth strategy”, Casey Winters nous explique qu’il n’hésite pas à appeler des utilisateurs de son app pour savoir ce qui s’est passé, pour quelle raison ils n’ont pas continué à l’utiliser. C’est sans doute une méthode chronophage, mais beaucoup plus instructive que les questionnaires en ligne.
Les tests utilisateurs quali : la méthode reine
Et, évidemment, les tests utilisateurs, dont nous nous sommes faits une spécialité chez Wexperience, demeurent encore et toujours la voie royale de la connaissance quand il s’agit d’UX. Mais attention, pas n’importe quels tests : des tests quali sur des petits panels d’utilisateurs (une dizaine peut suffire) soigneusement sélectionnés et guidés par un expert UX… pas des tests à distances sur de large panels où les utilisateurs exécutent des tâches et répondent à des questions, sans aucune surveillance, ce qui a tendance à donner des résultats relativement “mous” ou “faibles” par rapport à l’investissement.
Pensez toujours à utiliser quanti et quali. Le quanti vous dira toujours où regarder les problèmes, le quali vous apportera les réponses à vos questions les plus angoissantes !
3 -Donnez de la valeur le plus vite possible
À l’ère de l’attention limitée, il est particulièrement important d’arriver à donner à l’utilisateur de la valeur le plus vite possible. Nous en avons déjà parlé. Cela signifie donc que l’utilisateur, lors de son inscription à son service, doit arriver le plus vite possible, et sans aide, à générer quelque chose pour lui dont il puisse tirer satisfaction. Nous avons déjà vu ces points.

Pour relire notre article sur le sujet, c’est par ici : comment capter l’utilisation du client digital de demain ? 👈
Comme un système de troc
Dans la phase d’onboarding, nous sommes vraiment dans un système de troc, car, la plupart du temps, nous avons besoin d’une information de la part de l’utilisateur… information qui va lui permettre d’obtenir une autre information ou une transformation de quelque chose en quelque chose d’autre de plus précieux pour l’utilisateur.
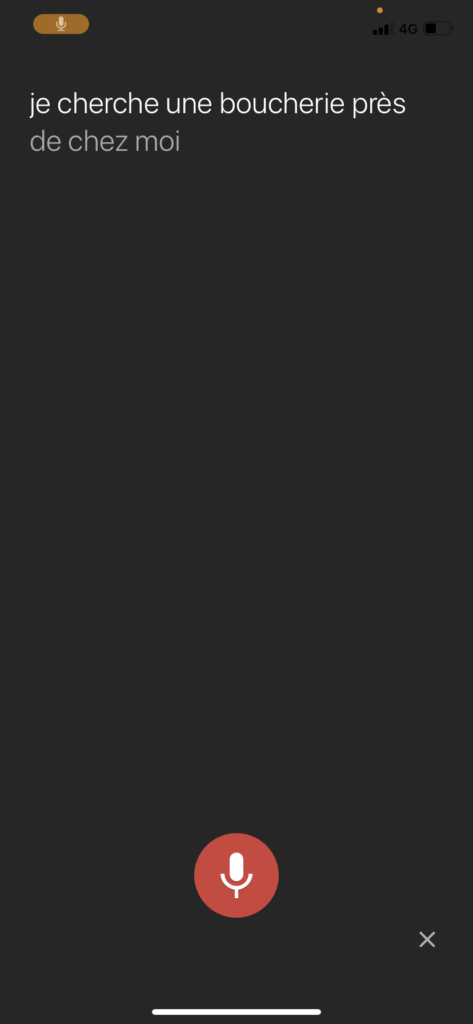
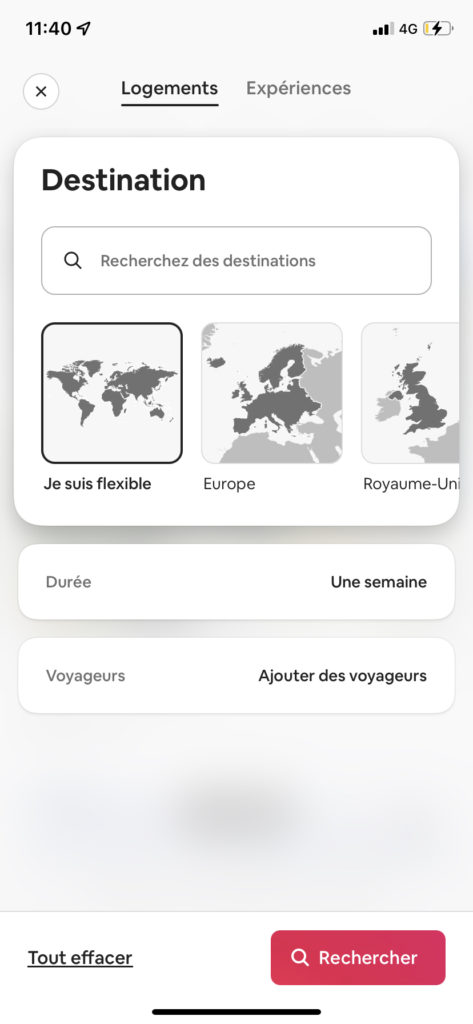
Exemple simple : donner une adresse dans Google Maps pour obtenir un point sur une carte. Faites l’expérience (vous l’avez déjà sûrement fait bien sûr). Dans Google Maps, tout est fait pour que la saisie de l’adresse vous demande le moins d’efforts possible :
- Saisie vocale efficace et largement mise en avant
- suggestions de résultats de recherche s’affichant instantanément dès les premiers caractères tapés
- utilisation de l’IA pour prédéterminer le plus possible votre recherche avant même que vous ne l’ayez définie vous-même
- utilisation de la géolocalisation, de la langue de votre système, pour présupposer les résultats et vous faire gagner du temps. Par exemple, vous renvoyez Paris au Texas si vous êtes au Texas, plutôt que Paris en France (pour simplifier grossièrement mon propos)
Vous devez tout faire pour simplifier au maximum l’action principale de votre app ou service
Ici, deux parmi d’autres moyen de Google Maps pour simplifier l’acte de recherche et éviter la frappe au clavier, difficile et sujette à erreurs sur mobile.


