Blog
Retour aux articlesEn 2022, si vous faisiez du scrollytelling ?
Partager

En 2022, si vous faisiez du scrollytelling ?
On est encore en janvier, j’ai donc encore le droit d’écrire un autre article sur les tendances 2022. Et là, il se trouve que je suis tombé sur un article américain qui faisait sa liste des tendances à venir… et dans lequel sauta à mes yeux un mot assez étrange dont je n’avais jamais entendu parler : le scrollytelling. Bon, vous imaginez bien qu’il est assez facile de deviner ce qu’il veut dire, mais… ma curiosité a été titillée et j’ai trouvé le sujet parfaitement en phase avez le webinaire que je ferai la semaine prochaine sur le sujet l’UX Writing.
Quel rapport, me direz-vous ?
Eh bien, figurez-vous, qu’il y en a un, de rapport… et pas qu’un petit… et un rapport qui devrait vous intéresser si vous avez envie de savoir comment vous pourriez, en ces temps de télétravail et de pseudo-confinement, comment vous pourriez, peut-être, grâce au scrollytelling, réinventer la manière dont vous faites du ecommerce (rien que ça !)… ou, tout du moins, utiliser un nouveau pour transformer vos visiteurs en clients.
Alors comment ?
1) Nous avons toujours besoin qu’on nous raconte des histoires.
Pourquoi avons-nous besoin qu’on nous raconte des histoires ? Parce que c’est un des moyens les plus puissants pour capter l’attention et convaincre sans donner l’impression de vouloir convaincre. Les histoires ne font pas appel à notre rationnalité, mais viennent entrer en résonance avec notre moi le plus profond, et peuvent évoquer à chacun des nous des moments forts, agréables, en rapport avec notre existence personnelle. Et plus vous arrivez à toucher la fibre personnelle des gens, plus vous arrivez à entrer en affinité avec eux.
N’est-ce pas ce que toutes les marques cherchent ? Créer un lien personnel unique avec chacun d’entre nous, tout en nous faisant rêver et croire qu’en achetant leurs produits nous serons plus heureux, car nous vivrons de nouvelles histoires avec ce produit.
L’utilisation de ce mécanisme, inutile de vous le rappeler, n’est pas nouveau, mais le numérique lui a donné une nouvelle dimension, en offrant de nouvelles et de multiples possibilités narratives. Et le filon a déjà été exploité bien des fois, mais pourquoi alors en reparler maintenant ?
2) Le scrollytelling : c’est dans les vieux pots que…
Le scrollytelling n’est pas une nouveauté et remonte on pourrait le dire presque à aussi loin que l’histoire du Web (ou presque). En anglais, le scrollytelling, vous l’avez deviné par vous même, vient de la contraction des mots scroll et telling et fait allusion au storytelling, mot que tout le monde connaît et comprend, même en français. Le mot scroll vient rajouter une dimension interactive au mot storytelling, et signifie tout simplement que le storytelling se fait en scrollant une page web.
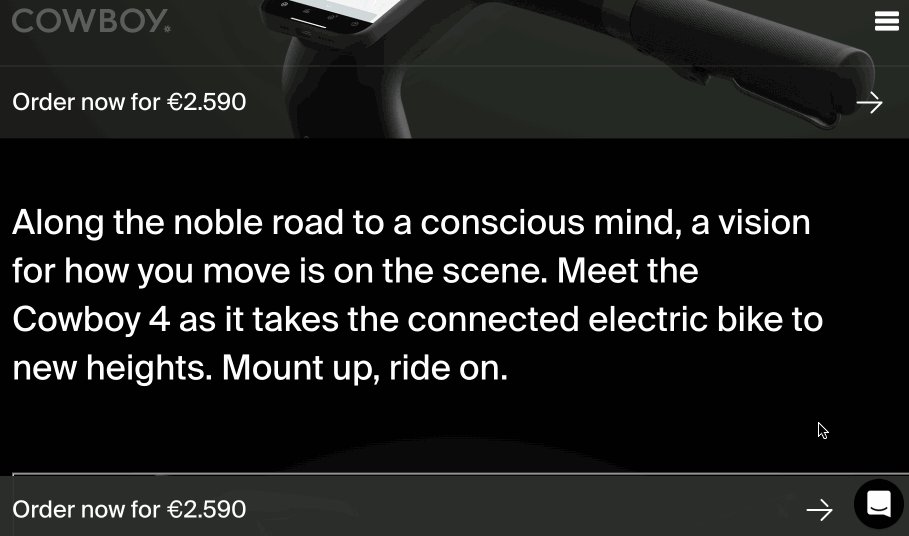
De nombreux sites de marque l’utilisent, mais aussi des médias, comme le New York Times ou le Wall Street Journal. Mais l’exemple le plus connu, et sans doute l’inspirateur de nombreux site est celui d’Apple. Chaque page produit du site y est transformé en petite expérience interactive destinée à transcender la marque et le produit. Et le moins que l’on puisse dire, comme toujours, chez Apple, c’est que c’est toujours aussi fascinant ! Et que l’expérience vécue sur le site n’est que la promesse en avant-vente de la même expérience avec les produits de la marque. Ce qui est, avouez-le, plus que malin.
