Blog
Retour aux articlesRevue de web ÉCO-DESIGN | 17 NOV
Partager
Catégories

Revue de web ÉCO-DESIGN | 17 NOV
Édition numérique et éco-design :
Comme vous le savez certainement, Wexperience anime prochainement une super table ronde sur l’éco-design qui aura lieu mardi 22 novembre. Pour vous mettre dans le bain, voici quelques liens qui devraient vous intéresser 🙂
1/ Design : premiers pas vers une démarche d’écoconception.
Eh oui ! Il est bien possible de créer des sites moins gourmands en énergie et ce n’est pas si compliqué que ça… Améliorer l’UX d’un site est l’une des premières choses à faire pour cela. Un site mieux conçu évite les allers-retours inutiles sur les pages web… et permet alors de réduire la consommation d’énergie ! Utiliser des visuels plus simples, des images aux formats plus légers et moins de couleurs ou de vidéos… Bref, moins il y en a, mieux c’est pour notre planète. On vous en dit plus plus dans ce dernier article.

➡️ Article à lire ici : Les premiers pas vers une démarche d’écoconception
2/ Sustainable UX or how UX can (hopefully) save the world
Cette vidéo est un replay d’une conférence mené par Thorsten Jonas, un évangéliste de l’éco-conception lors des UX Talk à Anvers. Durant 35min, il aborde le sujet de l’UX durable, une UX qui pourrait sauver le monde.
