Blog
Retour aux articles4 façons de mettre en place le principe de visibilité
Partager
Catégories

4 façons de mettre en place le principe de visibilité
Il n’y a pas si longtemps, je vous ai parlé du 8ème principe d’utilisabilité dicté par Jakob Nielsen, celui sur le minimalisme et l’esthétique. Eh bien, aujourd’hui, parlons du principe de visibilité ! Ce principe permet d’indiquer l’état actuel du système, et ainsi de donner aux utilisateurs l’impression qu’ils maîtrisent le système, et c’est ce sentiment de maîtrise qui vous permettra de bâtir une relation de confiance 😉
Voici quatre méthodes de rétroaction visuelle que vous pouvez utiliser afin d’indiquer l’état du système :
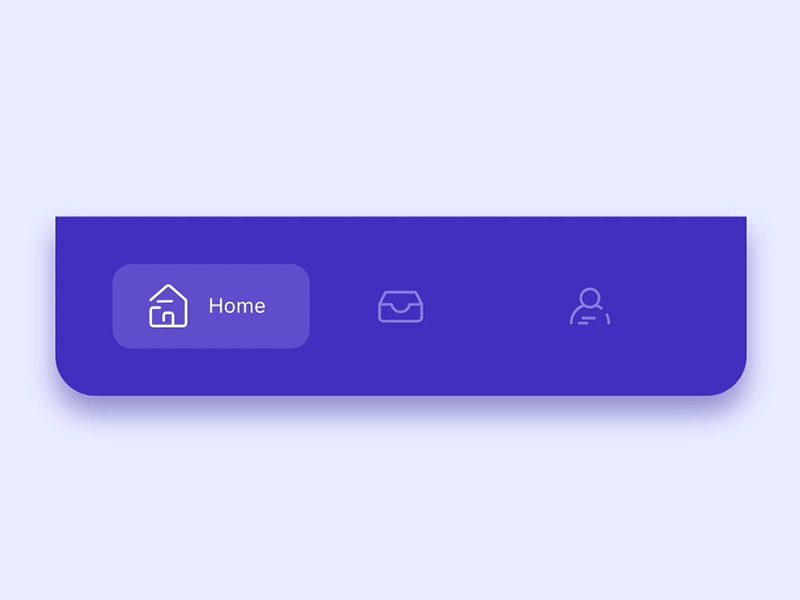
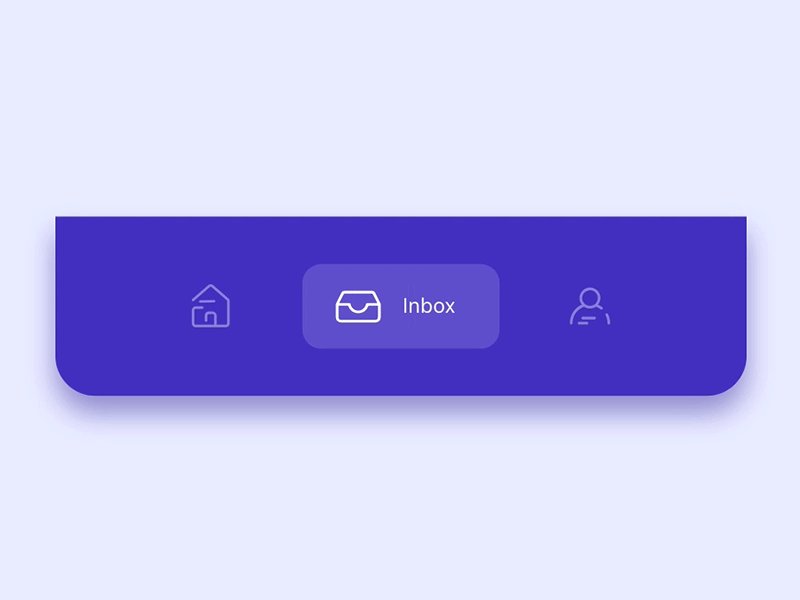
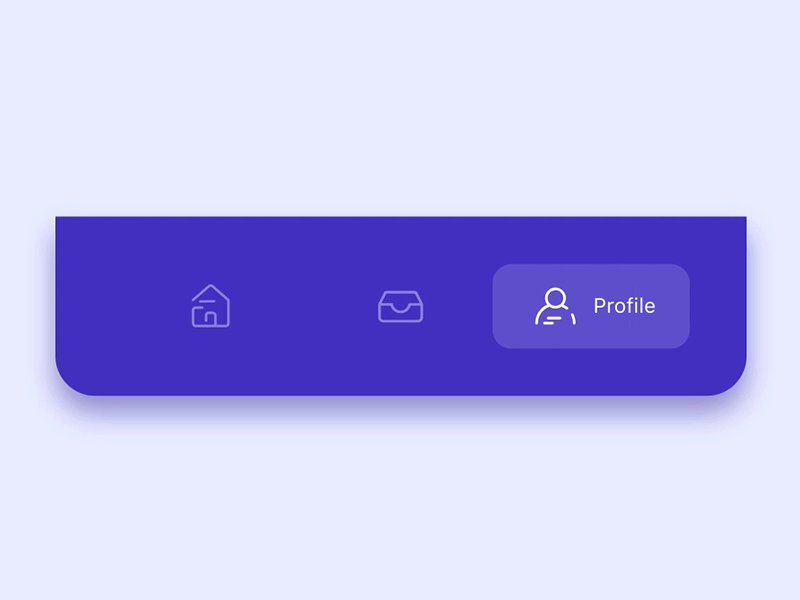
1/ Le retour visuel qui indique à l’utilisateur où il se trouve
Où suis-je ?
Personne n’aime être perdu, que ce soit dans le monde réel ou le monde numérique. Faire savoir aux utilisateurs là où ils se trouvent sur l’interface ou sur l’application est essentiel pour créer une bonne expérience de navigation. Il est alors important de mettre en avant l’option de navigation actuellement choisie afin d’aider les utilisateurs à comprendre là où ils sont !