Mais sans doute mieux encore, c’est que tout cela est pensé comme un élément particulier de la marque appartenant à un tout cohérent. L’esprit du scrollytelling chez Apple est le même qui préside celui de l’expérience d’unboxing qui a tant fait pour sa réputation. Autrement dit, la clé de l’expérience et du storytelling d’Apple ne se trouve pas dans l’équipe de design web, mais bien plus haut, en amont, dans l’ADN de marque. Et cette clé est appliquée savamment et irréprochablement dans chaque expérience fournie par Apple à ses prospects et à ses clients.
3) Pourquoi un comeback du scrollytelling en 2022 ?
Mais si tout cela n’est pas nouveau, qu’est-ce qui a changé pour que l’on reparle en 2022 du scrollytelling ?
La réponse réside dans la première partie du mot : le scroll, cette manière habituelle de dérouler une page, dont la popularité n’a fait que s’accentuer depuis la sortie des premiers smartphones et qui est devenue très probablement l’interaction la plus utilisée du Web. Très utilisée par les réseaux sociaux, elle est connue pour son pouvoir d’engagement et est même contestée par de nombreux adversaires de l’addiction au numérique.
Mais c’est en 2021 que l’on a compris à quel point le scrolling était devenu un incontournable du Web.
Un fait, un seul suffit à comprendre pourquoi.
C’est cette année là que Tiktok a dépassé en trafic Google.
Et quelle est la manière principale d’interagir avec Tiktok ?
Vous avez bien deviné…
Autrement dit, nous sommes des centaines de millions, et nous serons bientôt des milliards à interagir de plus en plus sur le Web en scrollant. Le scroll est plus qu’un geste, c’est le symptôme de notre addiction au numérique. Et j’ai bien l’impression qu’on est pas prêt de s’en débarrasser.
Vous n’êtes pas convaincu ?
Encore un fait.
L’usage du mobile.
Quoiqu’on en pense, le mobile est en train de devenir à travers le monde le terminal le plus employé pour surfer sur le Web. Et plus nous surfons sur le web avec des mobiles, plus nous scrollons.
4) Comment faire du scrollytelling ?
Devez-vous vous mettre au scrollytelling ?
J’ai la ferme conviction qu’il y a vraiment une opportunité à prendre en proposant de nouvelles expériences de shopping.
Vous me direz : chaque année, c’est la même chose. On me parle de nouvelles expériences : réalité augmentée, réalité virtuelle voice commerce, mais, dans le fond, rien ne change.
Et vous n’auriez pas tout à fait tort de me le dire.
Globalement, les interfaces de ecommerce, depuis des années n’offrent pas grand chose de nouveau et se contentent toutes, la plupart du temps, de reproduire le même modèle.
Oui, c’est vrai. Et le moins que l’on puisse dire, c’est que cela a toujours été efficace. Le ecommerce ne fait que croître depuis 20 ans, et il semblerait que cette croissance ne soit pas prêt de s’arrêter, surtout depuis qu’une malheureux virus nous en a fait voir de bien belles et que nos chers concitoyens ont passé plus de temps derrière leurs écrans que jamais. Et la tendance n’est sûrement pas prête de s’arrêter.
Mais maintenant que je vous l’ai dit, qu’il existe de belles opportunités pour offrir de nouvelles expériences… faut-il vraiment me croire ? Faut-il vraiment tenter de créer de nouvelles expériences en adéquation avec les nouveaux usages du moment ?
Sans doute oui, pour plusieurs raisons.
