Blog
Retour aux articlesBest practices tunnel d’inscription – Les conseils de l’agence Wexperience
Partager
Catégories

Best practices tunnel d’inscription – Les conseils de l’agence Wexperience
Lorsqu’un utilisateur s’inscrit à un service en ligne, il ne le fait pas parce que le tunnel d’inscription est bon. Il le fait parce qu’il a pris la décision d’utiliser le service et parce qu’il a été convaincu de le faire, par ailleurs. Dans cet article, nous vous présentons les best practices des tunnel d’inscription tirés de l’analyse de 7 tunnels d’inscription des meilleures startup américaines.
- Avant-propos de l’article
- Règles de conception
- Conseils supplémentaires
- Liste de use case sur les tunnels de conversion : Duolingo, Canva, etc.
- Testez-vous : faites notre quiz sur les tunnels d’inscription
- Liste d’outils
Avant de démarrer cet article, nous vous conseillons vraiment de lire notre série sur les UX Cases des tunnels d’inscription.

Introduction
Le tunnel d’inscription n’est donc pas là pour convaincre, ni pour convertir, mais par nécessité, puisqu’on ne peut pas se passer d’avoir des identifiants de connexion pour utiliser un service en ligne.
Dans un tunnel d’inscription, il faut donc concentrer les efforts de conception sur la simplicité, la rapidité, la rassurance. Il faut tout faire pour que ce passage obligé, qui n’apporte aucune valeur à l’utilisateur, se passe le plus rapidement possible, sans que l’utilisateur ait le moindre doute sur l’utilisation de ses données, mais aussi sur le fait qu’il puisse aussi facilement se désengager s’il le veut.
Bonnes règles UX des tunnels de conception
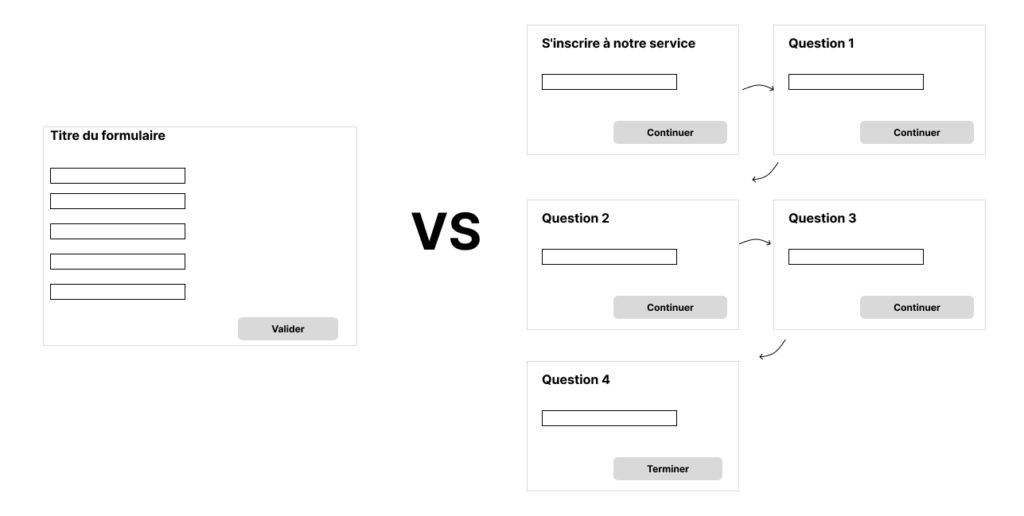
Atomiser le parcours : fractionner votre formulaires en plusieurs étapes
A partir du moment où votre formulaire nécessite plus que 3 ou 4 champs, il est préférable de le fractionner en plusieurs étapes.

Il s’avère que tronçonner un formulaire en petites étapes simples est plus efficace que de tenter de récolter plusieurs informations sur un seul écran.
Raisons pour fractionner
Augmenter la perception du moindre effort
Montrer un écran avec un seul champ de formulaire sera toujours moins rebutant que montrer un écran avec plusieurs champs. C’est vraiment une question de perception. Peu importe si on demande à l’utilisateur de passer plusieurs écrans. Du moment que l’expérience lui parait facile, il sera plus enclin à aller jusqu’au bout d’un tunnel d’inscription que si on lui présentait un écran qui lui semble complexe visuellement pourtant tout aussi facile à compléter
Masquer la longueur du formulaire
Parce que, comme pour les enfants, mentir un peu en ne décourageant pas l’utilisateur, permet de l’emmener plus loin. Ceux qui ont des petits enfants qu’ils tentent d’emmener en randonnée savent de quoi nous parlons. Il sera plus facile de convaincre un enfant d’avancer en lui présentant de petites étapes qu’en lui montrant tout le trajet.
Plus facile à concevoir
Parce que c’est plus facile à concevoir. On passera sans doute moins de temps à concevoir un tunnel avec de petites étapes lors desquelles chaque cas est traité indépendamment, plutôt que d’essayer de faire un formulaire complet qui traite tous les cas en même temps
Créer un rythme dans l’expérience
Parce que ça imposte un rythme plus entraînant. Par une utilisation adroite du wording, on peut créer un rythme de saisie qui permet d’entraîner plus loin l’utilisateur.
Ne demander qu’une information à chaque étape
Si vous fractionnez votre tunnel, ne demandez qu’une seule information à chaque étape. Il faut que l’utilisateur puisse se concentrer sur ce qu’il fait sans avoir plusieurs problèmes à traiter à la fois.