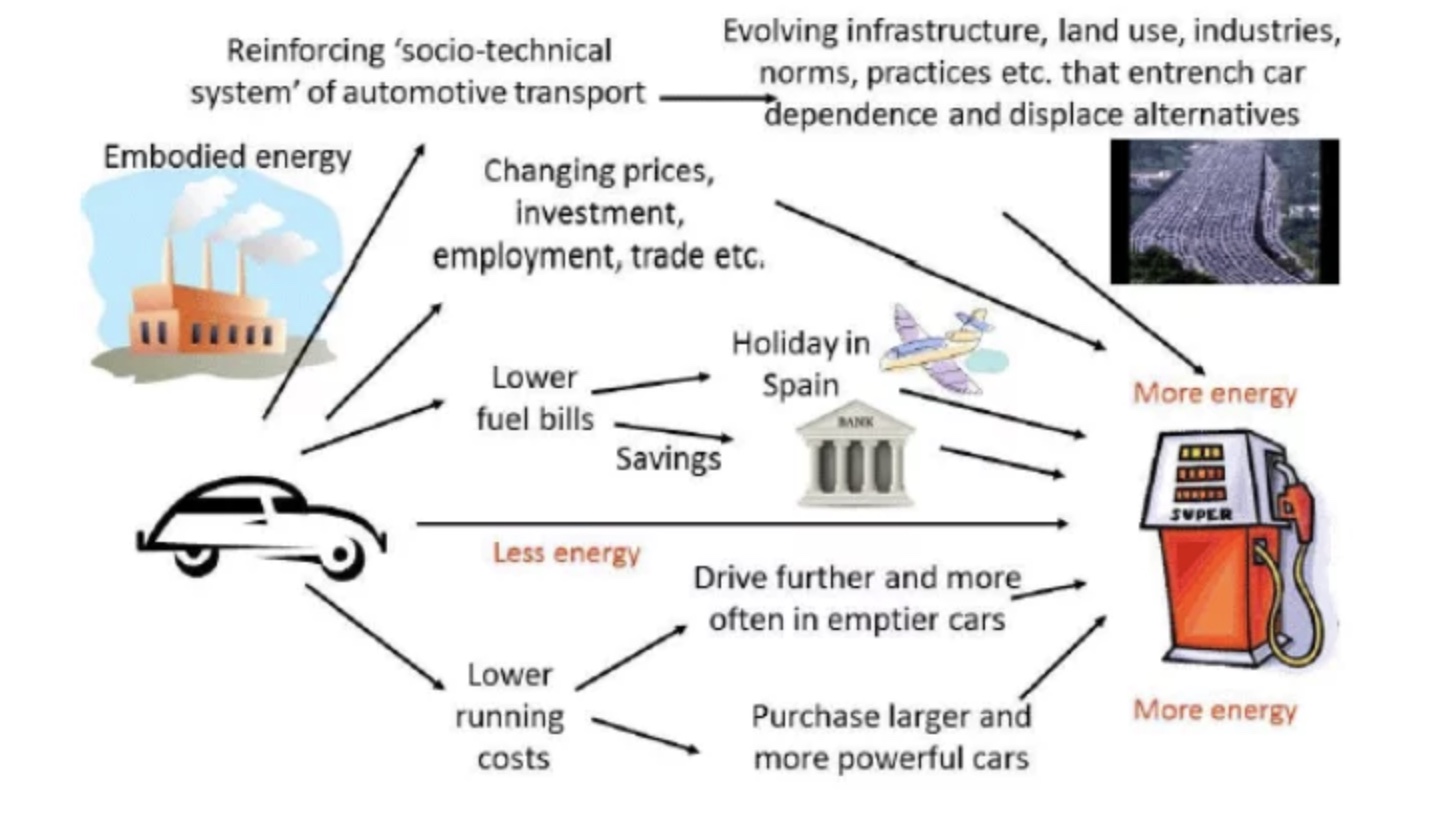
3/ L’écodesign peut-il entraîner l’effet rebond?

Dans cet article, prenons l’exemple des véhicules auto. Celles d’aujourd’hui consomment bien moins que celles des années 70. Pourtant, elles continuent de polluer de plus belle, car avec un coût réduit, finalement les gens compensent en roulant plus, plus souvent et plus longtemps. Alors est-ce que l’éco-design pourrait mener au même problème ? Que gagne-t-on et que perd-on avec un site éco-conçu ? Réponse dans cet article 😉
➡️ Article à lire ici : Les deux effets un peu contradictoires mais pas proportionnels d’un site éco-conçu
3/ Convaincre de passer à une démarche d’écoconception numérique

Face à l’urgence écologique, comment faire pour réduire son empreinte carbone grâce à la conception de sites éco-responsables ? Quels sont les bénéfices pour votre entreprise et pour les utilisateurs ? Dans son livre « Sustainable Web Design », Tom Greenwood vous faire part de quelques recommandations pour transformer votre entreprise numérique en entreprise numérique verte…