5 raisons qui devraient vous pousser à faire du scrollytelling
1) La première tout simplement est que les utilisateurs sont toujours à la recherche de nouvelles expériences.
Surprenez-les ! Émeuvez-les ! Épatez-les ! Il en restera toujours quelque chose.
Nous savons tous que l’émotion est un puissant vecteur d’engagement et de mémorisation. Et que si vous arrivez à créer des expériences innovantes, vous renforcerez votre affinité de marque avec vos utilisateurs.
2) La deuxième est que les jeunes générations seront les consommateurs de demain et que ce demain va arriver très vite. Qu’on se rappelle Tiktok ! Il y a deux ans, personne n’imaginait y mettre un pied pour vendre des produits et des services. Et pourtant aujourd’hui, toutes les marques y sont. Et toutes les marques ont intérêts à se préparer aux nouvelles habitudes de leurs futurs utilisateurs. Dans combien de temps ? Le plus vite possible comme toujours, mais certainement pas dans 10 ans.
3) La troisième est que les marques ont intérêt à nouer de nouvelles relations avec leurs clients et prospects. Même si le shopping utilitaire existera toujours, la part se fera de plus en plus belle ceux qui sauront offrir des expériences plus élaborées que la simple fiche produit du réfrigérateur, de la perceuse ou bien du collant à 3€ les 10. Il ne s’agit pas de faire du scrollytelling pour toute votre offre, mais de cibler plutôt les produits les plus fédérateurs, les plus emblématiques, ceux qui pourront vous permettre de vous différencier de la concurrence et d’affirmer votre positionnement.
4) La quatrième est que les outils de création de page interactive sont de plus en plus efficaces et réduisent notablement le coût de production de ces pages, rendant presque possible l’industrialisation du scrollytelling. Certes, il sera toujours plus cher de faire une page animé avec des effets au survol et de la parallaxe plus qu’une page Web, mais la généralisation de framework js spécialisés dans les animations, le perfectionnement des outils de design, font qu’il sera plus facile et plus abordable de produire ces nouveaux types de contenus.
5) La dernière est que la prime sera toujours aux innovateurs, aux premiers arrivés, à ceux qui auront un coup d’avance, comme toujours. Et croyez-moi, il y a certainement beaucoup faire dans ce domaine comme dans beaucoup d’autres.
5) Mes conseils pour devenir un scrollytelleur de la mort
Vous vous rappelez qu’en début d’article je vous parlais d’UX Writing et qu’il y avait un fort rapport entre UX Writing et Scrollytelling ? Eh bien maintenant, je vais vous dire pourquoi (sauf si vous êtes un malin et que vous avez déjà lu le livre de Gladys Diandoki, UX Writing) et comment l’UX Writing est la clé du Scrollytelling.
Contrairement à ce que sa traduction littérale laisse sous-entendre, l’UX writing n’est pas l’art d’écrire des textes centré utilisateur. En tout cas, ça n’est pas que ça. Et comme l’explique Gladys dans son livre, l’UX writing a plus à voir avec le design de contenus qu’avec l’art et la manière d’écrire des libellés de bouton.
L’UX writing, on ne le nommait pas comme cela à une époque lointaine, c’est la capacité à créer des contenus et à les agencer afin de créer des expériences captivantes et engageantes. L’UX Writing, c’est le nerf du storytelling, et donc, du scrollytelling. Car sans UX Writer (ou sans concepteur-rédacteur, son nom en français), pas de scrollytelling.
Raconter une histoire ne s’improvise pas. Il y faut de la psychologie, du bagou, une certaine capacité à savoir créer de l’émotion, de la surprise. Bref, on est plus proche de l’art du cinéma que de celui de l’UX designer ou du marketer.
Et sans cette capacité à s’emparer d’un produit et à le raconter de manière originale, difficile de créer des expériences en scrollant.
Alors comment faire ?
1 – Choisissez votre sujet
Posez-vous dans un coin, reposez-vous, prenez votre offre, et demandez-vous à quel moment vous auriez besoin de raconter une histoire à vos clients. Qu’est-ce qui dans votre offre mériterait d’être mis en avant et vous permettrait de vous singulariser par rapport à vos clients ?
Si vous vendez des stylos, quels stylos méritent que l’on s’y attarde un peu… lesquels tranchent par leur qualité de fabrication, leur design, l’histoire de leur fabricant.