Combien d’étapes sont-elles nécessaires pour terminer une action ?
Savoir combien d’étapes sont nécessaires à l’accomplissement d’une action aide l’utilisateur à estimer le temps requis pour terminer sa tâche.

2/ Le retour visuel qui confirme l’action de l’utilisateur
Il est primordial de fournir un retour visuel à chaque interaction. Un retour visuel immédiat prévient l’utilisateur que l’application à pris en compte son action. Cela renforcera donc son sentiment de maîtrise, et le retiendra de commettre d’éventuelles erreurs, comme appuyer plusieurs fois sur le même bouton…
En clair, il est impératif d’indiquer que le système a bien pris en considération tel ou tel clic.

Dans certains cas cependant, il peut être important de changer l’état du bouton lui-même. Dans de tels cas, le retour visuel transmettra aussi le résultat de l’interaction, le rendant à la fois visible et intelligible. Voici quelques exemples :

- Appuyer sur le bouton “J’aime”
- Activer/ désactiver un élément. Le changement de couleur du bouton donnera à l’utilisateur une indication sur l’état actuel de l’élément en question.
- Mettre un élément en favori
- Ajouter un objet au panier. Dans ce cas, le retour visuel indique à l’utilisateur que l’article a été ajouté au panier.
3/ Le retour visuel qui indique l’état du système
Montrer que le système est actif
Lorsqu’il faut plus de quelques secondes pour que le système se charge, il est important de donner à l’utilisateur un retour immédiat. En fonction de l’attente, il est recommandé d’employer des indicateurs de chargement tels que :
- Des boucles de chargement (généralement pour les opérations qui prennent moins de 10 secondes)
- Des barres de chargement (pour les opérations qui prennent plus de 10 secondes).


Ces indicateurs alertent l’utilisateur sur le fait que le système est en cours. Grâce à ces indicateurs, plus de doutes ! Michou n’a pas à se demander s’il va attendre quelques secondes ou 3 heures 😉
Pour les applications mobiles, il est aussi possible de présenter des écrans d’accueil animés durant le chargement initial. Un écran d’accueil bien conçu instaurera une atmosphère positive dans laquelle baigneront les nouveaux utilisateurs et leur fera oublier l’attente.
Cela vous rappelle quelque chose ? Il s’agit du principe de l’aversion pour l’oisiveté dont nous vous avons parlé dans notre dernier article sur Netflix 📺
Le contenu en cours de chargement
Lorsque le chargement de contenu prend du temps, il est recommandé d’employer un certain type d’affichage : l’écran-squelette. Cet affichage de contenu temporaire a pour fonction d’atténuer le temps d’attente et peut être rempli avec des données réelles dès que les données sont accessibles.
Cet affichage fonctionne aussi bien sur ordinateur que sur téléphone portable.

4/ Évènements déclenchés
Notifications et indicateurs
Les notifications ont pour fonction de focaliser l’attention de l’utilisateur sur un nouvel évènement. L’attention de l’utilisateur est naturellement dirigée vers les choses animées, c’est pourquoi il est de bon aloi d’employer des animations subtiles pour les notifications !

Les requêtes lors des actions de l’utilisateur
Il existe beaucoup de situations lors desquelles un système peut avoir recours aux données de l’utilisateur pour effectuer son action. Par exemple, lorsqu’un utilisateur remplit un formulaire avec des informations erronées. Ou encore lorsqu’un utilisateur choisit un mot de passe qui n’est pas assez complexe, lorsqu’il renseigne une adresse mail invalide. Il est toujours préférable de prévenir l’utilisateur de ces problèmes ou erreurs. Comment faire ? Communiquer un retour visuel approprié !

L’ensemble des indicateurs visuels sont essentiels à la création d’une bonne conception. Lorsqu’un utilisateur interagit avec une interface web, il a besoin de prévisibilité et surtout de contrôle ! Vous savez désormais quoi faire pour apporter à vos utilisateurs une expérience digne de ce nom 😉
Via : 4 Ways to Communicate the Visibility of System Status in UI