Rester cohérent : même mise en page et design à chaque étape
Cela semble tomber sous le sens : la mise en forme de chaque étape doit être similaire :
- Bouton de validation au même emplacement et de la même forme
- Même position du titre et du texte de contextualisation
- Même position des différents éléments récurrents : choix, barre de progression
Afficher une barre de progression
Si vous dépassez 2 étapes, affichez une barre de progression. Cette barre doit rester simple graphiquement. Observez les exemples des tunnels que nous avons étudiés.
N’affichez pas une barre de progression qui complexifie l’expérience. Montrez la longueur du tunnel, mais ne donnez pas explicitement le nombre d’étapes.


Simplifier le langage et dynamiser l’utilisateur par les mots
Mieux vaut être direct et réduire l’effort cognitif que de faire des phrases longues en bon français.
Comme pour toute interface, il faut utiliser les règles d’écriture :
- Des titres simples ne dépassant pas deux lignes
- Sujet, verbe complément
- Pas d’énumération, mais des listes à puces
- Dans les listes à puce, pas de phrases
Un utilisateur dans un tunnel d’inscription est comme une braise qui s’éteint… il faut sans arrêt souffler dessus. Chaque mot, chaque phrase doit viser à redonner de l’énergie à l’utilisateur et à l’encourager à passer à la suite.
- Eviter les libellés de boutons standards comme “Continuer”, “Voir”. Essayez des accroches qui s’adressent directement à l’utilisateur et le font aller plus loin.
- Variez le rythme des encouragements : trouvez un libellé différents à chaque étape
- N’hésitez pas, parfois, à montrer le bout du tunnel (“On y est presque !”, “Plus qu’une étape”, “Bravo, vous avez fait le plus dur.”)
Bien hiérarchiser les textes
- Jouez sur les tailles de polices de caractères. Trois tailles maximum : grande pour les titre, moyenne pour les textes primaires, petites pour les textes secondaires
- Jouez sur l’intensité et le contraste : plus le texte est important, plus cette intensité et ce contraste doivent être fort. De noir à gris, par exemple.
- Utilisez les lettres capitales quand vous voulez vraiment attirer l’attention sur un mot
- Jouez sur la position des textes : plus c’est haut, plus c’est important.
- Placez les textes d’informations secondaires à proximité des éléments en rapport (en utilisant la Loi de proximité)