Si vous vendez de l’alimentaire, quels produits méritent que l’on braque un projecteur sur eux… racontent quelque chose de nouveau à vos clients, ont un secret de fabrication mystérieux, ou simplement suggèrent une ambiance, un mode de vie, une histoire, etc…
Les possibilités sont infinies et vous ne devez qu’à votre connaissance de votre offre pour en extirper ce qui peut vous rendre un peu plus original que les autres.
2 – Brainstormez
Faites brainstormer vos storytellers. Pas de mystère, là, il vous faut des spécialistes, des gens qui sont capables d’inventer une scénographie, une histoire autour d’un seul et même objet… En réalité, il y a de fortes chances pour qu’il s’agisse de plusieurs personnes en même temps : quelqu’un du marketing, adossé à un concepteur-rédacteur, adossé à un motion-designer, adossé à un directeur artistique. Bref, rassemblez-vous pour essayer de comprendre comment vous pourriez donner une âme à ce produit que vous aimez tant.
Mon conseil : écrire d’abord l’histoire, voire même : la raconter à haute voix et l’enregistrer.
Ensuite, commencez à produire des roughs, comme au cinéma, sur du papier. Tentez déjà à ce stade de voir comment pourrait se dérouler votre histoire… quelles interactions pourraient se produire (décrivez-les sur vos storyboards). Partagez cela entre vous et choisissez deux de vos meilleurs scenarios pour passer à l’étape suivante.
3 – Prototypez
Maquettez, prototypez ! Facile à dire, pas si facile que cela à faire. Vos experts doivent avoir les outils qui permettent de prototyper plusieurs types d’interaction rapidement (comme Racontr ou Principle), par exemple. A ce stade déjà, il ne sera pas inutile de se faire accompagner par un développeur frontend qui pourra commencer à estimer la charge en développement, lever les alertes sur la faisabilité du projet, réfléchir également l’impact carbone de tout cela, à sa performance, mais aussi à son accessibilité.
Vos prototypes ne doivent pas forcément être aboutis graphiquement (vous perdriez pas mal de temps à faire cela), mais doivent déjà contenir vos textes finaux (que vous pourrez toujours retravailler en fonction de vos tests) et vos médias finaux. Ne vous préoccupez pas d’avoir les interactions parfaites… essayez d’approcher le produit final. Le but est surtout à ce stade de pouvoir présenter votre projet à des utilisateurs néophytes et à récolter les insights qui feront de celui-ci la parfaite scrolly histoire.
4 – Testez !
On commence à rentrer là dans un processus classique du design. Votre prototype peut être testé en ligne ou en présentiel, cela dépend de vos moyens et du temps dont vous disposez. A un certain stade avoir un regard extérieur est indispensable et permettra d’affiner votre proposition.
Choisissez cinq ou si utilisateurs, présentez leur le projet et enregistrez leur réactions. Posez leur des questions sur ce qu’ils ont compris.
Evaluez leur satisfaction à l’aide d’un questionnaire d’utilisabilité comme un Attrakdif ou un SUS.
5 – Développez !
On passe à la phase finale. Votre design, créé en parallèle de vos expérimentations, devrait être finalisé et pouvoir être appliqué à votre code. Et si vous n’avez pas les développeurs pour faire tout ça, Wexperience les a pour vous 🙂 N’hésitez pas à nous parler de vos projets en ce sens.
Enfin, optimisez votre code. Ça n’est pas parce que c’est beau et envoûtant que ça doit être lourd et consommateur d’énergie. Faites un bon travail en ce sens pour donner encore plus de succès à votre histoire.
6) Conclusion
Pourquoi ai-je donc bien pris la peine d’écrire autant de mots sur le scrollytelling ?
Le Web n’offre pas tant de possibilités que ça de créer de la nouveauté et de la surprise. La plupart du temps, les budgets ne permettent pas de se lancer dans des fantaisies assez onéreuses, dont le retour sur investissement n’est pas directement mesurable. Or, le scrollytelling fait partie de cette catégorie de produits numériques. Et, la plupart du temps, seules des grandes marques peuvent se le permettre.
Certes.
Mais d’un autre côté, comment ne pas se dire que, parfois, il faut savoir tenter des expériences, renouveler sa manière de vendre, prendre le risque de découvrir quelque chose de nouveau. Cela peut peut-être un échec, mais, n’oubliez pas, un échec est toujours plein d’enseignements. Et c’est peut-être aussi cela que vous devez aller chercher. De l’innovation !
