Blog
Retour aux articlesUX : Comment avoir un coup d’avance en 2022 ? 5 conseils de Wexperience
Partager
Catégories

UX : Comment avoir un coup d’avance en 2022 ? 5 conseils de Wexperience
Avant de commencer, sachez que cet article est tiré de notre webinar « E-commerce & UX : comment avoir un coup d’avance en 2022 ? » qui s’est déroulé le 13 janvier ! Vous ne l’avez pas vu ou vous souhaitez tout simplement le revoir ? Il est dispo juste ici, et pour ceux qui préfèrent la lecture, c’est ici, c’est maintenant 😉
Le shopping de 2022 est-il dans le Métavers ?
Comme vous l’avez remarqué, le sujet des métavers est sur toutes les bouches depuis quelques mois maintenant. Et la surprenante annonce de Mark Zuckerberg fin 2021 nous laisse imaginer un avenir où le shopping en ligne ressemblerait à ça….. 👇
Démo d’une boutique réalisée par la société Ceek, aux USA, qui a fait une collaboration avec H&M !
Alors, pensez-vous que cela pourrait être le commerce du futur ? Fort heureusement, il est bien trop tôt pour le dire !
Revenons maintenant à nos moutons, et surtout à la réalité ! 😉
Comme vous le savez, depuis le début de la pandémie en 2020, le numérique s’est installé de manière considérable dans notre quotidien : télétravail, école à distance, courses en ligne, développement du click and collect, etc.
Voici quelques chiffres pour illustrer cet engouement du numérique ! (Ces derniers sont issus du Baromètre du numérique 2021)
- L’usage du mobile : en 2020, plus de 8 Français sur 10 sont équipés d’un mobile (84%, +7 points en an).
- L’achat en ligne : en 2020, 76% des français ont réalisé un achat en ligne, contre 62% en 2019.
- L’e-administration : selon le Baromètre du numérique 2021, 7 Français sur 10 déclarent recourir à l’administration en ligne, et “les classes d’âges les plus âgées s’en servent davantage”.
- La présence sur les réseaux sociaux en 2020 a augmenté de 7 points par rapport à 2019.
- Les objets connectés : Plus d’1 Français sur 3 déclare être équipé d’un objet connecté chez lui, soit 37% en 2020 contre 16% en 2019.
Tout cela montre qu’il y a une très forte augmentation du temps passé devant les écrans et surtout sur internet. Eh oui, en 2020, 50% des Français ont consacré plus de deux heures par jour à internet en moyenne, contre 42% en 2018.
En clair, depuis maintenant deux ans, les usages du numérique ne cessent de croitre. Et cela implique bien évidemment un changement de comportement des utilisateurs ! Certains ont des besoins et des attentes de plus en plus exigeantes, et d’autres sont contraints, par la force des choses, de se familiariser avec l’usage du numérique.
Alors que faire en 2022 pour s’adapter à cette nouvelle donne et rester dans la course ? Petit thread !
Les 5 conseils de Wexperience pour l’année à venir !
1/ Utiliser des solutions technologiques qui permettent de croître rapidement tout en gardant de la souplesse de la réactivité pour faire évoluer son UX
C’est l’impératif numéro 1 ! Ce que nous constatons au jour le jour avec nos clients et d’autres, c’est la complexité et la lourdeur de leur front-office. Or, dans un contexte qui évolue rapidement, avec une concurrence qui change aussi rapidement, et impose un rythme élevé de changement, il faut pouvoir faire évoluer rapidement son front avec les dernières technologies.
Et c’est vraiment notre conseil. Si cette année, vous devez faire évoluer votre plateforme technique, adoptez les dernières technologies en la matière :
- Déconnectez votre front de votre back en adoptant une solution e-commerce “headless”, c’est-à-dire décorrélée du front. Les gains de temps en maintenance adaptative et corrective en seront démultipliés et vous pourrez plus rapidement corriger les erreurs ou les évolutions remontées lors de tests utilisateurs.