Rendre l’UX attrayante et excitante
N’oubliez pas que votre utilisateur est surtout pressé de commencer d’utiliser votre application ou de pouvoir profiter de votre service. Tout ce qui peut faire retomber son excitation est à proscrire.
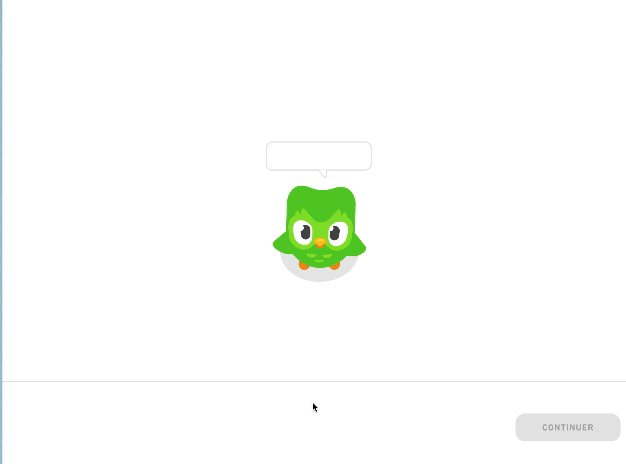
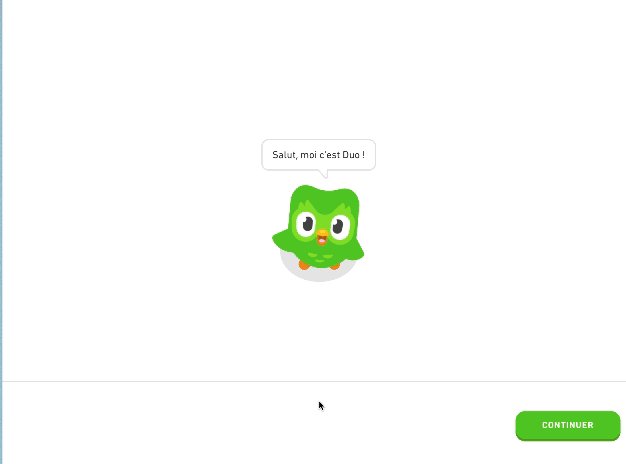
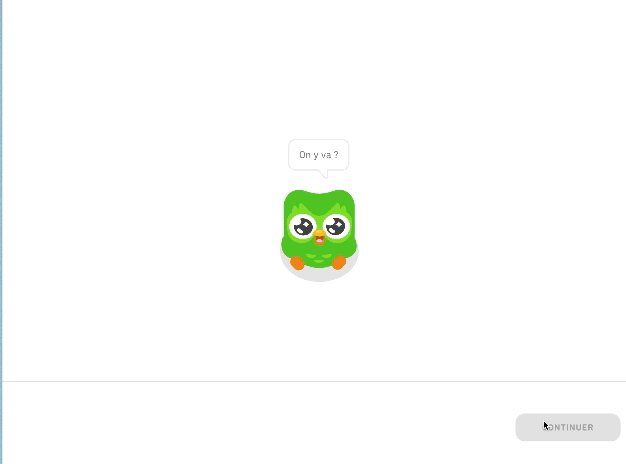
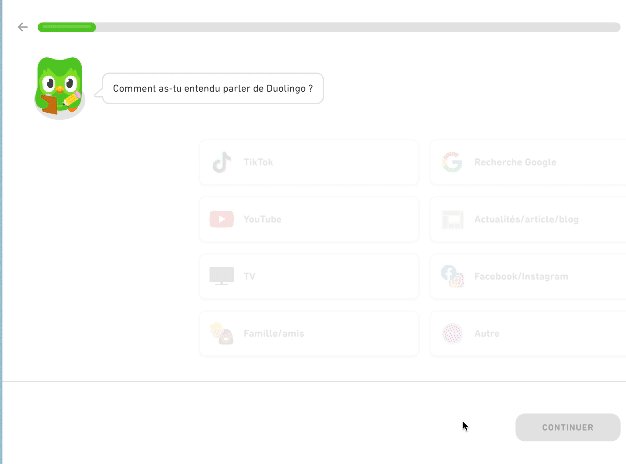
On a déjà vu comment utiliser le wording pour maintenir son taux d’attention et son excitation élevée, mais on peut aussi utiliser les images et les animations. Et ça, c’est ce que fait très bien Duolingo.

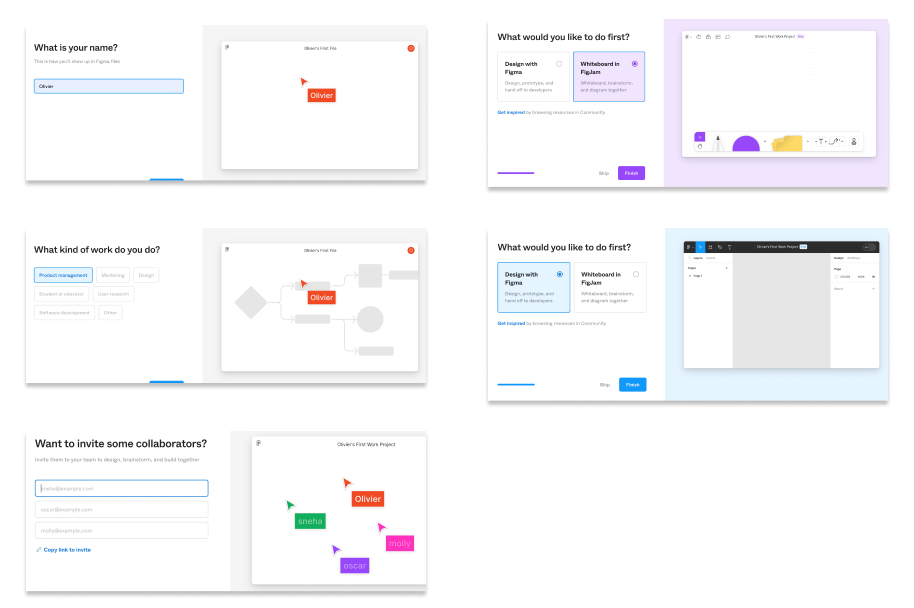
Figma utilise une autre astuce pour rendre plus amusante l’expérience d’inscription. Chaque illustration (à droite sur les captures d’écran) est personnalisée en temps réel en fonction des données que rentre l’utilisateur.
C’est un moyen simple de créer une sorte de connivence avec l’utilisateur et de maintenir un état émotionnel propice à maintenir son attention.

