Blog
Retour aux articles[À télécharger] 20 bonnes astuces pour améliorer vos pages listes mobile
Partager
Catégories

[À télécharger] 20 bonnes astuces pour améliorer vos pages listes mobile

Continuons cette série d’analyse ergonomique des sites web mobile avec l’amélioration des pages listes sur un site web mobile.
Pour rappel, depuis maintenant une année, le trafic mobile en e-commerce à dépasser celui sur desktop et devient un enjeu de plus en plus important pour les e-commerçants. Raison pour laquelle, Olivier Sauvage vous donne rendez-vous chaque mois pour un webinar sur l’amélioration ergonomique des sites web sur mobile. Si vous souhaitez en savoir plus sur le prochain épisode, suivez-nous sur Twitter 😉
Sur cet épisode, nous nous sommes intéressés à 12 sites e-commerce leaders dans les domaines de :
- L’électroménager, informatique, loisirs
- L’habillement, la mode
- Le mobilier, l’équipement maison.
Une sélection qui nous a permis d’avoir une bonne vision des « bests practices » dans le domaine des sites web mobile.
Présentation de l’offre
L’affichage en colonne est la norme !
Quel que soit le site, la présentation de l’offre reste centrée sur les photos. Ce sont les photos qui sont regardées en premier par l’utilisateur. Deux solutions s’offrent alors sur mobile : en ligne ou en colonne.
Force est de constater que la majorité des marchands offrent un affichage en colonne avec deux produits par ligne. Ceci à l’avantage notamment d’afficher plus de produits par page et de diminuer la distance de scroll.
D’un autre côté, en principe, la présentation en ligne, permet d’afficher de plus grosses photos, plus attractives. Mais en réalité, ça n’est pas le cas.


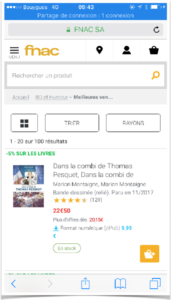
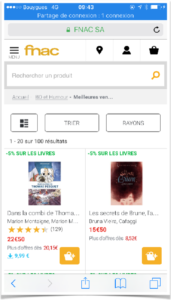
La FNAC offre les deux modes d’affichage, mais est-ce bien utile ? Seuls les gens de la FNAC le savent.
De manière générale, les photos des sites benchmarkés restent assez petites : en moyenne, leur largeur ne dépasse pas de 50% la largeur de l’écran.
La plupart n’ont pas non plus de bouton d’ajout au panier directement dans la liste (à part la FNAC ou Cdiscount), ce qui fait qu’on peut s’interroger sur l’utilité d’un tel bouton dans les listes produits.
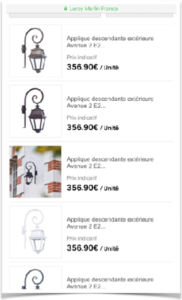
En termes de nombre de produits à l’écran, la moyenne s’approche de 4, excepté pour Leroy Merlin qui est le seul site à afficher 6 produits en même temps à l’écran.

Leroy Merlin, en mode ligne, permet d’afficher jusqu’à 6 produits à l’écran. Avantage ou pas ?
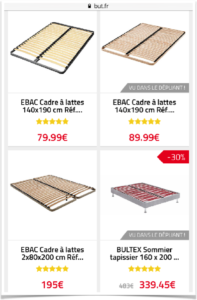
But fait dans la simplicité́ et a raison !

Les photos occupent bien la largeur de l’écran. Il n’y a pas de descriptif produit, seul l’info strictement nécessaire est affichée. Dommage tout de même que les titres soient systématiquement tronqués. Sans doute y aurait-il matière à faire mieux en analysant plus finement le contenu du titre et en évitant les « … » qui sont frustrants pour l’utilisateur.
La mise en page est claire et propre grâce à une séparation des produits par des lignes grises épaisses qui facilitent et accélèrent la lecture de l’écran.
Dans la mode, il est toujours plus simple de réduire le nombre d’informations à l’écran.
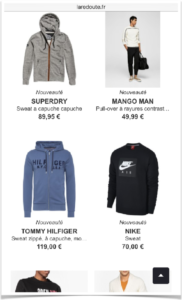
 Chez La Redoute :
Chez La Redoute :
- Les descriptifs : utiles ? Pas utiles ? Ils n’apportent pas d’information intéressantes à l’utilisateur qui pourra se contenter de la photo.
- La séparation des produits se fait par un espace blanc et non pas par une ligne. Pour que cela soit efficace, il faut que cet espace fasse presque 1cm d’épaisseur.
- La sobriété́ est de mise avec très peu de couleurs utilisés
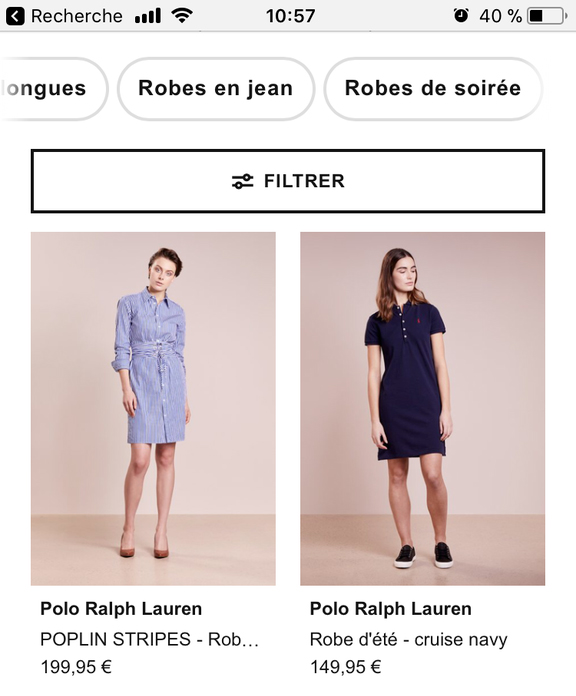
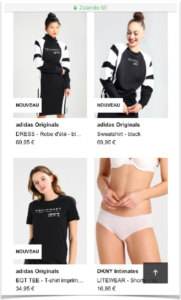
 Chez Zalando :
Chez Zalando :
On est quasiment dans le même schéma d’affichage. Les photos sont simplement un peu plus grandes (et du coup, l’espace de séparation plus fin). Mais c’est tout aussi efficace.
Pour avoir encore d’astuces pour améliorer vos pages listes, vous pouvez télécharger la présentation en lien avec ce webinar en cliquant sur ce bouton.
