Blog
Retour aux articlesRefonte de votre plateforme : une opportunité pour innover et se démarquer
Partager
Catégories

Refonte de votre plateforme : une opportunité pour innover et se démarquer

Dans un monde où l’expérience client est reine, la refonte d’une plateforme représente bien plus qu’une simple mise à jour technique. C’est une occasion en or de dépasser le cadre du simple e-commerce et de proposer des services différenciants qui feront de votre marque un leader dans votre secteur. Mais comment maximiser cette opportunité et éviter les pièges courants ? Suivez le guide !
En résumé :
Pourquoi refondre ? : Répondre à des besoins techniques et stratégiques.
Innover dans les parcours : Améliorer ou repenser l’expérience utilisateur.
Éviter les erreurs : Ne pas tout changer sans vision claire.
Approche objective : Analyser avec des outils et tests adaptés.
Exemples et outils : Cas pratiques (Marks & Spencer, Kiloutou) et utilisation de Hotjar et Maze.
Conclusion : Une démarche structurée pour se démarquer et réussir.
Cas clients : Kiloutou et Trenois-Descamps

Pourquoi refondre
La refonte d’une plateforme intervient souvent pour répondre à des besoins pressants, parmi lesquels :
- Réduire la dette technique : Une plateforme obsolète coûte cher à maintenir et freine l’innovation.
- Offrir de nouvelles possibilités fonctionnelles : Les systèmes actuels peuvent limiter les évolutions nécessaires pour répondre aux attentes changeantes des clients.
- Aligner l’outil sur la stratégie d’entreprise : Par exemple, intégrer plusieurs fronts après une acquisition.
C’est alors le moment de se poser une question clé : faut-il simplement reproduire l’existant ou profiter de cette refonte pour transformer l’expérience utilisateur ?
Annonce

Webinaire le 19 décembre 2024 : Refonte de site ecommerce, quelle stratégie adopter ? Inscrivez-vous !
Repensez vos parcours pour mieux servir vos clients
Refondre, c’est l’occasion d’innover. Pourquoi ne pas imaginer de nouveaux parcours utilisateur, ou encore améliorer ceux existants pour les rendre plus intuitifs et efficaces ? Cela nécessite de bien comprendre vos clients et leurs attentes.
Les mauvaises raisons de tout changer
Avant de tout remettre à zéro, attention aux écueils :
- Repartir à zéro sans vision globale : Ce qui semble mauvais à première vue peut parfois être crucial pour vos utilisateurs.
- Basé sur des retours clients isolés : Les feedbacks ne sont pas toujours objectifs ni représentatifs.
- Une interprétation biaisée des statistiques : Une baisse de performance n’est pas toujours liée à l’UX.
Adoptez une démarche objective
Pour réussir votre refonte, il est essentiel de croiser les sources d’analyse. Voici quelques outils et méthodes incontournables :
- Analyse comportementale : Outils comme Hotjar pour observer les parcours en temps réel.
- Interviews clients : Parlez directement à vos clients et prospects.
- Tests utilisateurs : Évaluez vos hypothèses avant la mise en œuvre.
- Benchmark concurrentiel : Identifiez les forces et faiblesses des acteurs du marché.


