Blog
Retour aux articlesAnalyse UX : Blake Envelopes, le spécialiste des enveloppes
Partager
Catégories

Analyse UX : Blake Envelopes, le spécialiste des enveloppes
Des enveloppes, en veux-tu, en voilà !
Blake-envelopes.com est le site de la société Blake Envelopes, basée au Royaume Uni, et dont les origines remontent aux années 70.
Offrant plus de 1 600 produits exceptionnels de papier et d’enveloppes, Blake est synonyme de qualité. Fournissant des marques telles qu’Amazon, Cartier et HMRC, ils sont véritablement un leader du marché dans les solutions de papeterie et d’enveloppes.
Vous souhaitez une analyse plus poussée de Blake Envelopes ou vous aimeriez mieux connaître nos méthodes d’analyses pour vous aider à rendre plus performants votre site ecommerce ? Contactez-nous !
Qui est Blake Envelopes ?
- Créée en 2000
- Plateforme : Magento 2 open source
- CA > 250M£ / an
- Site réalisé par Pixie Commerce

Apparence graphique / impression visuelle
Répétons encore que l’apparence graphique et l’impression visuelle sont des vecteurs d’une bonne UX. Plus le site sera perçu comme beau, plus l’engagement sera élevé. D’où l’importance de travailler le design.
Desktop
Magnifique page d’accueil, visuels très travaillés 👍👍
Le haut de page est très attractif avec un visuel sobre et clean qui incite à regarder. Il ne faut pas que le haut de page sera la première chose regardée et son apparence est donc extrêmement importante.
Mise en page aérée et simple 👍👍
Moins d’infos à l’écran, plus d’espaces entre les blocs favorisent le décryptage de la page et améliorent l’engagement. Il est important de laisser au regard le temps de se reposer entre deux blocs d’infos et de ne pas lui donner trop de choses à analyser au pixel carré.
Couleurs douces 👍👍
On peut choisir des couleurs fortes, mais des couleurs plus douces faciliteront l’engagement. Dans le cas des enveloppes, c’est un choix pertinent pour un produit “soft”.
Mobile👎👎
Le site est responsive, mais l’analyse de la version mobile montre que le site a d’abord été designé en “desktop” avant d’être décliné en mobile. Conséquence : beaucoup de problèmes de mise en page + un site qui fait presque amateur par rapport à la version desktop.
- Mise en forme dégradée
- Apparence visuelle non contrôlée
- Trop de textes et textes trop longs
- Textes sur les images
–> conception moins bien contrôlée sur mobile
Navigation/présentation de l’offre
Menu de navigation
Pour des produits comme ceux de Blake où il est assez difficile de décrire ce qu’on recherche, un menu de navigation complet qui guide l’utilisateur dans sa recherche en lui apportant des indices de recherche est primordial. De ce point de vue là, Blake-envelopes.com est très bien fait.
Menu très simple. Libellé d’items très courts. Utilisation des majuscules pour augmenter leur impact visuel.👍
Pour éviter d’avoir trop d’infos dans le menu du haut, il est indispensable de réduire au maximum les items visibles, mais aussi de réduire les titres.
Magnifiques panneaux de sous-menu montrant la profusion de l’offre tout en la rendant parfaitement accessible👍👍👍
Etant donné la quantité d’informations sur chaque panneau de menu, il a fallu alléger la charge visuelle. C’est très bien sur Blake-envelopes.com grâce à des techniques d’optimisation de la charge visuelle des contenus.
Interactions au rollover qui rendent plus agréable l’expérience 👍
Même en B2B, on a le droit d’ajouter quelques effets au cours de la navigation. Dans le menu principal, ceux-ci s’activent au rollover. Leur but est de générer de l’engagement en créant une expérience plus “fun”.
Plusieurs clés d’entrée 👍👍
Indispensable à une bonne UX, le choix de plusieurs clés d’entrée permet d’appréhender les différents moyens de chercher un produit. C’est comme un système de filtres, mais avant l’affichage des filtres.
Les clés d’entrée sont souvent déterminés par une recherche utilisateur et une analyse des statistques web.