Autre avantage, un front décorrélé du back permet d’améliorer également votre indépendance vis-à-vis de votre département IT pour mener des tests A/B. - Adoptez une architecture par composant. Cela permet “d’atomiser” l’apparence de votre site en briques basiques plus facile à maintenir et à faire évoluer. Pour bien comprendre : un changement sur un composant s’applique à tout votre site. Et en centralisant ces composants au sein d’un design system, vous améliorez aussi la cohérence graphique et fonctionnelle de votre site.
Pour plus d’informations sur ce sujet, nous publierons très vite un autre article sur l’atomic design qui est la manière de créer des sites web partir de composants 😉
2/ Orienter réellement son organisation vers l’UX
Un des grands freins à l’instauration d’une bonne expérience utilisateur globale est la difficulté à faire collaborer vos équipes en interne, mais surtout à mieux intégrer les différents métiers de la production de site web : designers et développeurs.
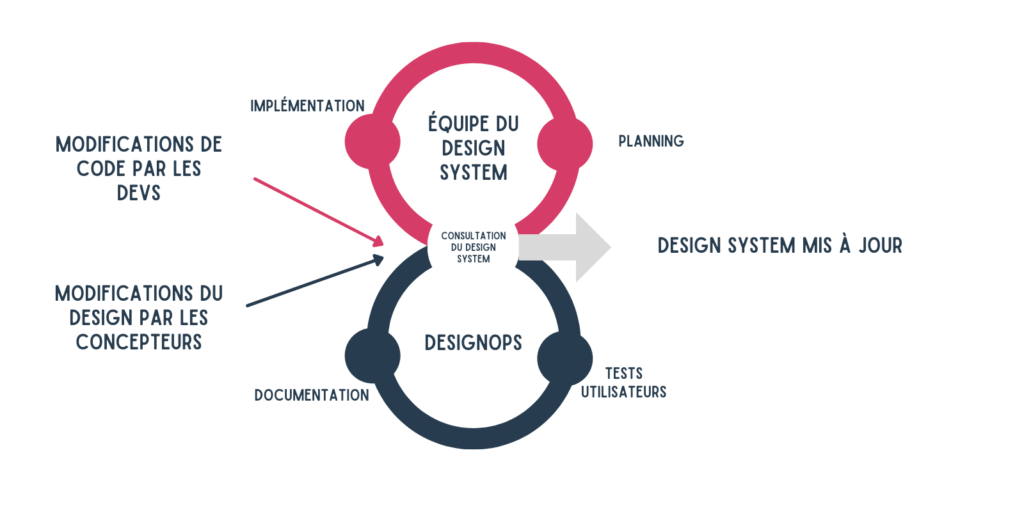
Proposer une meilleure expérience utilisateur passe donc aussi par une meilleure organisation interne de votre entreprise qui elle même repose sur l’adoption d’une technologie qui permette cette meilleure organisation. Et si nous vous avons parlé de l’atomic design, c’est bien parce que cette architecture simplifie et facilite la relation entre les différents collaborateurs d’une même équipe digitale.
Ne faites plus travailler vos équipes en silo, mais amenez les progressivement à collaborer dès le début de la conception d’une page, d’un composant ou d’une fonctionnalité, de manière à avoir la meilleure qualité de conception et de développement.
Si vos moyens vous le permettent, créez un poste de design ops dont la mission est justement d’organiser cette collaboration. Transformation qui nécessite une véritable implication de celui qui en est chargé.

3/ Offrir plus de vitesse à ses utilisateurs
Une tendance de plus en plus forte et de plus en plus nette au besoin de vitesse se fait sentir chez les consommateurs… C’est un constat que fait Thierry Spencer, spécialiste de l’expérience client, et qui concerne autant la vitesse du service que la vitesse d’affichage des pages.