Hotjar et Maze : 2 outils pour comprendre vos utilisateurs
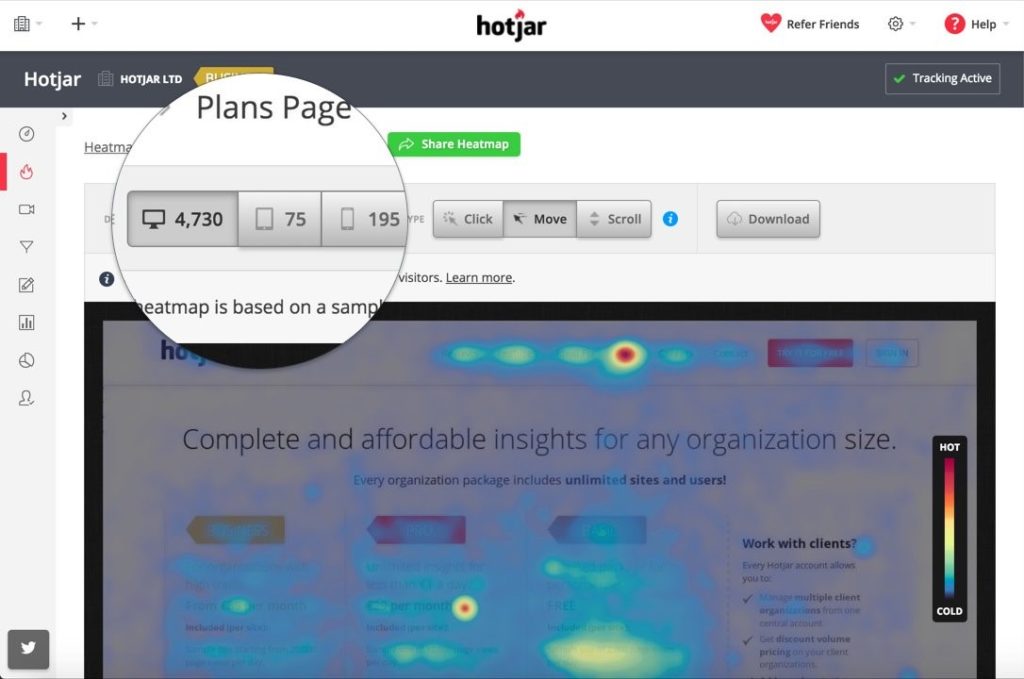
Hotjar est une plateforme tout-en-un qui offre des fonctionnalités telles que des heatmaps, des enregistrements de sessions et des sondages pour comprendre le comportement des utilisateurs sur votre site web. Hotjar
Maze est une plateforme de test utilisateur qui permet de réaliser des tests de prototypes, des études d’arborescence et des sondages pour obtenir des insights rapides et exploitables sur l’expérience utilisateur. Maze
Ces deux outils sont complémentaires et peuvent être utilisés ensemble pour une compréhension approfondie de vos utilisateurs.
Détecter et prioriser les améliorations
Lors de l’analyse, il est crucial de distinguer :
- Les must-have : Les fonctionnalités indispensables.
- Les nice-to-have : Les options secondaires qui peuvent être intégrées plus tard.
Établissez une feuille de route claire et planifiez vos expérimentations :
- Prototypage et tests : Testez vos idées avant un déploiement global.
- Mise en service progressive : Limitez les risques en introduisant les nouveautés par étapes.
L’erreur tragique de Marks and Spencer
En 2014, la refonte du site web de Marks & Spencer a conduit à un échec majeur, entraînant une chute de 8% des ventes, soit une perte de 55 millions de livres sterling en six mois1. Les principaux facteurs ayant conduit à cet échec sont :
- Une confiance excessive dans l’intuition plutôt que dans une approche méthodique et rigoureuse.
- Un manque d’analyse approfondie du comportement des utilisateurs. Bien que l’entreprise ait utilisé des données comportementales, elle n’a pas correctement interprété ou appliqué ces informations.
- Une focalisation excessive sur la modernisation du design au détriment de la fonctionnalité. Le nouveau site était plus attrayant visuellement, mais les utilisateurs avaient du mal à effectuer des actions essentielles comme les réservations.
- L’absence de tests suffisants avant le lancement. Une approche par étapes avec des tests A/B aurait pu révéler les problèmes avant un déploiement complet.
- La négligence des éléments qui fonctionnaient bien sur l’ancien site. La refonte a supprimé certaines fonctionnalités efficaces sans les remplacer adéquatement.
L’importance du redesign
L’apparence graphique joue un rôle clé dans l’expérience utilisateur :
- Préserver votre ADN : La refonte ne doit pas déstabiliser vos clients fidèles.
- Créer une identité forte : C’est souvent une opportunité en B2B, où les marques manquent parfois d’identité visuelle.
- Raconter une histoire : Faites de votre plateforme le reflet des valeurs et ambitions de votre entreprise.