Version mobile
Réadaptation complète du menu sur desktop, mais trop long. Les visuels enveloppes sont renvoyés en bas de menu.
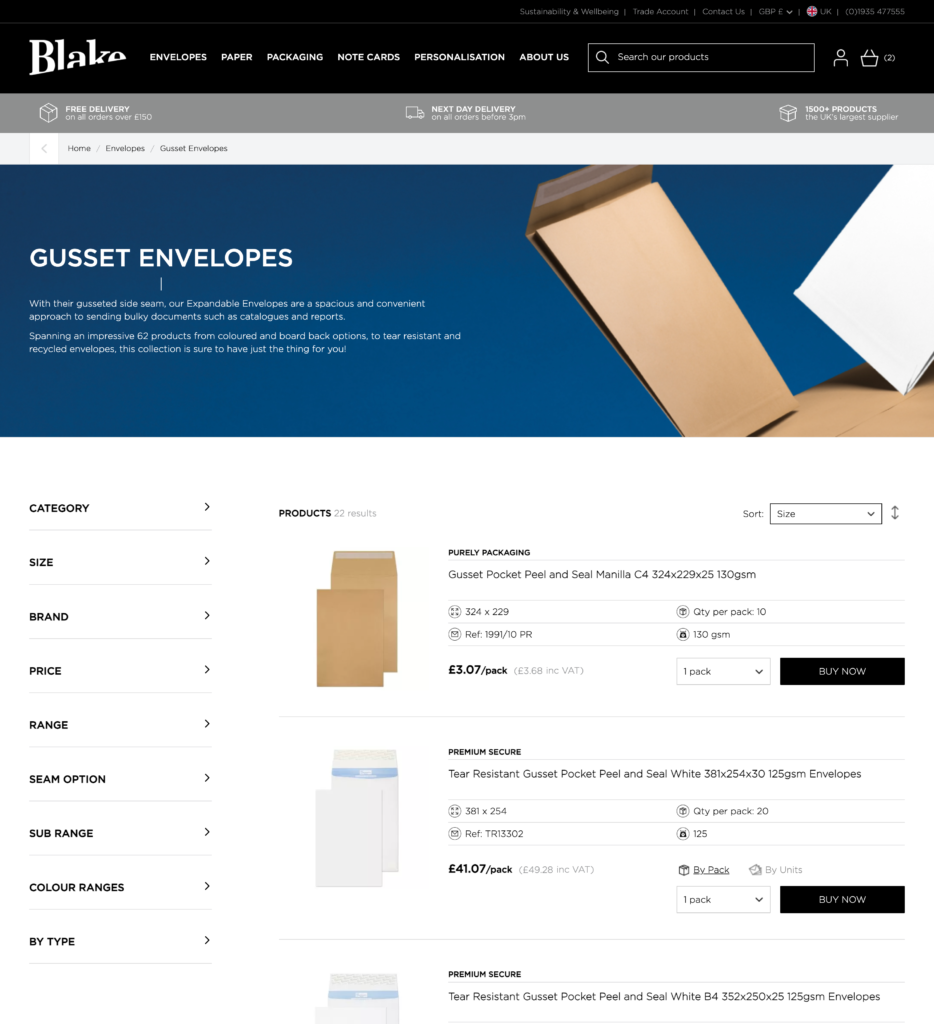
Page liste

Perte d’espace dans les entêtes de page, à cause du SEO 👎
Consacrer une moitié de l’écran à un visuel et un texte SEO n’est pas une bonne chose. Ça n’apporte rien en terme d’information et ça complexifie la navigation, car cela oblige l’utilisateur à scroller quand il recharge la page, ce qui arrive quand il sélectionne un critère dans les filtres
Textes sur photo illisibles 👎
Erreur classique. Augmente la charge cognitive.
Page complexe à lire : trop détails sont directement affichés dans la liste 👎
Le nombre de détails sur les produits aurait pu être réduit ou caché dans un panneau coulissant. Ici, il y a trop d’informations qui alourdissent la navigation.
Pas de possibilité d’avoir un affichage alternatif en colonnes 👎
Dommage, car il est important de pouvoir avoir 2 modes d’affichage des produits. Le mode en colonne est moins informatif, mais permet de “surfer” plus vite sur l’offre.
Wording des boutons perturbant (“Buy now” au lieu de “Add to cart”) 👎
Les wordings sont toujours plus importants qu’on ne pense. Un wording imprécis ou incorrect peut faire hésiter l’utilisateur et lui faire perdre du temps. Le libellé “Acheter” n’est clairement pas le bon, puisque l’action est “Ajouter au panier”. Cepandant, on peut se poser la question d’un choix résultant d’un test A/B qui serait contre-intuitif.
Filtres parfois mal segmentés 👎👎
Les listes de filtres sont parfois trop longues et diffiiles à lire.