Si vous ne l’avez pas encore fait, il est temps pour vous de vous préoccuper d’offrir cette vitesse à vos utilisateurs.

- Revoyez votre design de site pour réduire le nombre d’éléments graphiques de votre site, mais aussi simplifier son apparence. Plus de simplicité, moins d’éléments à télécharger, c’est autant de temps gagné.
- Supprimez ou réduisez les médias longs à télécharger. Par exemple, réduisez la longueur de vos vidéos pour n’en montrer que l’essentiel. Si vous utilisez des médias interactifs, faites tout pour réduire leur poids, en supprimant tous les scripts inutiles.
- Optimisez et compressez le code de vos pages web. L’optimisation du code est un métier à part entière qui nécessite une expertise spécialisée sur la conception de front. Là encore, une approche par composant sera bénéfique à cette optimisation.
- Allégez le poids des images.
- Améliorez le design de vos pages pour offrir à vos utilisateurs en haut de page l’essentiel de l’information qu’ils recherchent. Supprimez les pages de scroll trop longue qui n’apportent rien à l’expérience et obligent à des allers-retours de haut en bas trop irritants.
La démarche d’optimisation doit être intégrée à votre démarche d’évolution. Autrement dit, elle passe elle aussi par une meilleure coordination de vos équipes avec des objectifs communs à suivre. Et comme nous vous le suggérions dans les deux points précédents, ils seront plus faciles à atteindre si vous modifiez votre approche technique globale.
4/ Optimiser son impact carbone
L’empreinte environnementale des sites doit devenir dans les années à venir une préoccupation de tous les instants. Mais, comme nous l’avons dit au cours de notre webinar, convaincre les décideurs de se préoccuper de l’empreinte carbone n’est pas évident.
Pourtant, il y a bien moyen d’y arriver assez facilement, car, il existe une bonne nouvelle dans ce domaine. Si vous vous préoccupez du point précédent et optimisez votre site pour la vitesse, il y a de fortes chances pour que vous réduisiez dans le même temps votre empreinte carbone.
Mais, concrètement, comment s’y prendre ? Une des principales difficultés de cette démarche n’est pas tant de réduire le poids d’un site, même si cela requiert beaucoup de compétences techniques, mais surtout d’arriver à mesurer les gains et d’arriver à trouver un indicateur qui vous assure vraiment que le bilan carbone de votre site est bon.
En attendant que nous fassions une masterclass ou un article sur le sujet, je vous invite donc à lire le livre de Tom Greenwood sur l’éco-conception de site. Il y décrit une méthode très intéressante de benchmarking du marché et des moyens de mesurer votre performance écologique.
Et sinon, vous pouvez aussi revoir notre webinaire 😉
5/ Offrir des expériences plus riches
En contradiction avec nos précédents conseils, il apparait clairement que les utilisateurs d’un site sont aussi de plus en plus fréquemment en recherche d’expérience client plus riches.
En contradiction, parce que plus les expériences web sont riches, immersives, interactives, moins elles permettent d’offrir des bons critères de vitesse et de sobriété énergétique.
En recherche, parce que les nouvelles habitudes d’utilisation du Web font que beaucoup de consommateurs cherchent à retrouver ce qui fait une bonne expérience de shopping en magasin.