Téléchargez notre livre blanc
La mise en œuvre : un projet à hauts risques
Refondre une plateforme est un projet ambitieux, mais risqué. Voici comment limiter les dangers :
- Communiquez avec vos clients : Informez-les en amont des changements à venir.
- Sollicitez leur feedback : Utilisez des questionnaires, le NPS ou des métriques UXM pour évaluer leur satisfaction.
- Anticipez un retour en arrière : Préparez une solution pour corriger rapidement une fonctionnalité qui ne convainc pas.
Enfin, une architecture headless peut offrir la flexibilité nécessaire pour s’adapter rapidement aux évolutions futures.
Lire aussi : Avantages et inconvénients des architectures headless en ecommerce B2B et Faire évoluer un site sans heurter “en plein vol” le mur des habitudes
Accessibilité, performance et SEO
Intégrer l’accessibilité dès l’audit et après la refonte
L’accessibilité est essentielle pour inclure tous les utilisateurs et respecter les normes comme le RGAA ou les WCAG. Testez l’accès au site (lecteurs d’écran, navigation clavier) dès l’audit, et continuez après la refonte avec des contrôles réguliers et une sensibilisation des équipes. Cela améliore l’expérience utilisateur et renforce votre image.
Prendre en compte le SEO pour préserver le trafic
Une refonte mal gérée peut nuire à votre référencement. Identifiez les pages clés, mettez en place des redirections 301 et suivez les performances SEO après la refonte. Ces actions protègent votre visibilité et limitent les pertes de trafic.
Performance technique et commerciale : un lien direct
Un site lent pénalise l’expérience utilisateur et les ventes. Testez la vitesse de chargement, optimisez les fichiers (images, CSS/JS) et utilisez des outils comme le lazy loading. Une bonne performance technique booste conversions et fidélité client.
Un audit efficace doit intégrer accessibilité, SEO et performance pour garantir le succès de votre refonte.
Conclusion
La refonte d’une plateforme est bien plus qu’un défi technique : c’est une opportunité stratégique. Profitez-en pour réinventer l’expérience client, raconter une nouvelle histoire, et vous démarquer durablement de vos concurrents. Avec une démarche centrée sur l’utilisateur, des outils adaptés, et une stratégie progressive, vous avez toutes les cartes en main pour réussir.

Focus : comment Wexperience a accompagné l’enseigne Kiloutou dans la refonte de sa plateforme B2B et B2C
Accompagnement continu de l’enseigne sur de nombreux projets, sur le volet études centrées utilisateur, et la production en support des équipes internes de l’enseigne.
Refonte complète du site kiloutou.fr :
- Audit ergonomique en amont de la refonte, via la méthode des tests utilisateurs qualitatif
- Création d’un nouvel univers graphique
- Wireframing desktop et mobile
- Tests utilisateurs sur prototype animé.
- Maquettage graphique
Un site ergonomiquement pensé et structuré pour répondre à la cible BtoB et BtoC.
Très forte augmentation des performances du site depuis sa mise en ligne, et forte adhésion des agences locales, grâce à des actions de communication menée localement.
Accompagnement à la refonte de Trenois-Descamps
Trenois Decamps, expert en quincaillerie professionnelle depuis plus de 150 ans, offre aux artisans et professionnels du bâtiment une gamme complète de produits et services de qualité.
Refonte ergonomique et graphique complète :
- Tests utilisateurs sur l’existant avant refonte
- Conception wireframe pour revoir les principes de navigation, une meilleure structuration de l’activité de vente en ligne, en cohérence avec les agences locales…
- Création d’un nouvel univers graphique
- Tests utilisateurs sur prototype animé (sur wireframes)
- Maquettage graphique mobile et desktop de l’ensemble du site
Au delà des parcours e-commerce qui tiennent compte des particularités et processus BtoB, création de configurateurs en ligne.