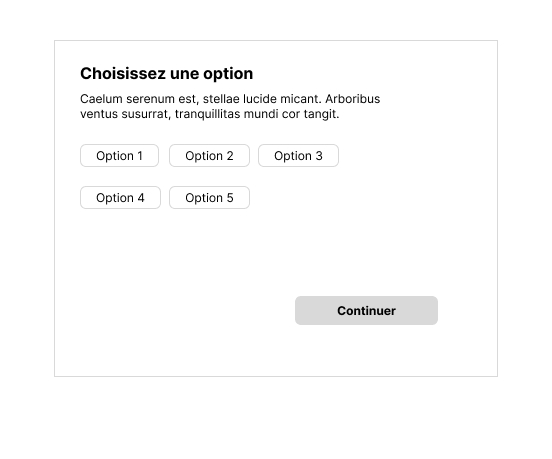
Faire miroiter les avantages de la personnalisation
Le tunnel d’inscription peut être le bon moment pour demander des informations supplémentaires à l’utilisateur, mais surtout pour l’aider à mieux utiliser votre service ou votre app, pas pour essayer d’affiner votre fichier marketing, ce dont l’utilisateur ne sera jamais dupe.
L’important ici est de bien faire comprendre à l’utilisateur l’intérêt qu’il a à vous donner ces informations et, une fois de plus, à ne pas lui rendre la tâche pénible.
Les règles restent donc les mêmes :
- Limiter le wording
- Montrer l’intérêt à donner l’information
- Ne pas compliquer inutilement le choix
Quand c’est payant, montrer les conditions d’annulation
Certains tunnels demandent de laisser une empreinte de carte bancaire, soit pour faire payer directement le service, soit pour pouvoir débiter la carte à l’issue d’une période d’essai.
Il faut être absolument clair et transparent lors d’une demande de paiement.
- Afficher clairement le prix demandé par période de paiement (mensuel, annuel, autre)
- Rassurer sur la possibilité d’arrêter le paiement et prévenir lorsque le paiement aura lieu
- N’afficher cette étape qu’à la fin du tunnel
Règles standards
Dans le cas du desktop : afficher le tunnel en surimpression et voiler le fond de l’écran d’un voile gris opaque
- Permettre à l’utiisateur de sortir quand il veut du tunnel, ne pas le bloquer
- Ne pas le forcer à mettre des informations non nécessaires à l’inscription (basiquement tout ce qui n’est pas nécessaire à l’identification
- Avoir une bonne réactivité de l’interface, surtout sur mobile
- Optimiser le poids des médias
- Supprimer les scripts inutiles
- S’assurer de la portabilité sur mobile
Derniers conseils
Accessibilité et inclusivité
Rappelons encore quelques aspects importants de la conception d’un parcours utilisateur :
- Accessibilité : prenez en compte les problématiques d’accessibilité pour ouvrir au maximum votre tunnel à tous les utilisateurs
- Inclusivité : inclure des règles d’inclusion
Mesurer
Et bien sûr, un bon tunnel ne saurait être bon que si ses metrics sont bons :
- Mesurer : une bonne UX ne peut être uniquement un empilement de bonnes règles
- Taux de conversion : combien d’utilisateurs démarrent et passent à l’inscription
- Taux d’abandon sur chaque étape
- Taux de rétention : combien s’inscrivent et se désinscrivent ou n’utilisent pas le service
- Qualité de l’expérience : à l’aide d’un SUS ou d’un Attrakdif
Tester
Le comportement et les intentions des gens sont toujours sujets à surprise. La conception doit nécessairement être accompagné d’un ou plusieurs tests, dépendant de la taille de l’enjeu. Si la conduite de test utilisateur est un souci pour vous, découvre notre formation.
Use cases tunnel d’inscription
Analyse du tunnel d’inscription de Figma
Analyse du tunnel d’inscription de Airtable
Analyse du tunnel d’inscription de Canva
Analyse du tunnel d’inscription de Duolingo
Analyse du tunnel d’inscription de Miro
Analyse du tunnel d’inscription de Calendly
Analyse du tunnel d’inscription de Relume
Quiz tunnel d’inscription : testez vos connaissances
17 questions pour valider ses connaissances ou pour apprendre

Liste d’outils pour analyser et optimiser le tunnel d’inscription
Outils que vous pouvez utiliser pour analyser aussi votre tunnel d’inscription :
Hotjar : pour l’analyse de parcours et les cartes de chaleurs
Userlytics : tests utilisateurs à distance
Odaptos : interview utilisateurs
AB Tasty : tests A/B
Ou vous pouvez faire appel, bien sûr, à Wexperience !