On va retrouver la même efficacité sur Uber, avec en plus, par exemple, une capacité à trouver très très rapidement un chauffeur dispo afin de raccourcir le plus le temps de recherche.
On pourrait citer de nombreux autres exemples, il y en a pléthore : Aribnb, Pinterest, Tiktok évidemment, qui fournit instantanément du contenu intéressant, Youtube, etc, etc.
Cela d’ailleurs ne se joue pas que dans l’application !
Casey Winters explique bien que l’on peut même donner de la valeur en dehors du produit lui même. Et de citer l’exemple de mails d’onboarding pour Pinterest. Mails que sont équipe utilisait pour inciter les early adopters de son app à l’utiliser plus souvent.
Il raconte notamment comment cette valeur peut être donnée. Non pas, par exemple, en donnant des conseils d’utilisation de l’app, mais en mettant directement dans le mail des pins (des épingles) pouvant être ajoutées au board (tableau) de l’utilisateur, sans être dans l’app !
Point important : sachez y aller par étapes !
Ne tentez pas d’engager vos utilisateurs en une tentative unique ! Construisez progressivement l’engagement par petites touches.
J’en reviens à notre idée de troc. Pour faire adhérer l’utilisateur, donnez-lui à chacune de ses visites un petit quelque chose en plus, après lui avoir demandé un petit quelque chose en plus. Créez ainsi un petit processus d’échange qui finit par aboutir à l’engagement de l’utilisateur. Il vaut mieux de nombreux petits efforts de la part de l’utilisateur (ce flemmard) qu’un gros effort ! A noter, par ailleurs, que l’avantage de cette méthode permet aussi de créer une certaine confiance, que l’on peut déposer dans le compte en banque de la confiance, ainsi que l’a très bien expliqué Sarah Tavel dans notre article Comment garder une UX parfaite quand une application a de plus en plus d’utilisateurs ?.
4 – Retirez toutes les distractions
On l’a vu aussi : ajouter sans cesse des choses dans une app finit par brouiller son utilisabilité en la rendant trop complexe (voir notre article à ce sujet), mais également en risquant de détourner les utilisateurs de leurs objectifs principaux, et surtout, de la fameuse action clé, dont nous avons parlé plus haut.
Faites simple, faites toujours simple ! Et dans la phase d’onboarding des nouveaux utilisateurs, faites toujours que ceci ne soient pas distraits par des fonctionnalités annexes qui les empêchent d’arriver rapidement à la valeur ajoutée qu’ils veulent obtenir.

Et un autre exemple, que nous donne Casey Winters, celui de Pinterest. Rapidement, son équipe et lui comprirent qu’il valait mieux supprimer les description sous les images (les épingles), mais aussi le nom de l’épingleur original. Ces informations n’avaient que peu de valeur pour le nouvel utilisateur et le distrayait de son besoin premier : celui de voir le plus possible d’images sur son interface.
A propos de la publicité