➡️ Article à lire ici : Transformer son entreprise numérique en entreprise numérique verte
4/ L’UX pour sauver la planète!

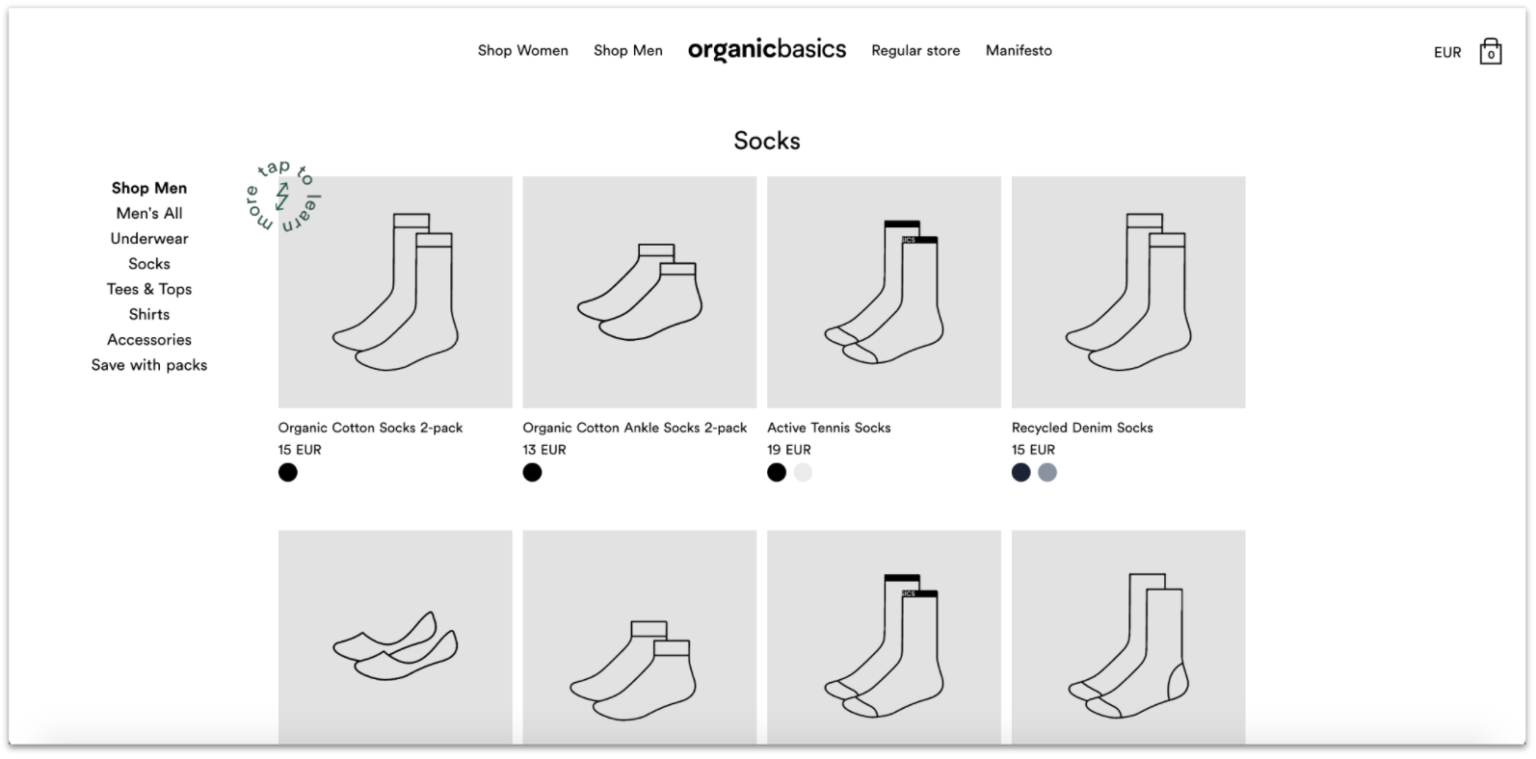
Oui, oui ! Les UX designers ont bel et bien un rôle à jouer dans la préservation de l’environnement et de la lutte contre le réchauffement climatique… mais il n’est pas forcément évident d’appliquer les principes d’éco-conception quand il faut également répondre à des impératifs de vente. Alors quels choix faut-il faire ? Pour ce qui est de l’optimisation technique et celle du design, il est temps de mettre un coup de boost et d’enfin concevoir des sites et applications plus « propres » et légers, et surtout plus rapides à charger pour une meilleure expérience utilisateur !
➡️ Article à lire ici : Environnement et marketing: pas compatibles?
5/ LIVRE BLANC | Eco-conception numérique: comment les sites “green” améliorent l’UX?
Un livre blanc pour découvrir comment faire un pas vers l’éco-conception de manière simple et efficace avec nos best-practices pour rendre votre site eco-friendly; découvrez pourquoi cette démarche peut améliorer l’UX et la performance de votre site web!
➡️ Notre livre blanc à télécharger ici : Eco-conception web, comment s’y mettre ?