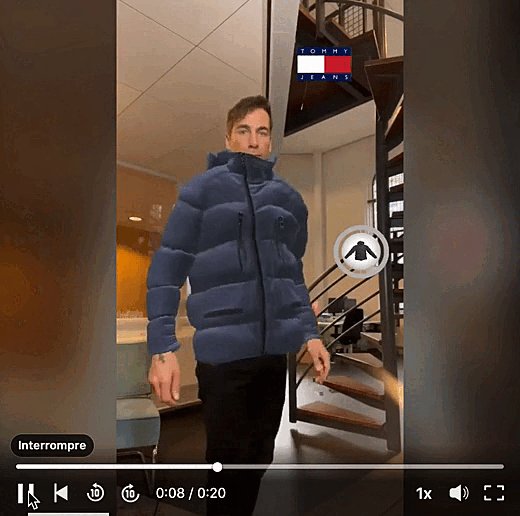
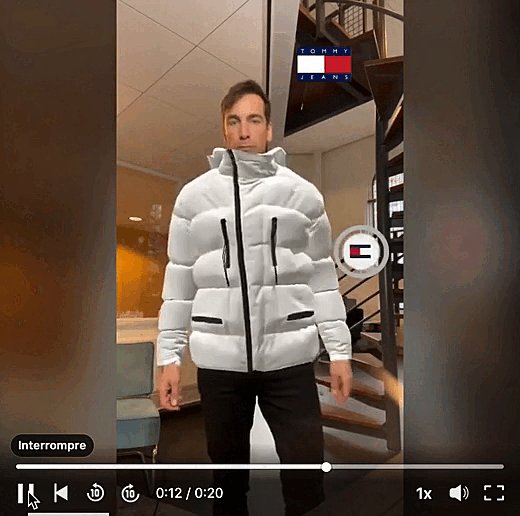
Difficile à faire, mais pas impossible. En tout cas, certainement nécessaire, car la lassitude offerte par des expériences toujours similaires grandit quand le temps passé devant les écrans augmente conséquemment. Aussi, pouvoir surprendre, interloquer, engager nécessite de plus en plus de moyens, comme par exemple, la réalité augmentée (voir notre autre article sur le sujet). Ou bien… Nous vous en parlerons bientôt du scrollytelling (sic).
Loin d’être encore dans le métavers, il y a de nombreuses expériences à imaginer. Et c’est maintenant qu’il faut le faire !

Essayage virtuel avec Snapchat par Tommy Hilfiger.
https://www.linkedin.com/posts/alexisthobellem_tommy-hilfiger-lance-son-essayage-virtuel-activity-6884776747225755648-kb0p
En conclusion
Comme vous l’avez compris, il n’y aura pas de révolution dans l’expérience client ou l’expérience utilisateur en 2022. Les usages s’intensifient, les technologies évoluent, mais aucune rupture réelle n’est en vue… Hormis peut-être la réalité augmentée, même si elle restera sans doute pendant encore deux ou trois ans cantonnée à un marché de niche. Ensuite ? L’avenir nous le dira.
L’important, nous semble-t-il, est surtout de pouvoir aborder cette troisième décennie du troisième millénaire, avec l’ambition de réellement intégrer la démarche centrée utilisateur au sein du fonctionnement de l’entreprise. Plus que jamais il est nécessaire d’offrir des expériences où la simplicité rivalise avec le fun… Car plus que jamais, ce sont ces deux clés qui garantiront l’efficacité commerciale d’un site.
Or, une bonne UX ne se décrète pas. Elle se travaille dans la durée et nécessite pour aboutir à une organisation humaine et des outils bien rodés, travaillant en parfaite adéquation selon les corps de métier, avec des objectifs partagés.
Là se trouve le véritable challenge de 2022 !
Vous en voulez davantage ?! Voici ce que vous pouvez retrouver dans notre super document à télécharger (document issu de notre webinar du 13 janvier) :
- L’éco-design : la grosse tendance 2022 ? Devez-vous vous mettre au vert ?
- La valse du design : comment aller plus vite pour concevoir un site grâce à la co-conception ? Avec La Voix du Nord
- Le bal de l’atomic design : ou comment utiliser des composants pour créer une meilleure expérience utilisateur par Guillaume André
Pour le télécharger, c’est juste ici 👇

À TÉLÉCHARGER | Comment s’adapter à la donne d’un monde de plus en plus numérique ?
Vous voulez découvrir comment offrir des expériences uniques pour vs clients qui fidélisent et qui transforment ?!