Parmi les éléments les plus distractifs qui soient dans les apps est la publicité. Et le pire de tout, l’écran interstitiel à l’ouverture de l’app. C’est vraiment la pire idée qui soit pour embarquer et engager vos utilisateurs dans LA ZONE. Pour au moins 3 raisons :
- Ces publicités sont relativement peu efficaces, car il est fort probable que la plupart des utilisateurs la “zappe” automatiquement avant même qu’elle soit affichée
- Elle retardent l’entrée des nouveaux utilisateurs dans LA ZONE, dont nous avons parlé plus haut
- Pire encore, elles traduisent un manque de confiance dans votre modèle économique et dégradent votre image
5 – Assister, oui, mais contextuellement
C’est un sujet dont nous avons aussi déjà parlé, mais il semble essentiel de le redire : oui, même une bonne interface peut nécessiter d’aider à la faire comprendre à l’utilisateur.
Oui, donc, mais pas n’importe comment !
Ce qu’il ne faut surtout pas faire
Mettre des écrans interstitiels
Une chose qu’on a vu pendant longtemps sur les applications étaient les écrans d’embarquement. Vous savez, cette série d’écrans qui s’affichent au démarrage de l’app lors de la première utilisation et qui sont censés vous mettre le pied à l’étrier ?
Eh bien, ça n’est pas une bonne idée ! Outre qu’ils vous font perdre du temps à les concevoir et les intégrer, ils font aussi perdre du temps aux utilisateurs. Même les nouveaux ! Car, qui a envie de lire un manuel d’utilisation à la première ouverture d’une app ? Qui a envie d’apprendre des choses que, la plupart du temps, il sait déjà ?

Comme nous l’avons dit plus haut, la première chose que nous voulons faire pour engager les utilisateurs, c’est leur donner rapidement quelque chose qui va créer de la valeur pour eux, pas d’être endormi par des conseils dont beaucoup n’ont même pas besoin. Sachez tout de même que vos premiers utilisateurs ont des chances d’être plutôt des experts, des early-adopters expérimentés du numérique, plutôt que des néophytes sans aucune culture et incapables de se débrouiller seuls.
Fuyez donc ces écrans interstitiels qui ne feront que freiner l’usage de votre app !
Pour relire notre article sur le sujet, c’est par ici : Tutorial dans les apps mobiles, bonne ou mauvaise idée ? 👈
Mettre une vidéo tutorielle
Non ? Vous avez déjà eu l’idée de faire ça ?
Ce qu’il faut faire
Il semble beaucoup plus subtil et malin d’aider l’utilisateur quand il en a besoin. Et quand quelque chose de vraiment nouveau et d’innovant peut se présenter à lui (ce qui est, en fait, très rarement le cas, n’espérez pas être le révolutionnaire de l’UX que vous rêvez d’être… très peu de compagnies sont réellement capables de cela).
Ces aides contextuelles ne devraient apparaître (et si possible assez discrètement) que lorsque l’utilisateur pourrait être bloqués sur une action inhabituelle ou sortant des rails des conventions du numérique. A vous de juger quand cela doit arriver, les tests utilisateurs sont un très bon moyen pour vous aider en cela. Et, bien sûr, il ne s’agit pas non plus de semer votre parcours de ces petites aides, au risque évident de lasser et d’irriter l’utilisateur. Là encore, tout est question de dosage.
Sur Figma, pour aider à la découvrabilité et, donc, à l’engagement, les boutons de fonctionnalités principales sont légendés contextuellement au survol. Même les raccourcis claviers sont indiqués.
Conclusion :
Pour Casey Winters, l’onboarding est sans doute l’action qui va déterminer le plus le succès ou l’échec de votre application ou de votre service. Rater cette étape cruciale peut vous faire perdre beaucoup de temps.
Les conseils que nous vous donnons ici ne sont que la partie émergée de l’iceberg, et mettre au point une phase parfaite d’onboarding n’est pas une question de méthode ou de recette, mais bien de recherche utilisateur, d’observation, de déductions.
A cela, il faut ajouter plusieurs points d’observation :
- L’onboarding doit faire écho à la stratégie de l’entreprise. Elle doit répondre à des besoins à court terme, mais aussi à des besoins à long terme. Et elle doit être faite, comme on l’a vu au premier paragraphe, en accord avec cette stratégie.
- Les utilisateurs changent et cette phase d’onboarding doit perpétuellement évoluer pour embarquer des nouveaux utilisateurs dont le profil évolue au fil du temps. Imaginez bien, par exemple, qu’il a été plus facile d’onboarder les premiers utilisateurs de Figma, qui étaient déjà habitués à un outil comme Sketch, que les nouveaux utilisateurs actuels, qui ne sont peut-être pas des utilisateurs aussi expérimentés qu’au début.
- On sait que les utilisateurs sont beaucoup plus bienveillants avec des marques qu’ils aiment et en qui ils ont confiance. Construire cette confiance est un plan de long terme, et doit faire partie de vos actions, comme nous l’avons vu avec Comment garder une UX parfaite quand une application a de plus en plus d’utilisateurs ?