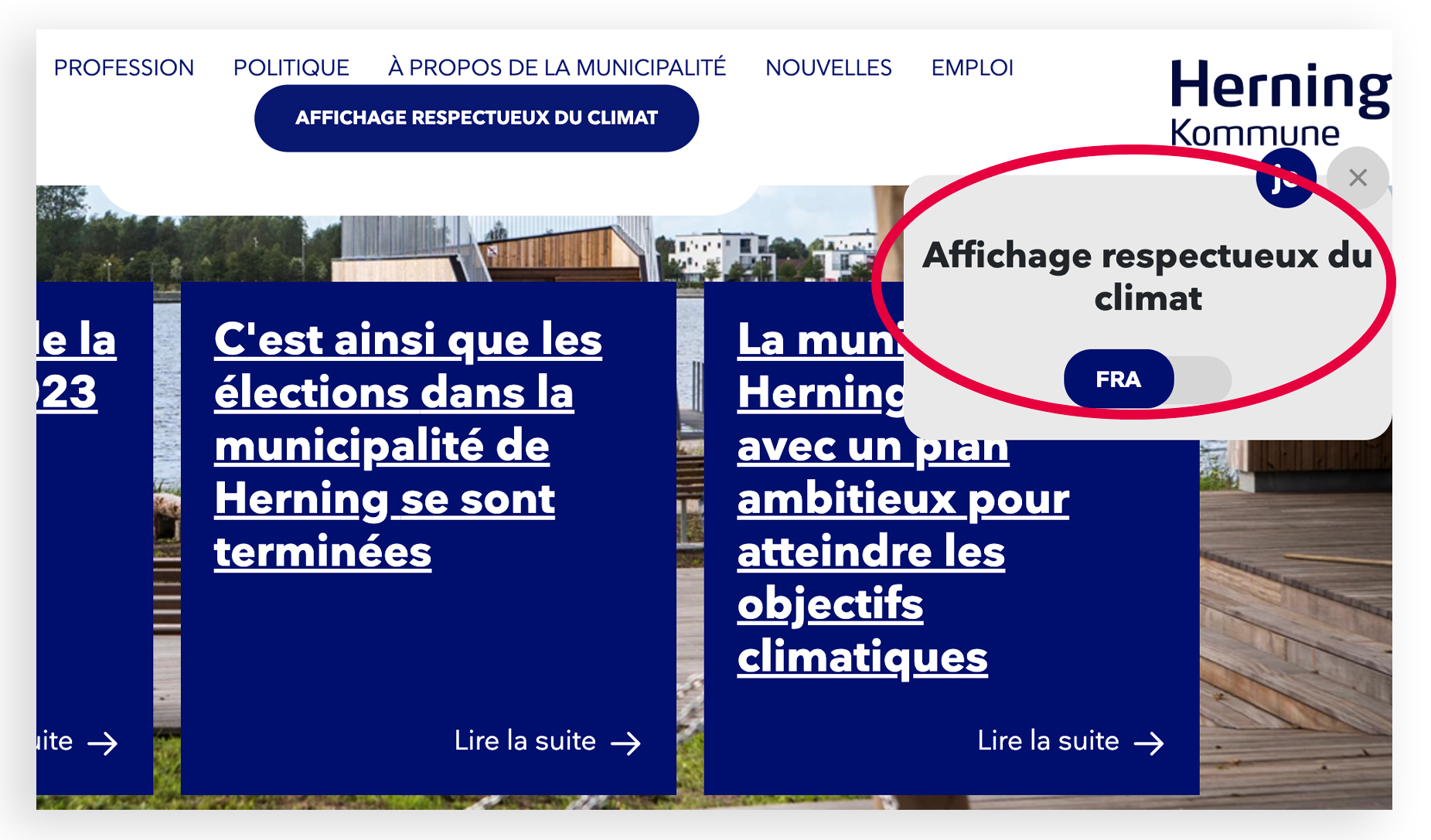
6/ Herning.dk, le site danois de la commune d’Herning propose un affichage éco de leur site éco-conçu

Sur le site de cette commune Danoise, vous avez le choix de choisir un “affichage respectueux du climat” qui vous permet de réduire l’emprunte carbone des pages de ce site.
Cette vue permet de mettre de côté les éléments particulièrement gourmands en données et qui nécessitent donc beaucoup d’énergie de la part de votre ordinateur/ téléphone et de nos serveurs. Par exemple les images, les vidéos, les maps…