Version mobile
A cause de la mise en forme complexe, beaucoup de place perdue en hauteur, obligation de scroller beaucoup pour voir toute une catégorie de produits.
Apparence visuelle étriquée. L’intégration sur mobile n’a pas été poussée.
Filtres non sticky. Oblige à scroller de haut en bas sur de longues distance pour aller les utiliser. 👎👎
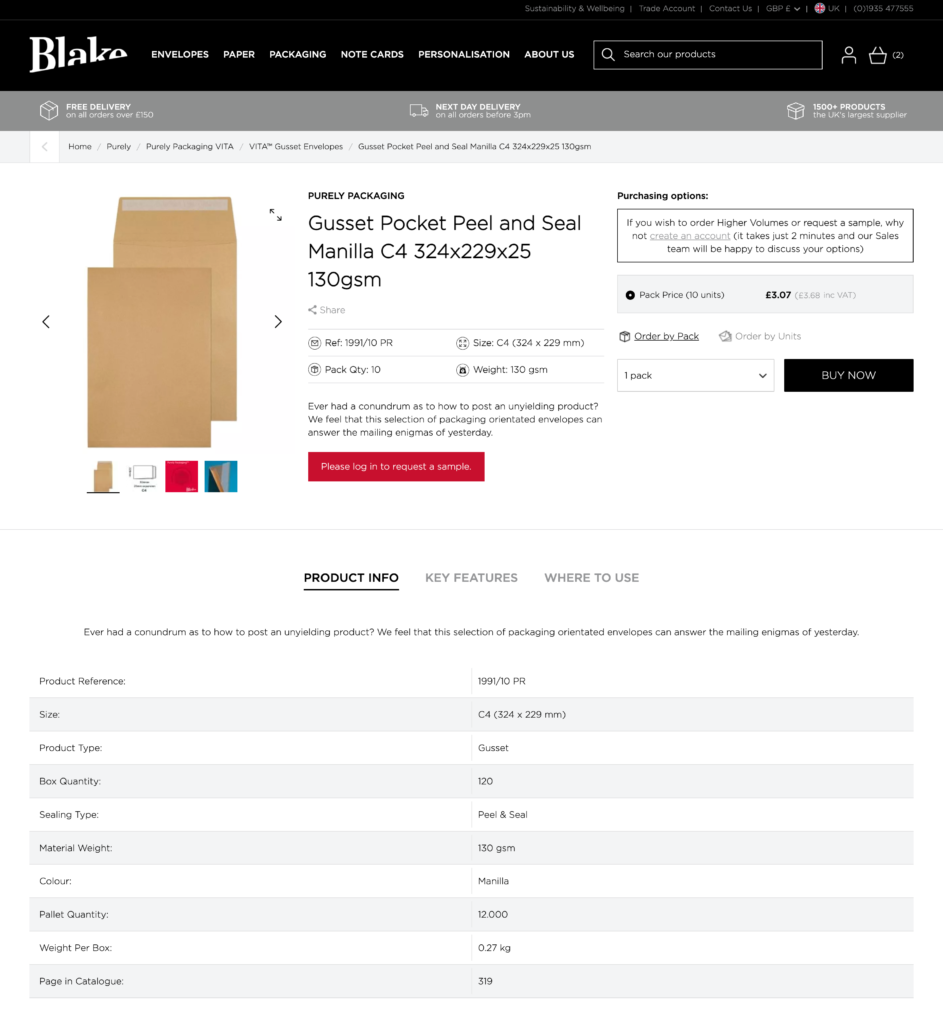
Page produit

En première analyse, il n’y a pas grand chose à dire sur la page produit qui est très classique et bien réalisée.
Page bien agencée
L’agencement est classique et respecte les conventions, ce qui simplifie sa lecture par l’utilisateur.
Infos claires et courtes, mais complètes
Les textes ont été optimisés et raccourcis pour une lecture simplifiée. Il faut toujours essayer de les réduires au maximum.
Bon guidage
La page est bien structurée en terme de guidage, grâce à une bonne utilisation des couleurs de bouton, l’utilisation de différentes tailles de police de caractères et un agencement des informations bien ordonné.
Conclusion
C’est tout pour l’instant ! Il serait possible d’aller beaucoup plus loin dans l’analyse en étudiant chaque détail. Mais, le mieux, sur un site déjà bien designé comme celui là, serait de pratiquer un ou plusieurs tests utilisateur, afin de trouver des enseignements plus pertinents qui aillent plus loin que les seuls aspects ergonomiques.
Vous souhaitez une analyse plus poussée de Blake Envelopes ou vous aimeriez mieux connaître nos méthodes d’analyses pour vous aider à rendre plus performants votre site ecommerce ? Contactez-nous !
